Sie verwenden Google Fotos und möchten Ihre Alben auf Ihrer Joomla-Website teilen? Dies ist möglich und ganz einfach. Sie können eine Diashow , einen Slider oder ein Karussell erstellen , um Ihr Google-Fotoalbum automatisch auf Ihrer Seite anzuzeigen.
Erstellen Sie Ihr Google-Fotoalbum
Zunächst müssen Sie ein Album für Ihre Google Fotos erstellen. Dies ist ganz einfach:
- Rufen Sie die Website oder Anwendung von Google Fotos auf
- Gehen Sie in die Alben
- Klicken Sie auf die Schaltfläche, um
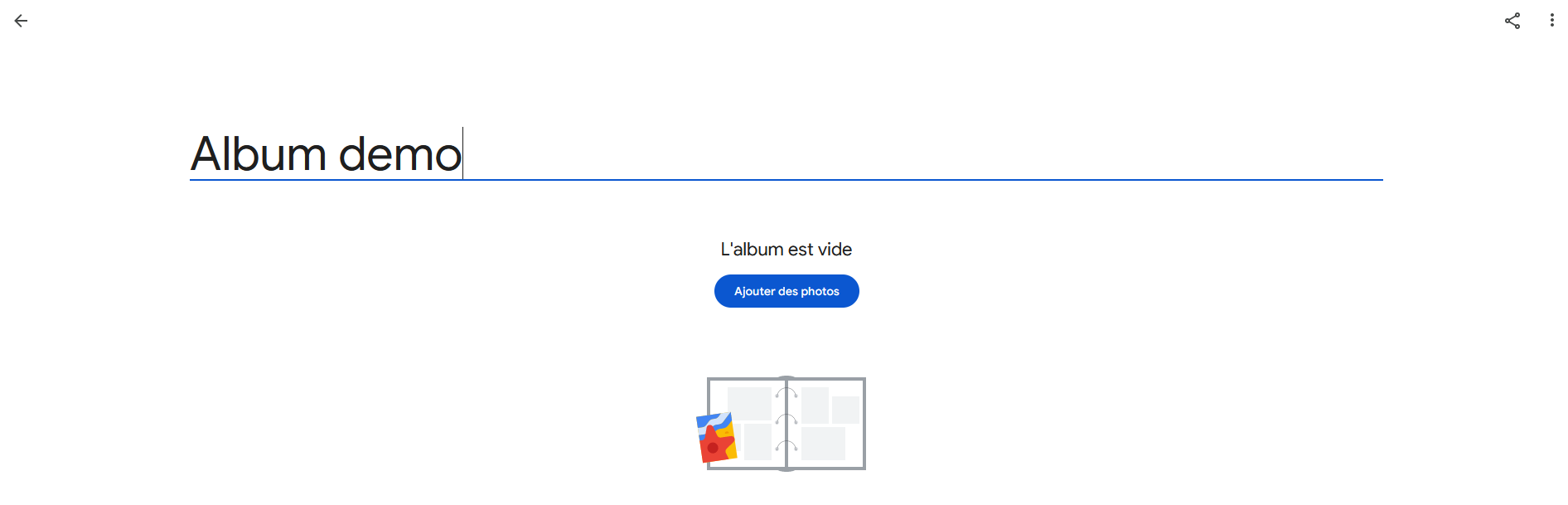
Create a new album - Geben Sie Ihrem Album einen Namen
Erstellen Sie ein neues Album

Fügen Sie Ihre Fotos hinzu
Sie können jedes Foto zu Ihrem Album hinzufügen, auch wenn Sie das Foto bereits in einem anderen Album haben. Ihre Fotos können sich in mehreren Alben befinden.
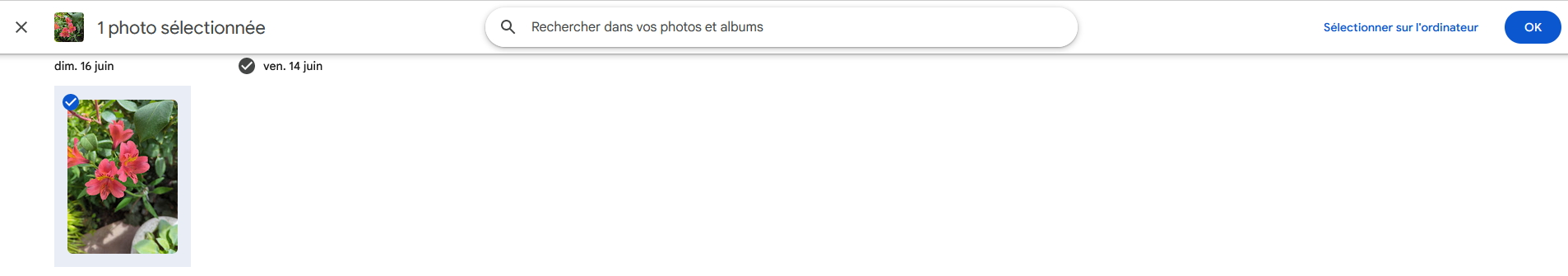
Gehen Sie in Ihr Album und klicken Sie auf das Symbol in der oberen rechten Ecke, um Add photos.
Sie können mehrere Fotos hinzufügen und diese auch nach Datum auswählen, wenn Sie beispielsweise alle Fotos von gestern hinzufügen möchten.

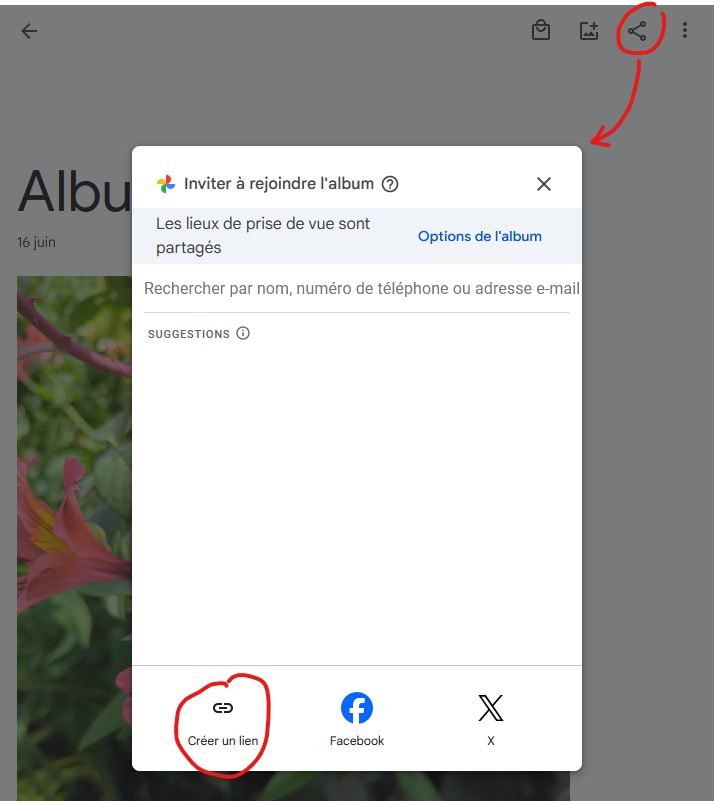
Erstellen Sie den Link, um das Album zu teilen
Jetzt müssen Sie Ihr Album freigeben, um es öffentlich zugänglich zu machen. Wenn Sie Ihrem Album keinen öffentlichen Zugriff gewähren, können die Fotos davon nicht angezeigt werden, da das Album nur sichtbar ist an Personen, die über den Link verfügen, und der Link wird im Modul eingerichtet und nicht vor Ihrer Joomla-Website angezeigt.
Der Link wird zum Einrichten des Diashow-Moduls verwendet.


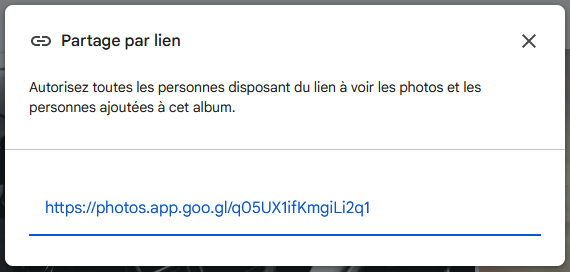
Wenn Sie dieses Popup sehen, kopieren Sie einfach den Link in die Zwischenablage (oder in einen Notizblock zur späteren Verwendung), da wir ihn in den Moduloptionen benötigen.
Richten Sie die Diashow ein
Bearbeiten Sie Ihr Modul: eine Diashow , einen Slider oder ein Karussell , je nach Bedarf. Source tabDort können Sie auswählen, wo die Bilder geladen werden sollen. In diesem Fall wählen Sie die Google PhotosOption in der Liste aus.
Holen Sie sich die Fotos aus dem Album
Sobald Sie Google Fotos als Quelle für die Diashow ausgewählt haben, werden Ihnen die Optionen dafür angezeigt:
- URL des Google-Fotos-Albums : Dies ist der Link, den wir aus dem Album erstellt haben
- Alle neuen Bilder prüfen : Hierbei handelt es sich um einen Timer, mit dem die Daten zwischengespeichert und zu viele Anfragen an das Album vermieden werden

Das ist alles, dies ist die einzige Einstellung, die Sie benötigen, um Ihr Google-Album in Ihre Joomla-Diashow zu laden. Jetzt können Sie Ihr Modul an einer Vorlagenposition veröffentlichen, es den Seiten zuweisen, auf denen Sie es anzeigen möchten, und Sie sehen Ihre Fotos das Google-Album.
Optimieren Sie den Cache
Sie können die Check for new images everyOption ändern, um die Anfragen an das Album zu verbessern, je nachdem, wie oft Sie Ihr Google Fotos-Album aktualisieren. Wenn Sie es nur einmal am Tag aktualisieren, können Sie einen Cache von 24 Stunden festlegen Ein hoher Wert ist hier eine gute Wahl, da dadurch die Anzahl der Anfragen reduziert wird.
Fügen Sie einen Leuchtkasten hinzu
Da Sie nun Ihre Google-Fotos in einer schönen Diashow für Ihre Joomla-Website anzeigen können, möchten Sie dem Benutzer möglicherweise die Möglichkeit geben, das Bild in einer schönen Auflösung anzuzeigen, indem er in der Diashow darauf klickt. Dies können Sie mithilfe der Diashow automatisch tun CK , Slider CK oder Carousel CK .
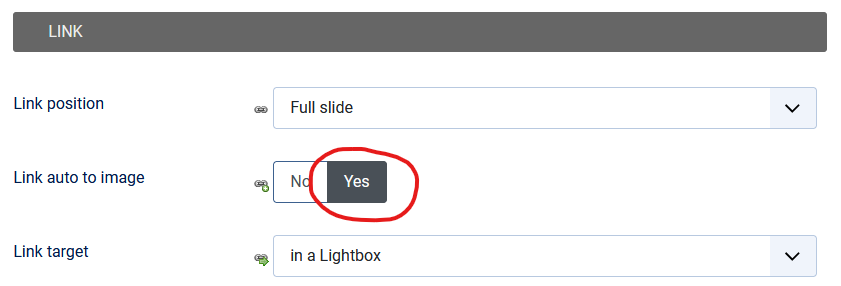
Bearbeiten Sie das Modul und gehen Sie in dieOptions tab >> Link >> Link auto to image >> YES
Diese Option fügt den Link automatisch zum Bild selbst hinzu, sodass es in einer Lightbox geöffnet werden kann. Damit es funktioniert, benötigen Sie wahrscheinlich Mediabox CK , das Plugin, das zum Rendern der Lightbox-Funktion verwendet wird.

Der Zauber besteht darin, dass die Diashow automatisch erkennt, dass Sie ein Google-Foto anzeigen, und ein hochwertiges Bild für den Link (im Leuchtkasten angezeigtes Bild) generiert, auch wenn die Bilder aus der Diashow kleiner sind.
Beispiel für ein Bild, das im Leuchtkasten mit der automatischen Option angezeigt wird (beachten Sie, dass es sich um ein echtes Foto handelt, das ich im Garten aufgenommen habe!):

 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 





