Google フォトを使用していて、Joomla ウェブサイトでアルバムを共有したいと考えていますか? これは簡単に実行できます。スライドショー、スライダー、またはカルーセルを作成して、ページに Google フォト アルバムを自動的に表示できます。
Google フォト アルバムを作成する
まず、Google フォトのアルバムを作成する必要があります。これは簡単です。
- Google フォトの Web サイトまたはアプリケーションにアクセスします
- アルバムに入る
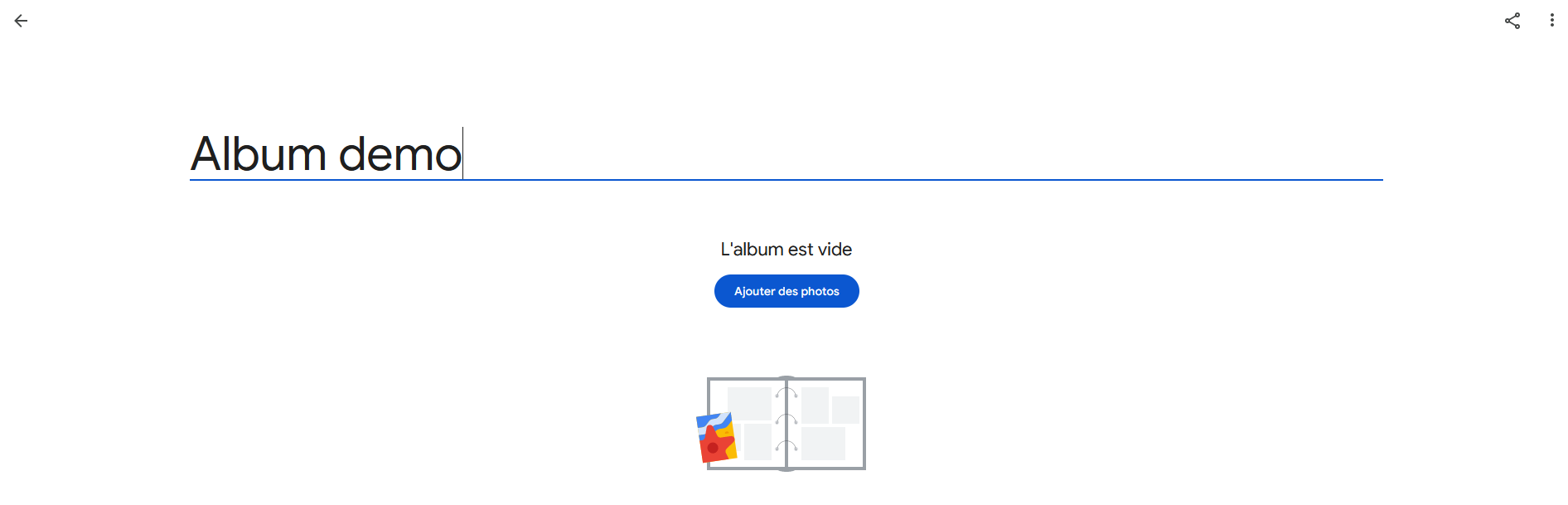
- ボタンをクリックすると、
Create a new album - アルバムに名前を付けます
新しいアルバムを作成する

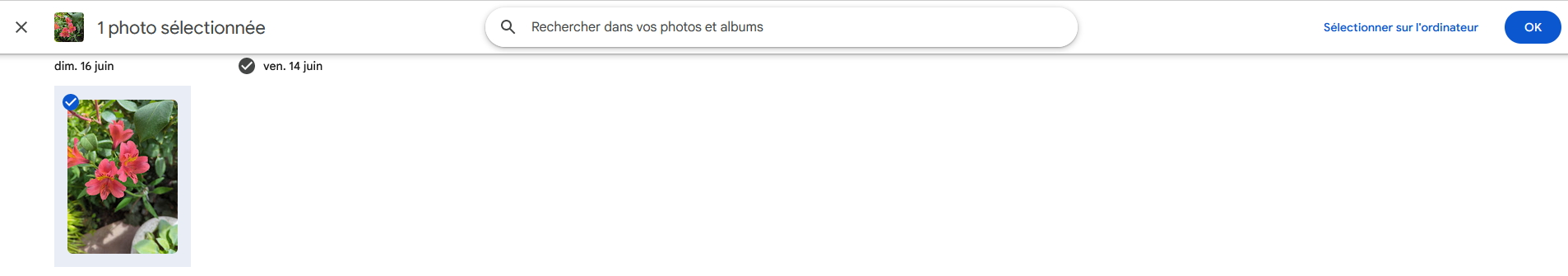
写真を追加してください
すでに別のアルバムに写真がある場合でも、任意の写真をアルバムに追加できます。写真は複数のアルバムに含めることができます。
アルバムに移動し、右上隅にあるアイコンをクリックしてくださいAdd photos。
たとえば昨日の写真をすべて追加したい場合は、複数の写真を追加したり、日付で選択したりすることができます。

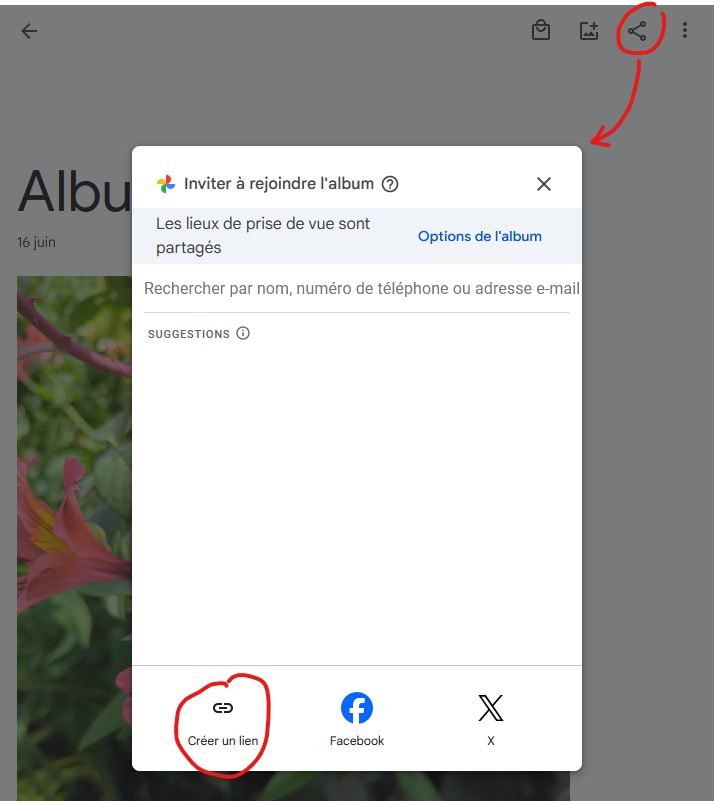
アルバムを共有するためのリンクを作成します
ここで、アルバムを共有して公開する必要があります。アルバムへのアクセスを許可しない場合、アルバムは表示されるだけなので、Web サイトに写真を表示することはできません。リンクを持っている人に送信します。リンクはモジュール内に設定されており、Joomla Web サイトの前には表示されません。
このリンクは、スライドショー モジュールをセットアップするために使用されます。


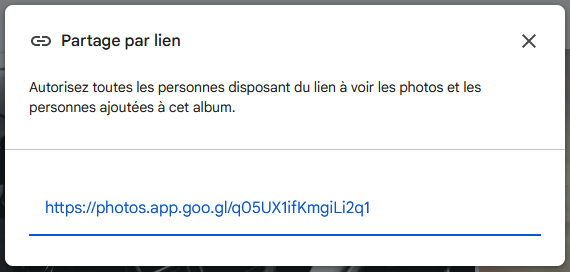
このポップアップが表示されたら、モジュール オプションで必要になるため、リンクをクリップボード (または将来使用するためにメモ帳) にコピーするだけです。
スライドショーを設定する
必要に応じて、モジュール (スライドショー、スライダー、またはカルーセル)Source tabを編集します。ここで、画像をロードする場所を選択できます。この場合は、Google Photosリスト内のオプションを選択します。
アルバムから写真を取得する
スライドショーのソースとして Google フォトを選択すると、そのオプションが表示されます。
- Google フォト アルバム URL : これはアルバムから作成したリンクです
- 新しい画像をチェックする間隔: これはデータをキャッシュし、アルバムへのリクエストが多すぎることを避けるために使用されるタイマーです。

これで、Joomla スライドショーに Google アルバムをロードするために必要な唯一の設定が完了しました。これで、モジュールをテンプレートの位置に公開し、表示したいページに割り当てることができ、そこから写真が表示されます。 Googleアルバム。
キャッシュを最適化する
Check for new images everyGoogle フォト アルバムを更新する回数に応じて、オプションを変更して、1 日に 1 回のみキャッシュを設定できます。リクエストの量が減るため、ここでの値を高くすることは良い選択です。
ライトボックスを追加する
Joomla Web サイトで Google の写真を素晴らしいスライドショーで表示できるようになったので、スライドショーで画像をクリックすると、ユーザーが画像を適切な解像度で表示できるようにすることができます。これは、スライドショーを使用して自動的に実行できます。 CK、スライダー CK、またはカルーセル CK。
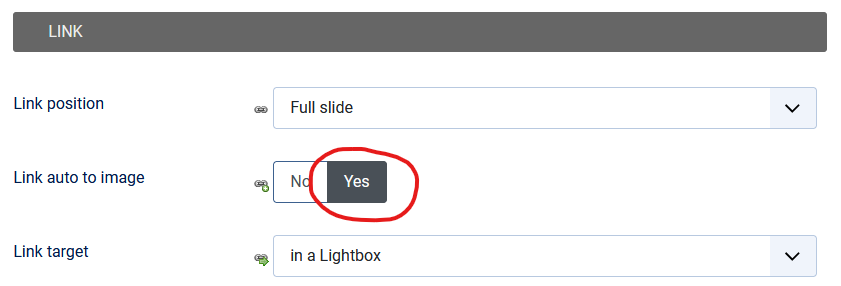
モジュールを編集して、Options tab >> Link >> Link auto to image >> YES
このオプションを使用すると、画像自体へのリンクが自動的に追加され、ライトボックスで開くことができるようになります。これを機能させるには、ライトボックス機能をレンダリングするために使用されるプラグインであるMediabox CK が必要になります。

その魔法は、スライドショーが Google フォトを表示していることを自動的に検出し、スライドショーの画像が小さい場合でも、リンク用に高品質の画像 (ライトボックスに表示される画像) を生成することです。
自動オプションを使用してライトボックスに表示される画像の例 (これは私が庭で撮影した実際の写真であることに注意してください!):

 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 





