Joomla verfügt über integrierte Funktionen zum Einbetten von Videos beispielsweise von YouTube oder Vimeo oder einer anderen Plattform, die Einbettungscodes bereitstellt. Sie müssen hierfür nichts installieren, Sie benötigen lediglich ein wenig Vorbereitung.
In diesem Beispiel zeige ich Ihnen, wie Sie ein YouTube-Video in einen Joomla 4-Artikel einbetten. Es gibt zwei Möglichkeiten, dies zu tun: den supereinfachen Weg und den immer noch ziemlich einfachen Weg. Beide Wege erfordern zunächst ein wenig Vorbereitung.
Vorbereitung: Tun Sie dies zuerst
Damit Sie Videos in Ihre Website einbetten können, verwendet YouTube einen IFrame oder „Inline-Frame“. Dies ist eine gängige Methode zum Einbetten anderer Inhalte in das aktuelle HTML-Dokument.
Standardmäßig entfernt der Joomla-Editor (TinyMCE) IFrame-Code. Sie müssen dies also zuerst zulassen.
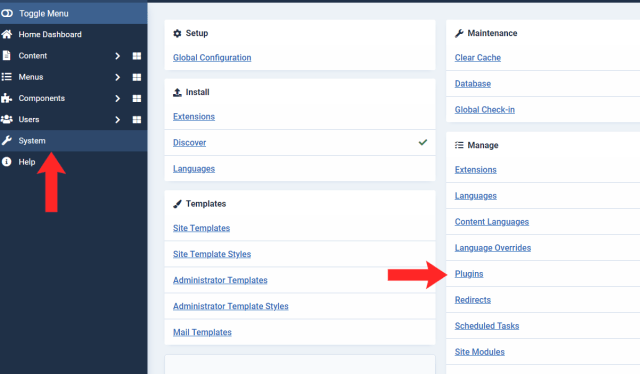
Gehen Sie in Ihrem Backend zu System -> Verwalten -> Plugins
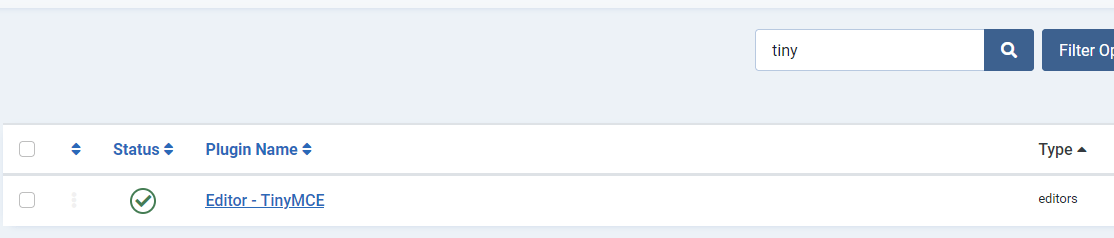
Geben Sie im Suchfeld oben in der Liste „Tiny“ und das Suchsymbol ein. Ihr Suchergebnis sollte nun das TinyMCE-Editor-Plugin anzeigen.
Klicken Sie auf den Titel, um ihn zu öffnen.
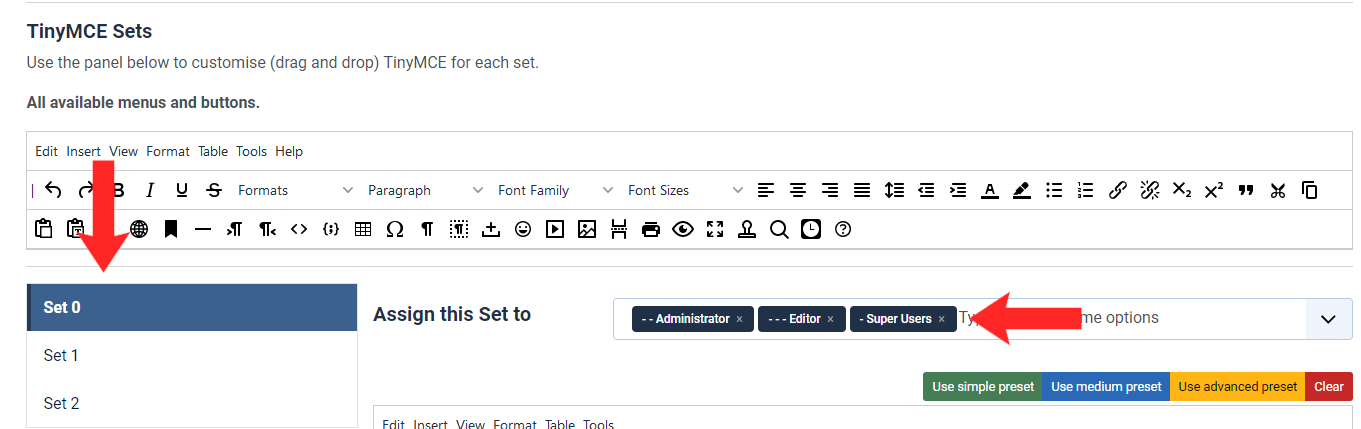
TinyMCE verfügt über drei Editor-Sets in Joomla. Set 0 ist das umfangreichste und wird für Site-Administratoren und Superuser verwendet. In diesem Beispiel möchte ich, dass diese Gruppe IFrames hinzufügen kann, also werde ich die Einstellungen für Set ändern 0.
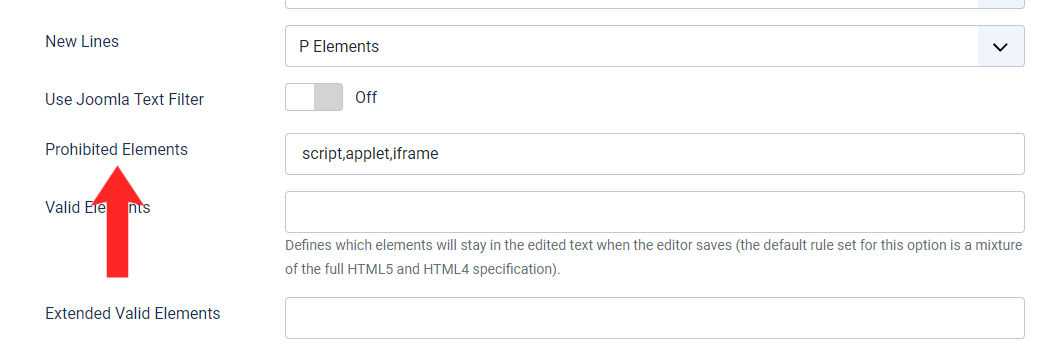
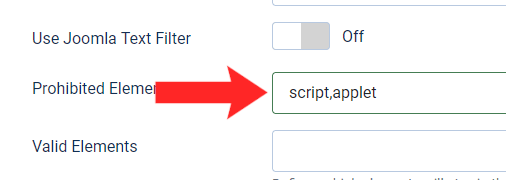
Scrollen Sie nach unten zu Verbotene Elemente . Dies zeigt eine kleine Liste: Skript, Applet, Iframe.
Entfernen Sie „iframe“ und speichern Sie die Einstellungen.
Jetzt können Sie Ihr erstes Video einbetten!
Einbetten Ihres YouTube-Videos – ganz einfach
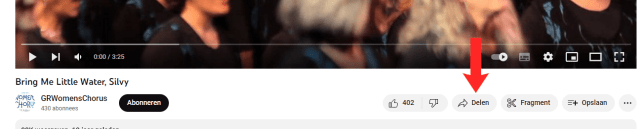
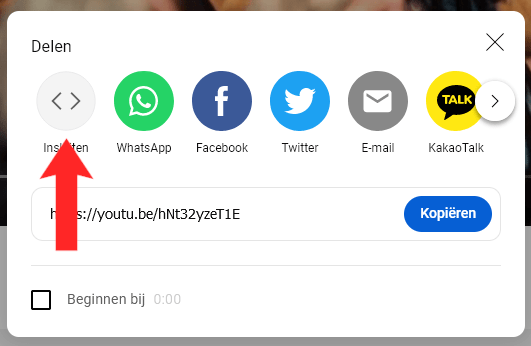
Klicken Sie in YouTube (oder Vimeo oder einer anderen Plattform, von der Sie Videos einbetten möchten) auf die Schaltfläche „Teilen“ unter dem Video, das Sie einbetten möchten.
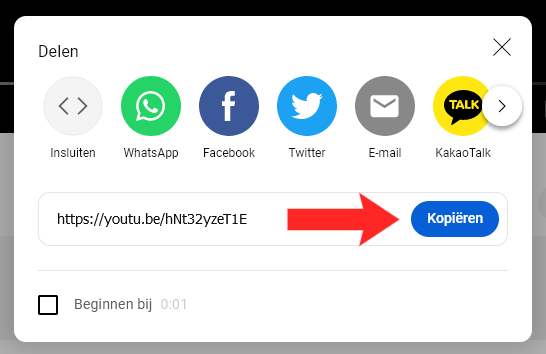
Es öffnet sich ein Popup. Unter den Teilen-Schaltflächen sehen Sie die URL für das Video und eine Schaltfläche zum Kopieren.
Klicken Sie auf die Schaltfläche „Kopieren“, um die URL zu kopieren.
Einbetten des Videos in Ihren Joomla-Artikel
Erstellen Sie einen neuen Artikel oder öffnen Sie den Artikel, der das Video enthalten soll.
Platzieren Sie Ihren Cursor genau an der Stelle, an der das Video erscheinen soll.
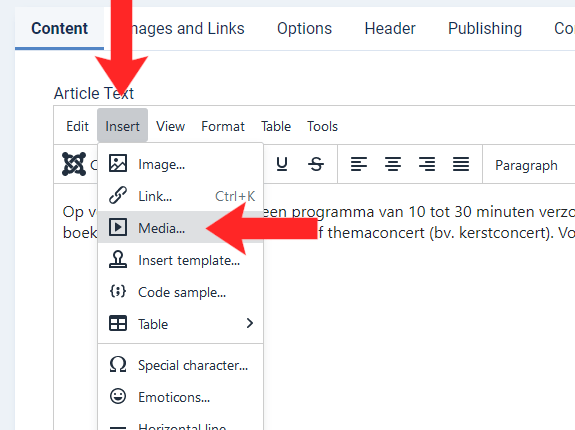
Klicken Sie in der Editor-Symbolleiste auf „Einfügen“. Wählen Sie im Dropdown-Menü „Medien“ aus.
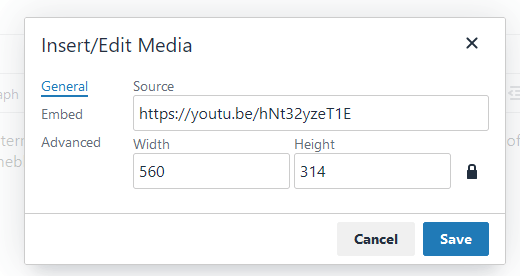
Sie erhalten nun ein Popup. In der oberen linken Ecke sehen Sie, dass „ Allgemein“ ausgewählt ist. Kopieren Sie die URL in das Feld „Quelle “.
In den Feldern Breite und Höhe sind die Abmessungen Ihres Videos voreingestellt. Sie können diese bei Bedarf anpassen.
Wenn Sie auf „Einbetten“ klicken (zweite Option links, unter „ Allgemein “), sehen Sie, dass der Einbettungscode für Sie ausgefüllt wurde.
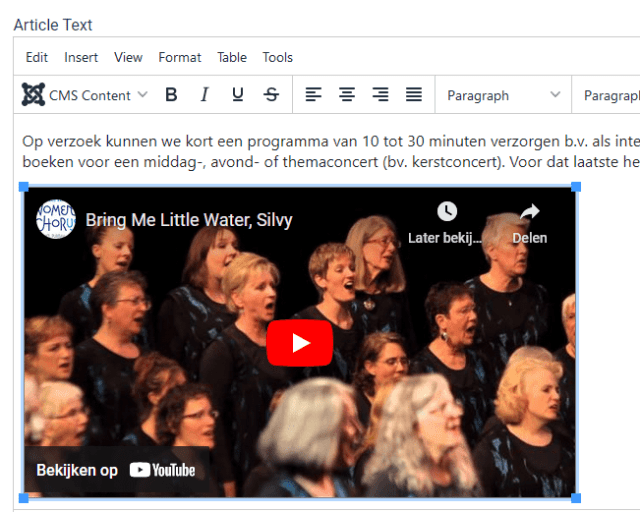
Das Popup wird geschlossen und Sie sehen Ihr Video im Textbereich des Editors.
Einbetten Ihres YouTube-Videos – der immer noch ziemlich einfache Weg
Klicken Sie in YouTube (oder Vimeo oder einer anderen Plattform, von der Sie Videos einbetten möchten) auf die Schaltfläche „Teilen“ unter dem Video, das Sie einbetten möchten.
Es öffnet sich ein Popup. Klicken Sie auf die Schaltfläche „Einbetten“ (die erste von links).
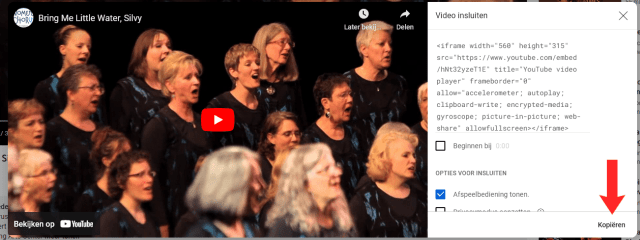
Es öffnet sich ein weiteres Popup. Es zeigt Ihr Video und im rechten Teil sehen Sie den Einbettungscode sowie einige Optionen.
In der rechten Ecke unten gibt es die Option „Kopieren“ . Klicken Sie darauf. Der Einbettungscode wird blau (Bonustipp: Wenn Sie, wie ich, Chaos auf den Beinen haben, ist es jetzt an der Zeit, ihn in Notepad oder etwas Ähnliches einzufügen Ich habe es immer noch, wenn du unterwegs abgelenkt wirst.
Einbetten des Videos in Ihren Joomla-Artikel
Erstellen Sie einen neuen Artikel oder öffnen Sie den Artikel, der das Video enthalten soll.
Platzieren Sie Ihren Cursor genau an der Stelle, an der das Video erscheinen soll.
Klicken Sie in der Editor-Symbolleiste auf „Einfügen“. Wählen Sie im Dropdown-Menü „Medien“ aus.
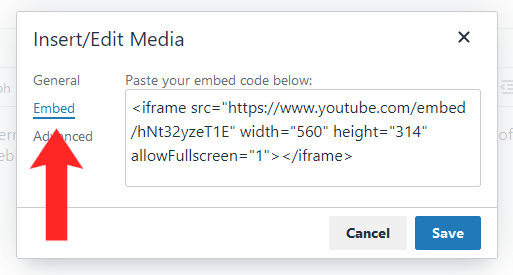
Sie erhalten nun ein Popup. In der oberen linken Ecke sehen Sie, dass „ Allgemein“ ausgewählt ist. Direkt darunter gibt es „Einbetten “ und „Erweitert“. Wählen Sie „Einbetten“.
Das Popup ändert sich und Sie haben nun einen Textbereich, in den Sie Ihren Einbettungscode einfügen können. Klicken Sie unten rechts auf „ Speichern“ .
Das Popup wird geschlossen und Sie sehen Ihr Video im Textbereich des Editors.
Letzter Schritt: Speichern Sie Ihren Artikel
Speichern Sie Ihren Artikel mit der Schaltfläche „Speichern“ in der oberen linken Ecke oder der Schaltfläche „Speichern und schließen“ direkt daneben.
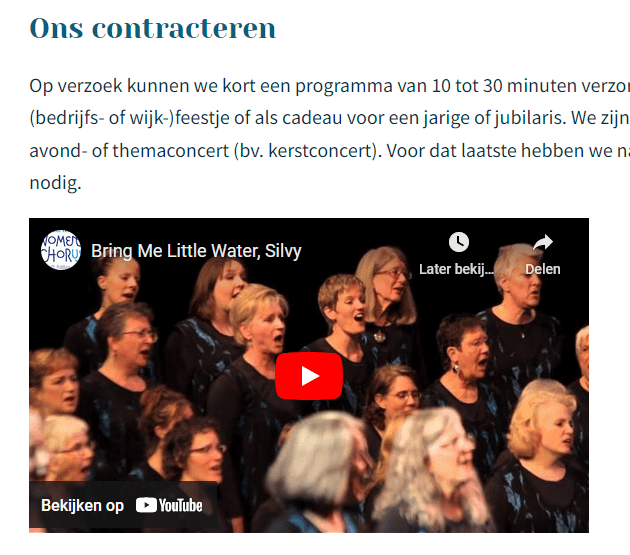
Wenn Sie nun die Seite im Frontend überprüfen, sollte das Video sichtbar sein.
Das ist alles, Sie sind fertig!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom)