Joomla имеет встроенный функционал для встраивания видео, например, с YouTube или Vimeo или любой другой платформы, предоставляющей коды для встраивания, для этого не нужно ничего устанавливать, нужна лишь небольшая подготовка.
В этом примере я покажу вам, как встроить видео с YouTube в статью о Joomla 4. Есть два способа сделать это: очень простой и довольно простой. Оба способа требуют предварительной подготовки.
Подготовка: сделайте это в первую очередь
Чтобы вы могли вставлять видео на свой веб-сайт, YouTube использует IFrame или «встроенный фрейм» — распространенный способ встраивания другого контента в текущий HTML-документ.
По умолчанию редактор Joomla (TinyMCE) удаляет код IFrame, поэтому вам нужно сначала разрешить это.
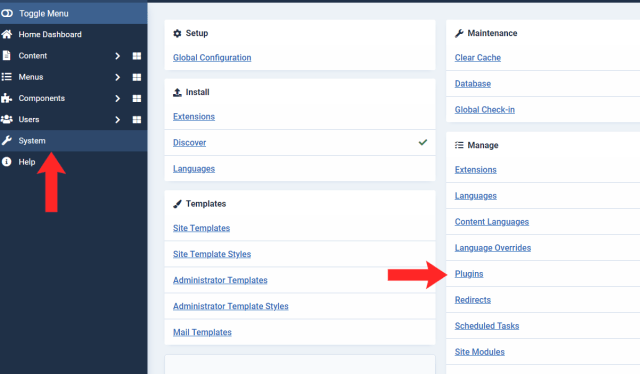
В вашем бэкэнде перейдите в «Система» -> «Управление» -> «Плагины».
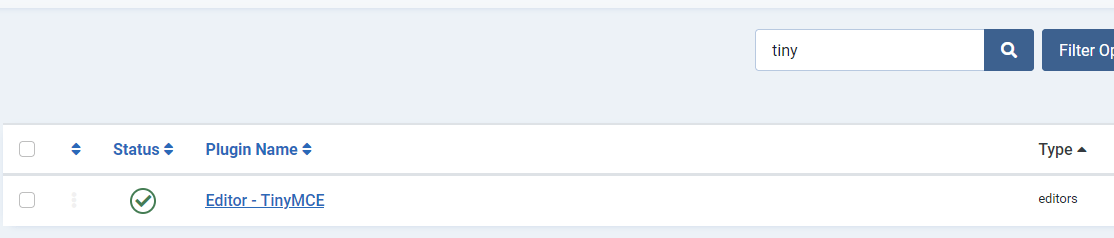
В поле поиска в верхней части списка введите «Tiny» и значок поиска.Теперь в результатах поиска должен отображаться подключаемый модуль редактора TinyMCE.
Нажмите на заголовок, чтобы открыть его.
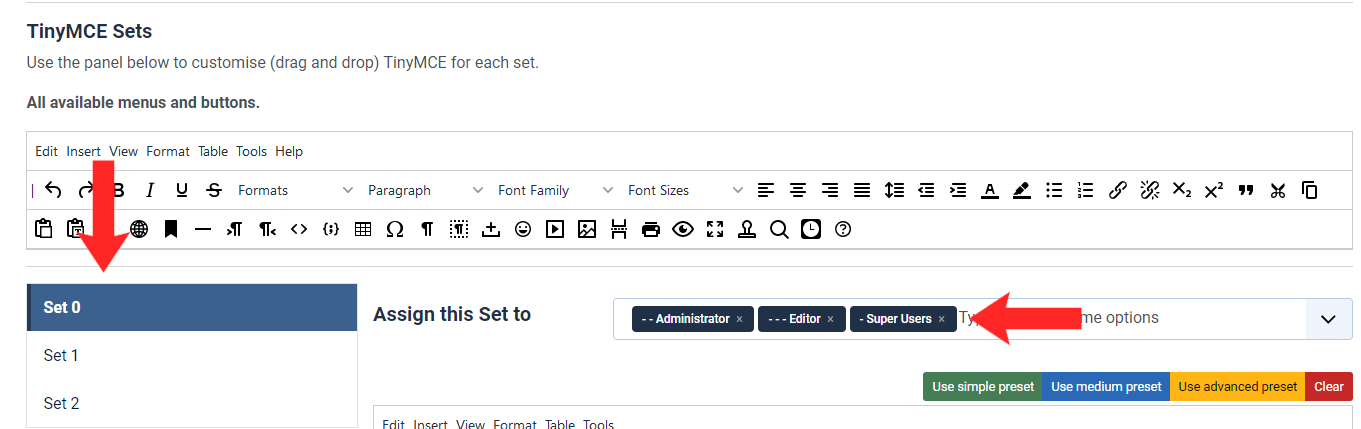
TinyMCE имеет три набора редакторов в Joomla. Набор 0 — самый обширный, используемый для администраторов сайта и суперпользователей. В этом примере я хочу, чтобы эта группа могла добавлять IFrames, поэтому я собираюсь изменить настройки для набора 0.
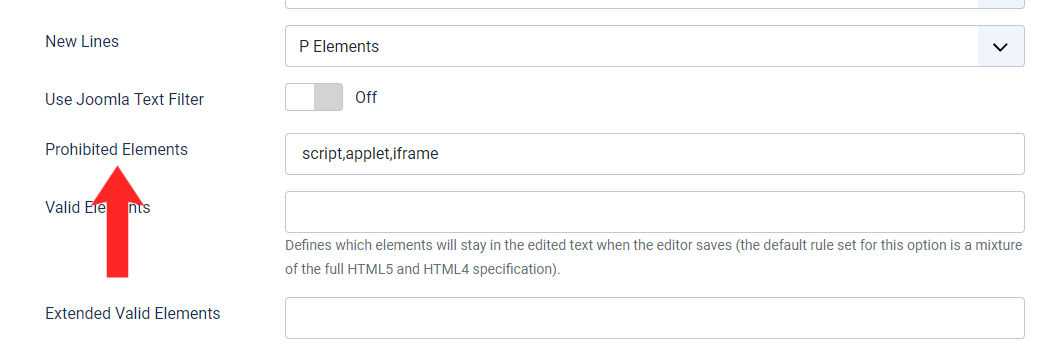
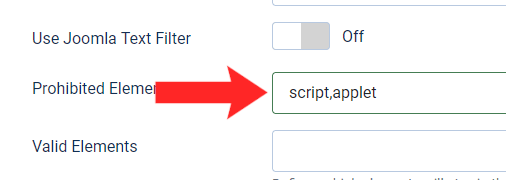
Прокрутите вниз до Запрещенные элементы , Это показывает небольшой список: скрипт, апплет, iframe.
Удалите «iframe» и сохраните настройки.
Теперь все готово для встраивания вашего первого видео!
Встраивание вашего видео на YouTube — очень простой способ
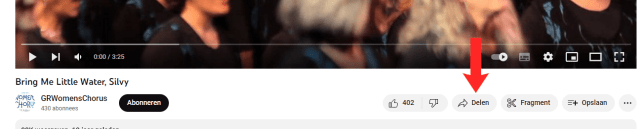
В YouTube (или Vimeo, или любой другой платформе, с которой вы хотите встроить видео) нажмите кнопку «Поделиться» под видео, которое вы хотите встроить.
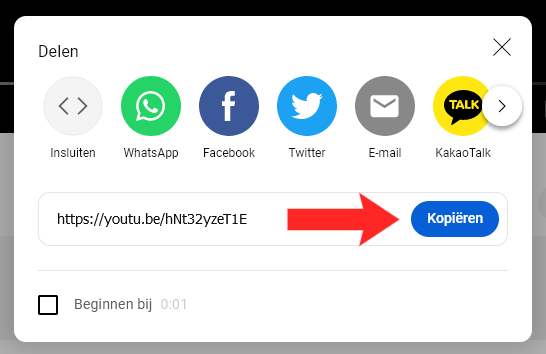
Откроется всплывающее окно.Под кнопками «Поделиться» вы увидите URL-адрес видео и кнопку «Копировать».
Нажмите кнопку копирования, чтобы скопировать URL-адрес.
Встраивание видео в вашу статью Joomla
Создайте новую статью или откройте статью, в которой будет видео.
Поместите курсор именно в то место, где вы хотите, чтобы видео появилось.
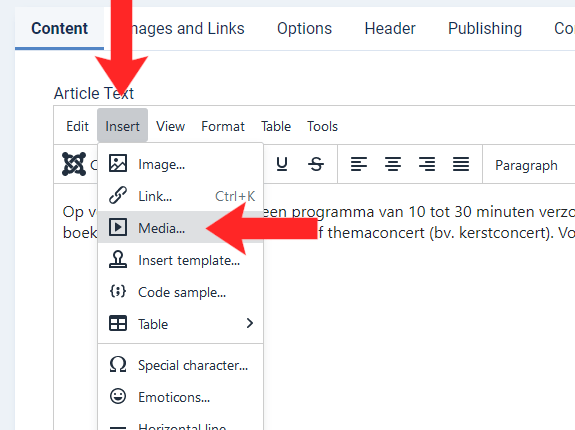
На панели инструментов редактора нажмите «Вставить», в раскрывающемся списке выберите «Медиа».
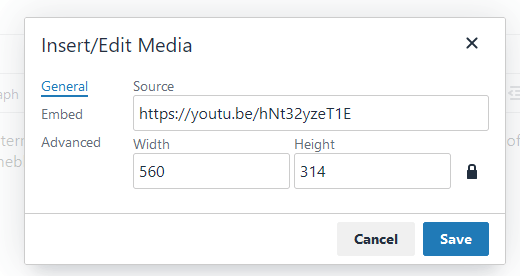
Теперь у вас появится всплывающее окно. В левом верхнем углу вы видите, что выбрано «Общие» . Скопируйте URL-адрес в поле «Источник» .
В полях «Ширина» и «Высота» предварительно заполняются размеры вашего видео. При желании вы можете изменить их.
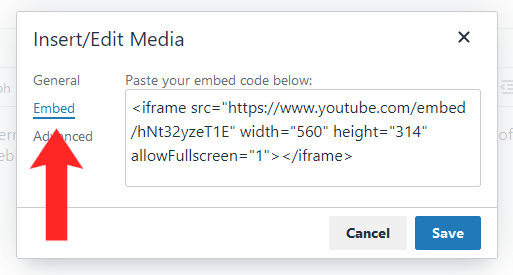
Если вы нажмете «Встроить» (второй вариант слева, ниже « Общие »), вы увидите, что код для встраивания был заполнен за вас.
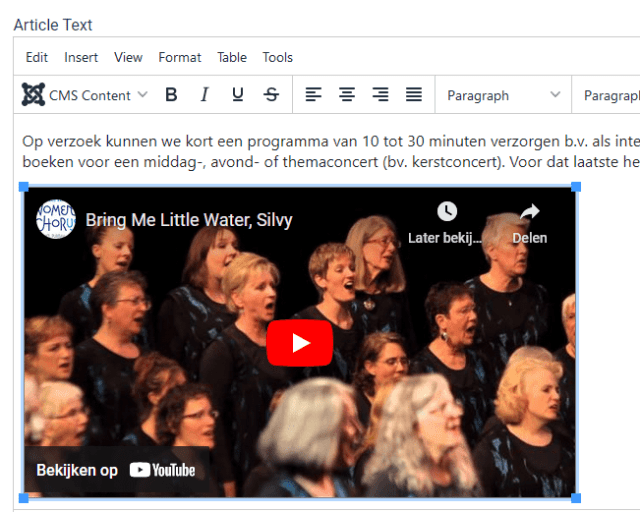
Всплывающее окно закроется, и вы увидите свое видео в текстовой области редактора.
Встраивание вашего видео на YouTube — все еще довольно простой способ
В YouTube (или Vimeo, или любой другой платформе, с которой вы хотите встроить видео) нажмите кнопку «Поделиться» под видео, которое вы хотите встроить.
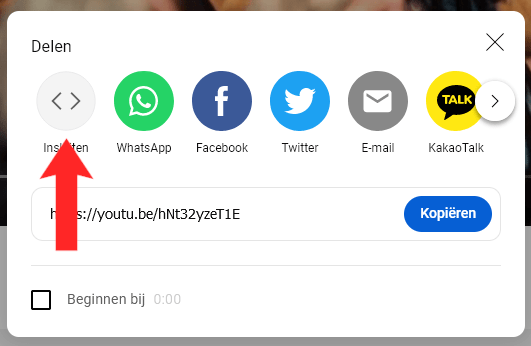
Откроется всплывающее окно. Нажмите кнопку вставки (она первая слева).
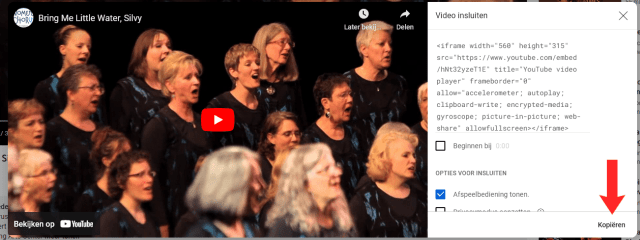
Откроется еще одно всплывающее окно, в котором показано ваше видео, а в правой части вы увидите код для встраивания и несколько вариантов.
В правом нижнем углу есть параметр «Копировать» . Нажмите его. Код для встраивания станет синим (бонусный совет: если у вас хаос на ногах, как у меня, сейчас самое время вставить его в «Блокнот» или что-то в этом роде, чтобы вы он все равно будет у меня, если вы отвлечетесь по пути).
Встраивание видео в вашу статью Joomla
Создайте новую статью или откройте статью, в которой будет видео.
Поместите курсор именно в то место, где вы хотите, чтобы видео появилось.
На панели инструментов редактора нажмите «Вставить», в раскрывающемся списке выберите «Медиа».
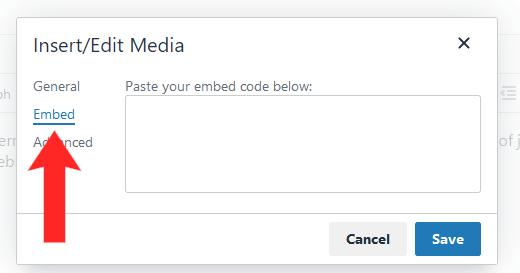
Теперь у вас появится всплывающее окно. В левом верхнем углу вы видите, что выбрано «Общие» . Прямо под ним есть «Встроить» и «Дополнительно». Выберите «Встроить».
Всплывающее окно изменится, и теперь у вас есть текстовая область, в которую вы можете вставить код для встраивания. Нажмите « Сохранить» внизу справа.
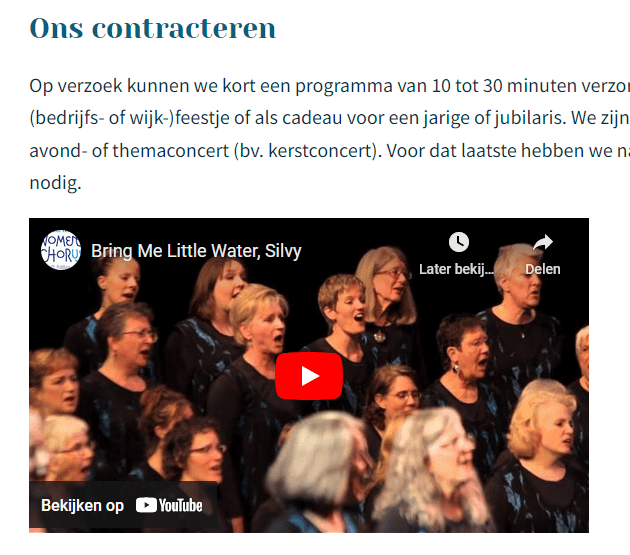
Всплывающее окно закроется, и вы увидите свое видео в текстовой области редактора.
Последний шаг: сохраните статью
Сохраните статью с помощью кнопки «Сохранить» в левом верхнем углу или кнопки «Сохранить и закрыть» рядом с ней.
Если вы сейчас проверите сайт на внешнем интерфейсе, видео должно быть видно.
Вот и все, готово!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom)