Joomla には、YouTube や Vimeo などの埋め込みコードを提供するプラットフォームからビデオを埋め込むための機能が組み込まれています。このために何かをインストールする必要はありません。少し準備するだけで済みます。
この例では、Joomla 4 記事に YouTube ビデオを埋め込む方法を示します。これを行うには 2 つの方法があります: 非常に簡単な方法と、それでも非常に簡単な方法です。どちらの方法も、最初に少し準備が必要です。
準備:最初にこれを行います
Web サイトにビデオを埋め込めるように、YouTube では IFrame または「インライン フレーム」を使用します。これは、現在の HTML ドキュメント内に他のコンテンツを埋め込む一般的な方法です。
デフォルトでは、Joomla エディター (TinyMCE) は IFrame コードを削除するため、最初にそれを許可する必要があります。
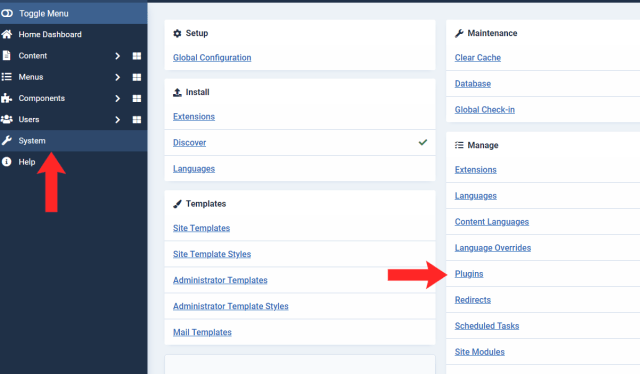
バックエンドで、[システム] -> [管理] -> [プラグイン]に移動します。
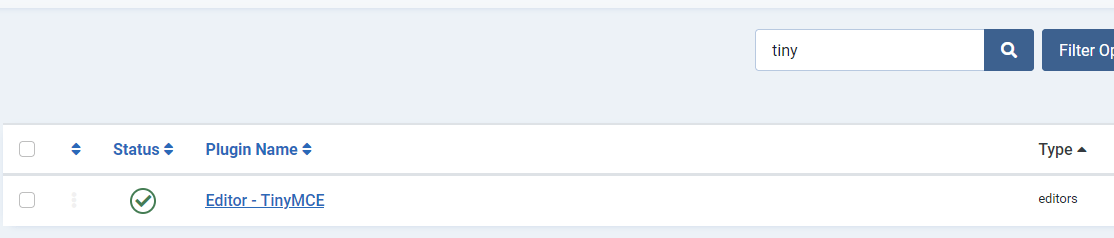
リスト上部の検索フィールドに「Tiny」と検索アイコンを入力すると、検索結果に TinyMCE エディター プラグインが表示されるはずです。
タイトルをクリックして開きます。
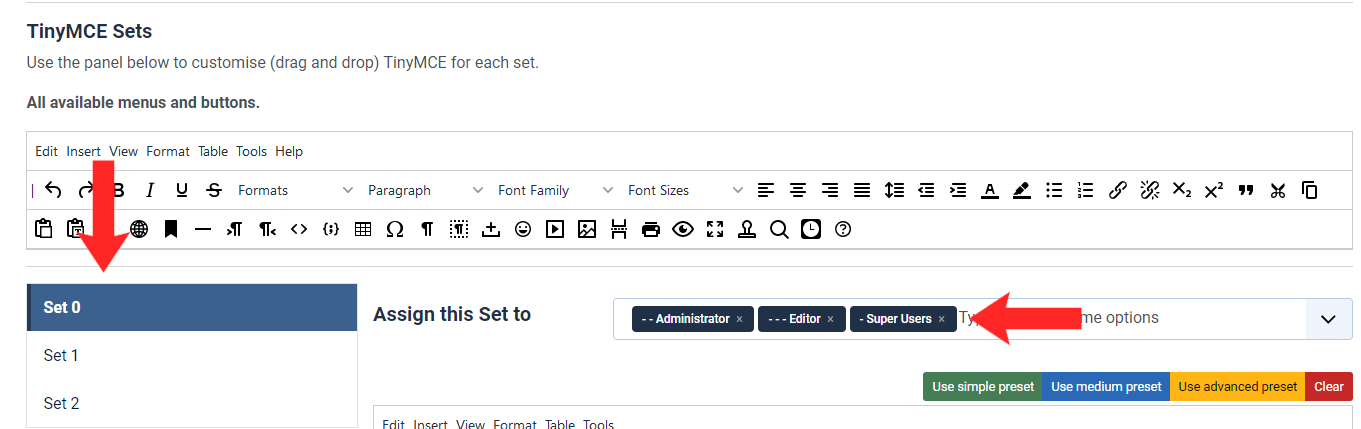
TinyMCE には Joomla に 3 つのエディタ セットがあります。セット 0 が最も広範なもので、サイト管理者とスーパー ユーザーに使用されます。この例では、このグループに IFrame を追加できるようにしたいので、セットの設定を変更します0.
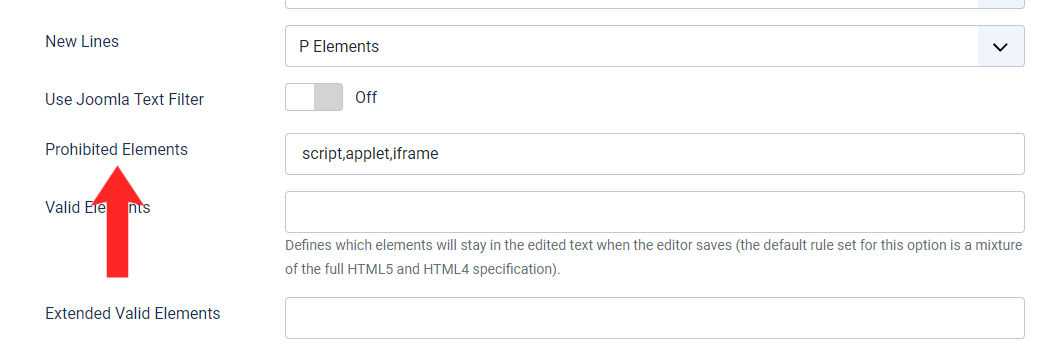
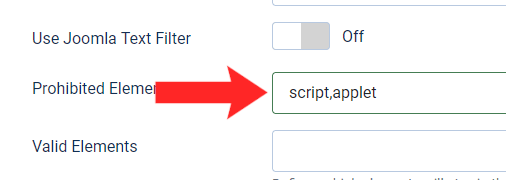
「禁止されている要素」まで下にスクロールすると、スクリプト、アプレット、iframe などの小さなリストが表示されます。
「iframe」を削除して設定を保存します。
これで、最初のビデオを埋め込む準備が整いました。
YouTube ビデオを埋め込む - 超簡単な方法
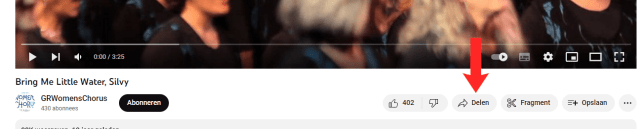
YouTube (または Vimeo など、ビデオを埋め込みたいプラットフォーム) で、埋め込みたいビデオの下にある [共有] ボタンをクリックします。
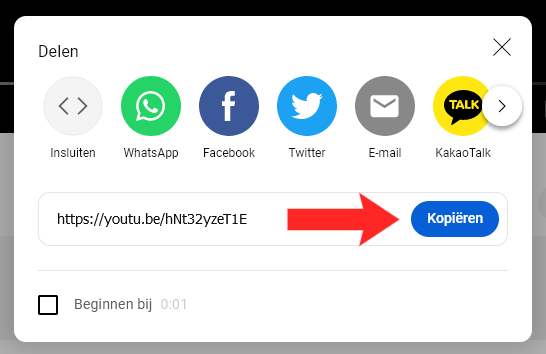
ポップアップが開き、[共有] ボタンの下にビデオの URL とコピー ボタンが表示されます。
コピーボタンをクリックしてURLをコピーします。
Joomla 記事にビデオを埋め込む
新しい記事を作成するか、ビデオが含まれる記事を開きます。
ビデオを表示したい正確な場所にカーソルを置きます。
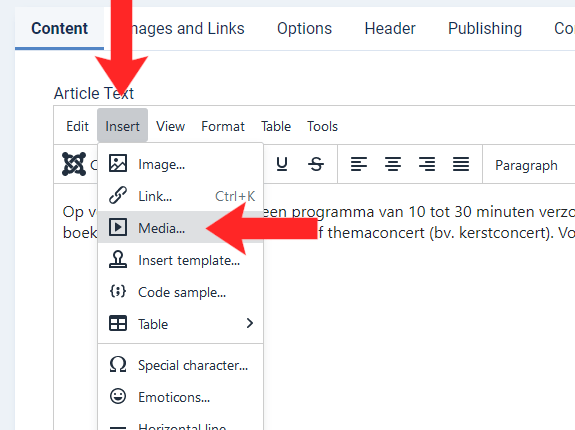
エディターのツールバーで、「挿入」をクリックし、ドロップダウンで「メディア」を選択します。
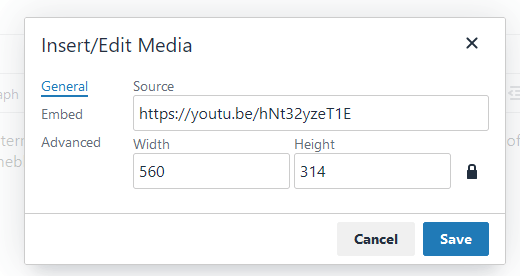
ポップアップが表示されます。左上隅に「一般」が選択されていることがわかります。 「ソース」ボックスに URL をコピーします。
[幅]と[高さ]ボックスにはビデオの寸法があらかじめ入力されており、必要に応じて調整できます。
[埋め込み] ( [全般]の下、左側の 2 番目のオプション)をクリックすると、埋め込みコードが入力されていることがわかります。
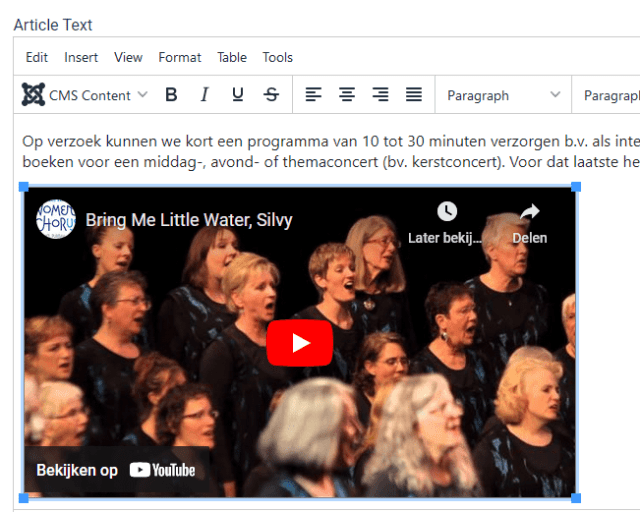
ポップアップが閉じて、エディターのテキスト領域にビデオが表示されます。
YouTube ビデオを埋め込む – まだ非常に簡単な方法
YouTube (または Vimeo など、ビデオを埋め込みたいプラットフォーム) で、埋め込みたいビデオの下にある [共有] ボタンをクリックします。
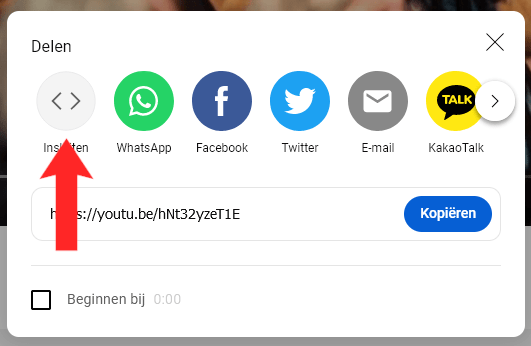
ポップアップが開くので、埋め込みボタン(左から1番目)をクリックします。
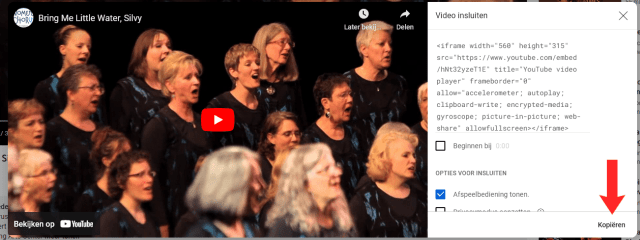
別のポップアップが開き、ビデオが表示され、右側には埋め込みコードといくつかのオプションが表示されます。
下部の右隅に[コピー]オプションがあります。クリックすると、埋め込みコードが青色に変わります (おまけのヒント: 私のように足が不自由な場合は、今すぐメモ帳などに貼り付けてください)途中で気が散っても、まだ残っています)。
Joomla 記事にビデオを埋め込む
新しい記事を作成するか、ビデオが含まれる記事を開きます。
ビデオを表示したい正確な場所にカーソルを置きます。
エディターのツールバーで、「挿入」をクリックし、ドロップダウンで「メディア」を選択します。
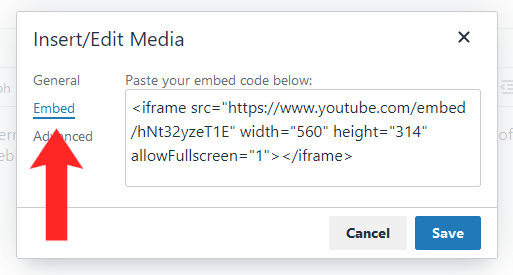
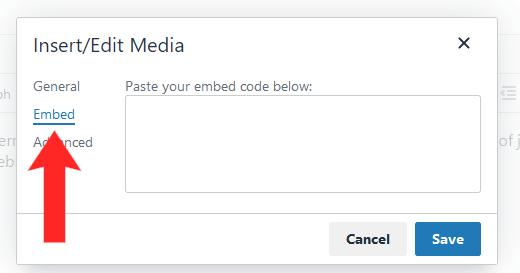
ポップアップが表示されます。左上隅に [一般]が選択されていることがわかります。そのすぐ下に、[埋め込み]と[詳細設定] があります。 [埋め込み]を選択します。
ポップアップが変わり、埋め込みコードを貼り付けることができるテキスト領域が表示されます。右下の [保存]をクリックします。
ポップアップが閉じて、エディターのテキスト領域にビデオが表示されます。
最後のステップ: 記事を保存する
左上隅にある[保存]ボタン、またはそのすぐ隣にある[保存して閉じる]ボタンを使用して記事を保存します。
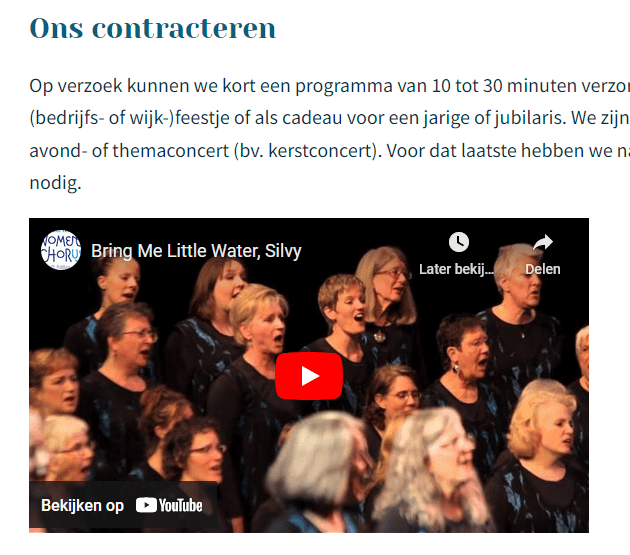
フロントエンドでサイトをチェックすると、ビデオが表示されるはずです。
以上です。すべて完了です。
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom)