Herinner je je de uitdaging van vorige maand om een ontwerp voor te stellen voor onze 'eigen' Joomla-website ? Het idee van de uitdaging is ontstaan uit de wens van het marketingteam om een meer harmonieuze look en feel te geven aan de websites van Joomla. En om ons in dit decennium te brengen, als de kern sites zijn allemaal gemaakt in de jaren 2010 en om de verschillende looks en feel over het hele merk te coördineren.
Laten we eens kijken wie er iets te zeggen had en wat hun bijdrage was.
Voor de duidelijkheid, in dit stadium hebben we het niet over de sjabloon die bij het Joomla-product wordt geleverd, het Content Management System (CMS), maar over alle Joomla-websites die deel uitmaken van de Joomla-communitysites, dus die waarnaar in dit artikel wordt verwezen waarmee het allemaal begon:
Joomla 5 komt eraan, tijd voor een nieuwe look voor al onze sites Doe mee met de uitdaging en laat je stem horen.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
In dit artikel keek ik terug op de verschillende stijlen die Joomla heeft gehad en hoe alle verschillende bestemmingspagina's voor de verschillende gebieden zijn geëvolueerd.
De mode verandert, net als de technologie. Wat de afgelopen tien jaar logisch was, is nu misschien niet meer zo relevant.
We hebben de uitdaging naar voren gebracht in het artikel en naar verschillende doelgroepen bij Joomla User Groups (JUG's) en op Joomla Day Nederland, waar ik een lezing gaf.
In willekeurige volgorde, afgezien van de volgorde, staan ze op het speciale Mattermost-bord van de uitdaging: Joomla 5 Challenge Als u deel uitmaakt van de Joomla-community op Mattermost, zou u het moeten kunnen zien.
(Wil je lid worden van de Joomla Community op Mattermost? Volg de instructies in dit bericht:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Hier gaan we:
Brian Teemans

Terugdenkend aan de toespraak die ik hield, onderschepte Brian met het nuttige punt dat de meeste mensen zowel op mobiel als op een breed scala aan apparaten zullen kijken, dus hij wilde graag benadrukken dat we toegankelijkheid voor iedereen bovenaan onze lijst moeten houden gedachten voor alle weergaven bij het ontwerpen van het Joomla-landschap.
Elisa Foltyn


Wat kan ik zeggen?
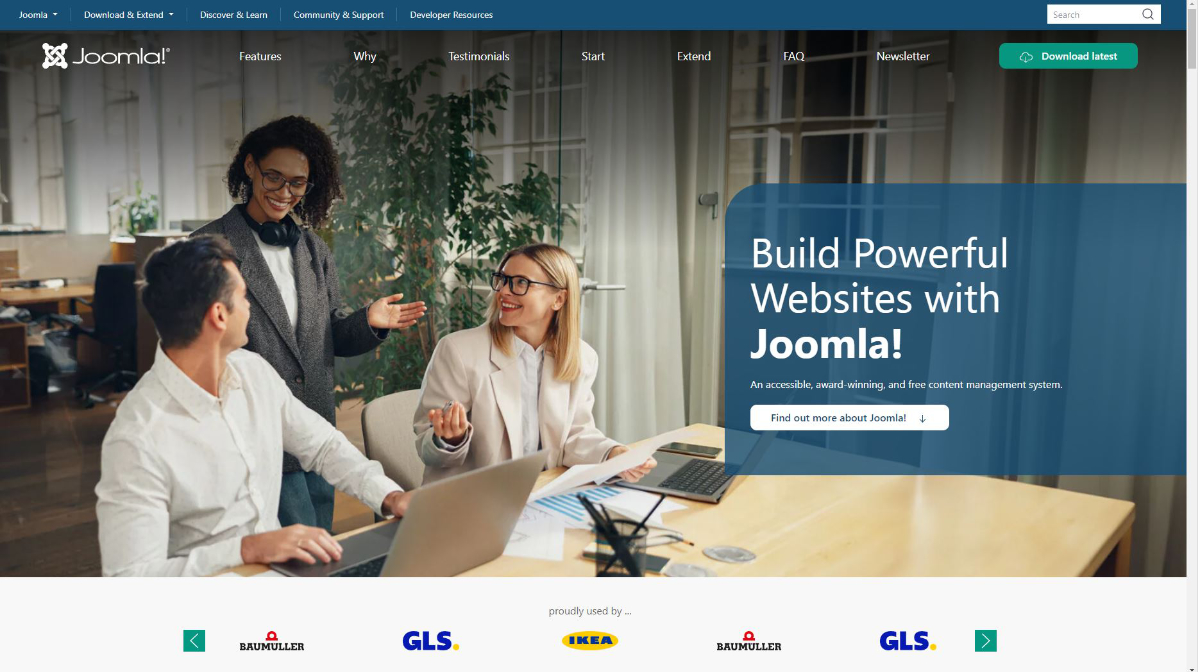
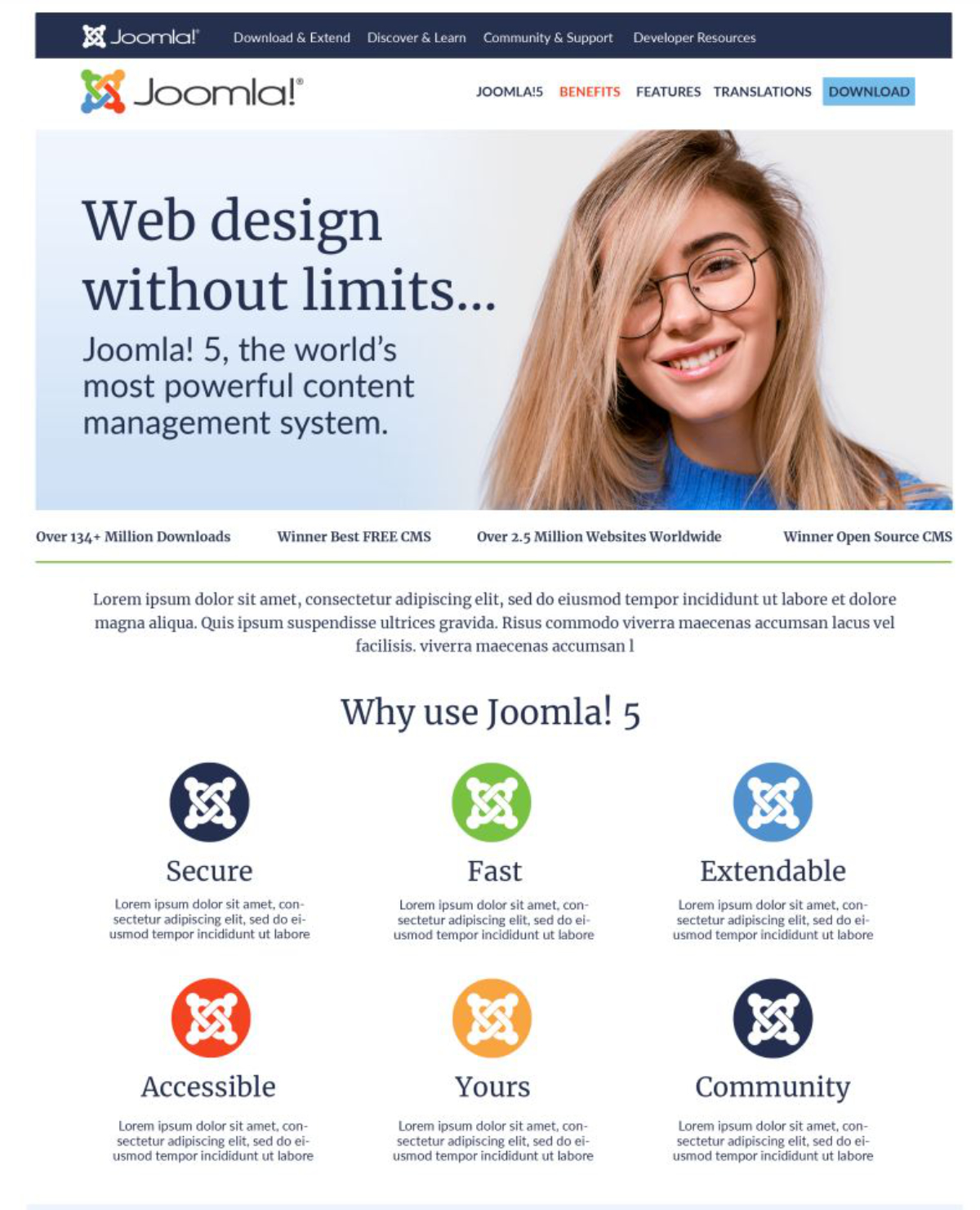
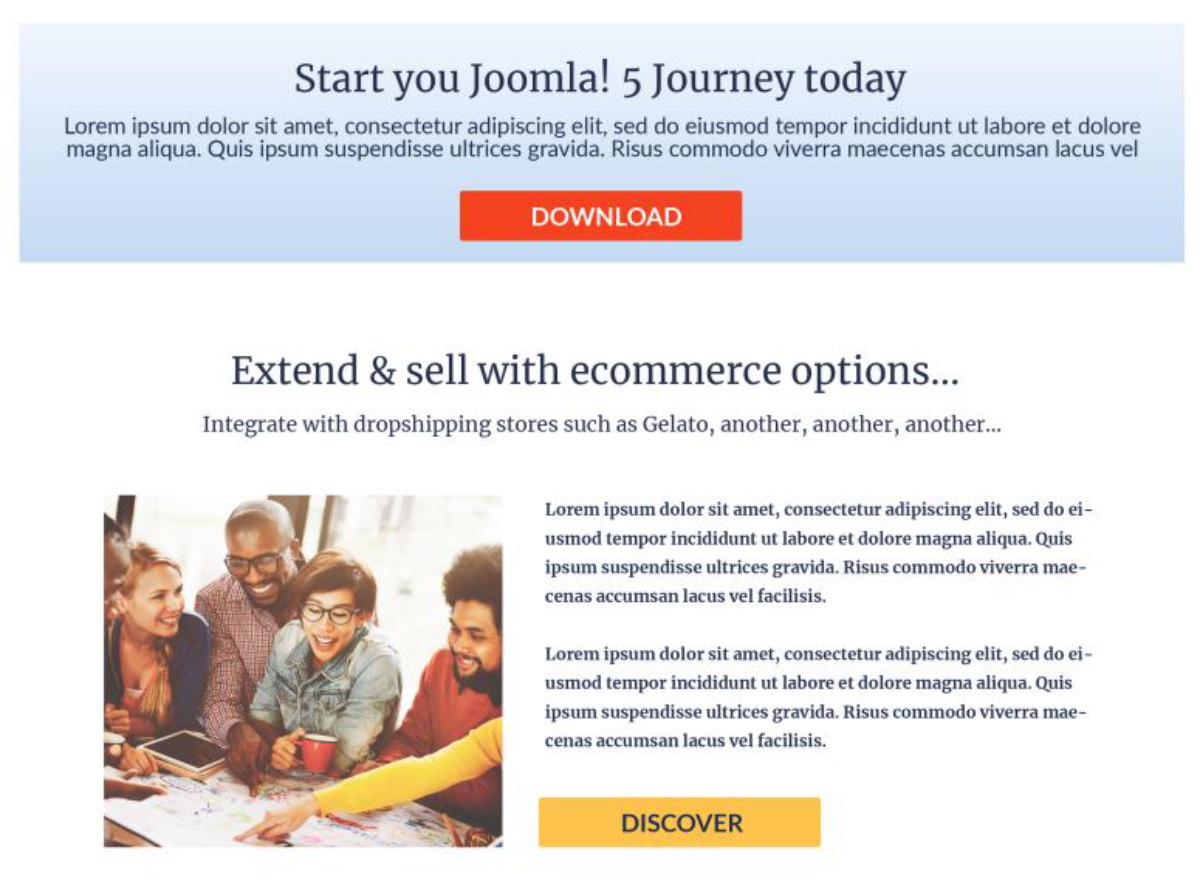
Het is niet de eerste keer dat Elisa ontwerpen voor Joomla levert, en ik hoop echt dat het niet de laatste keer zal zijn met dit frisse en levendige ontwerp. Elisa heeft het in een website gebouwd om te laten zien, zodat je het kunt bekijken: http:// joomlaorg .designedwithlove.de/
Ze schreef ook een leuk intro over wat ze had gedaan:
“Ik wil een voorontwerp van de Joomla.org-website met u delen.
Houd er rekening mee dat dit slechts een eerste versie is en dat de inhoud, inclusief tekst en afbeeldingen, nog niet definitief is.De versie richt zich op de introductie van Joomla als een krachtig, flexibel en bekroond Content Management Systeem.
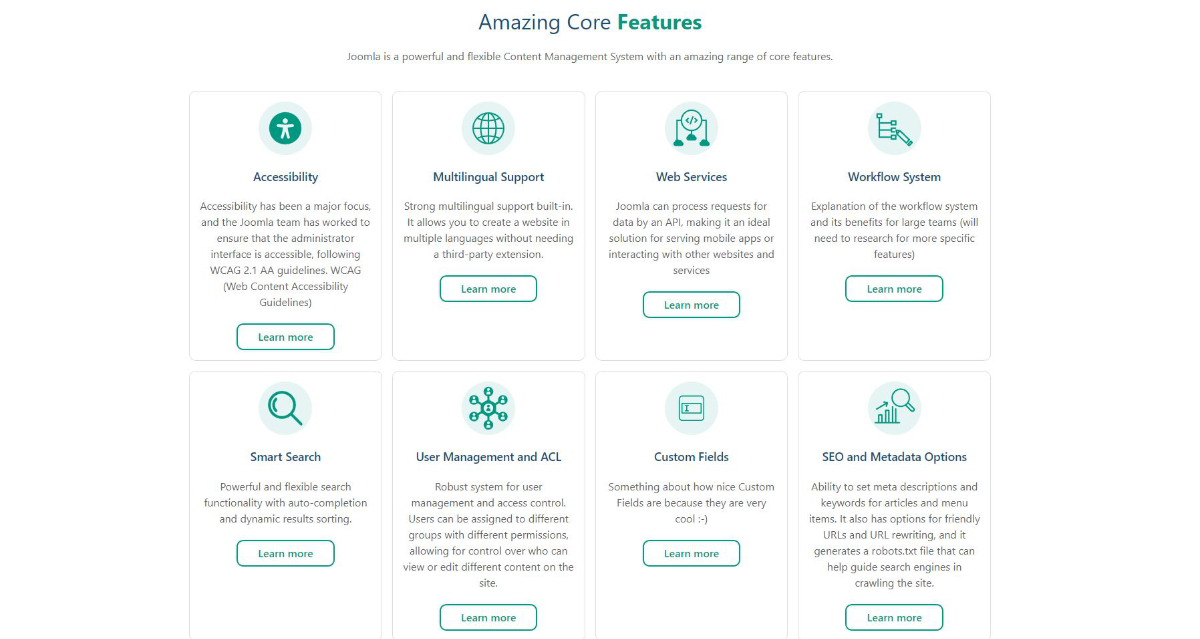
Ik wil de belangrijkste functies van Joomla benadrukken, zoals toegankelijkheid, meertalige ondersteuning, webservices, workflowsysteem, slim zoeken, gebruikersbeheer, aangepaste velden en SEO-opties. Elke functie heeft een link 'Meer informatie' die naar meer gedetailleerde informatie zou moeten leiden, er is ook een knop die zou moeten linken naar een subpagina met alle features.Misschien kunnen we alle features filteren op tags.
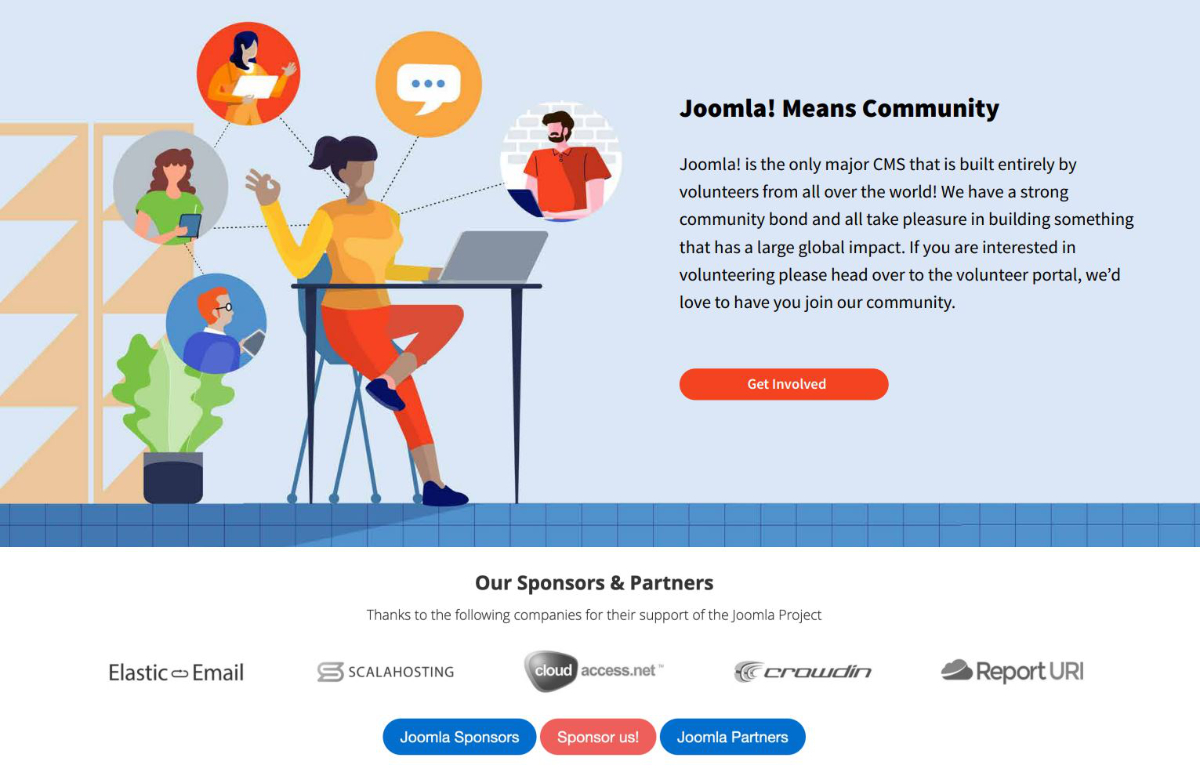
De sectie 'Waarom kiezen voor Joomla?' zou de unieke verkoopargumenten van Joomla moeten tonen, zoals het bekroonde platform, kosteneffectiviteit, gegevenssoevereiniteit, veiligheid, flexibiliteit en een ondersteunende wereldwijde gemeenschap. twee soorten doelgroepen: website-eigenaren en webontwikkelaars die de prestaties, het gebruiksgemak en de flexibiliteit van Joomla prijzen.Hier zouden we echte mensen moeten laten zien en hun toestemming moeten vragen om een mening te publiceren.
De secties 'Hoe te beginnen met Joomla' en 'Hoe Joomla uit te breiden' geven een overzicht van hoe u met Joomla aan de slag kunt gaan en hoe u de kernfunctionaliteiten kunt uitbreiden.
Tegen het einde van de pagina is er een knop 'Download de nieuwste versie' voor gemakkelijke toegang tot de nieuwste Joomla-release. Wat betreft de visuele weergave bevat het concept momenteel tijdelijke aanduidingen voor menu-items en afbeeldingen. Deze moeten worden vervangen door daadwerkelijke afbeeldingen en relevante menu-items tijdens de ontwerpfase.”
Dit is voor mij een winnaar en veel elementen ervan zullen in de definitieve versie worden gebruikt.
Interessant is dat Elisa haar ontwerp heeft gebouwd met Yootheme Pro en zei dat ze er geen probleem mee heeft dat dat wordt gebruikt voor de definitieve versie. Met de nieuwe toegankelijkheidsverbeteringen die net zijn uitgerold, ben ik geneigd het ermee eens te zijn, omdat het het onderhouden en bijwerken van de site eenvoudiger zou maken dan alles met de hand maken, het vaardigheidsniveau dat nodig is om te helpen bij het project verlagen, zodat meer mensen kunnen meedoen en helpen. En waarom niet pronken met een van de grootste extensies van derden die we hebben?
Ik zou graag een pagina op onze sites willen hebben om de extensies van derden die we voor onze sites gebruiken onder de aandacht te brengen, zodat anderen weten wat er kan worden bereikt en waarmee.
Robin Klap


Robin heeft een ontwerp gemaakt dat informatief en vriendelijk is.
Door de ontwerpelementen te nemen die we in het originele artikel hebben geschetst, laat dit zien hoe de sites kunnen worden gebrandmerkt.Ik vind vooral het gebruik van de kleuren erg leuk, die heel erg de Joomla-kleuren zijn en helpen om direct te identificeren dat het Joomla is als je op de hoogte bent van onze logo kleuren.
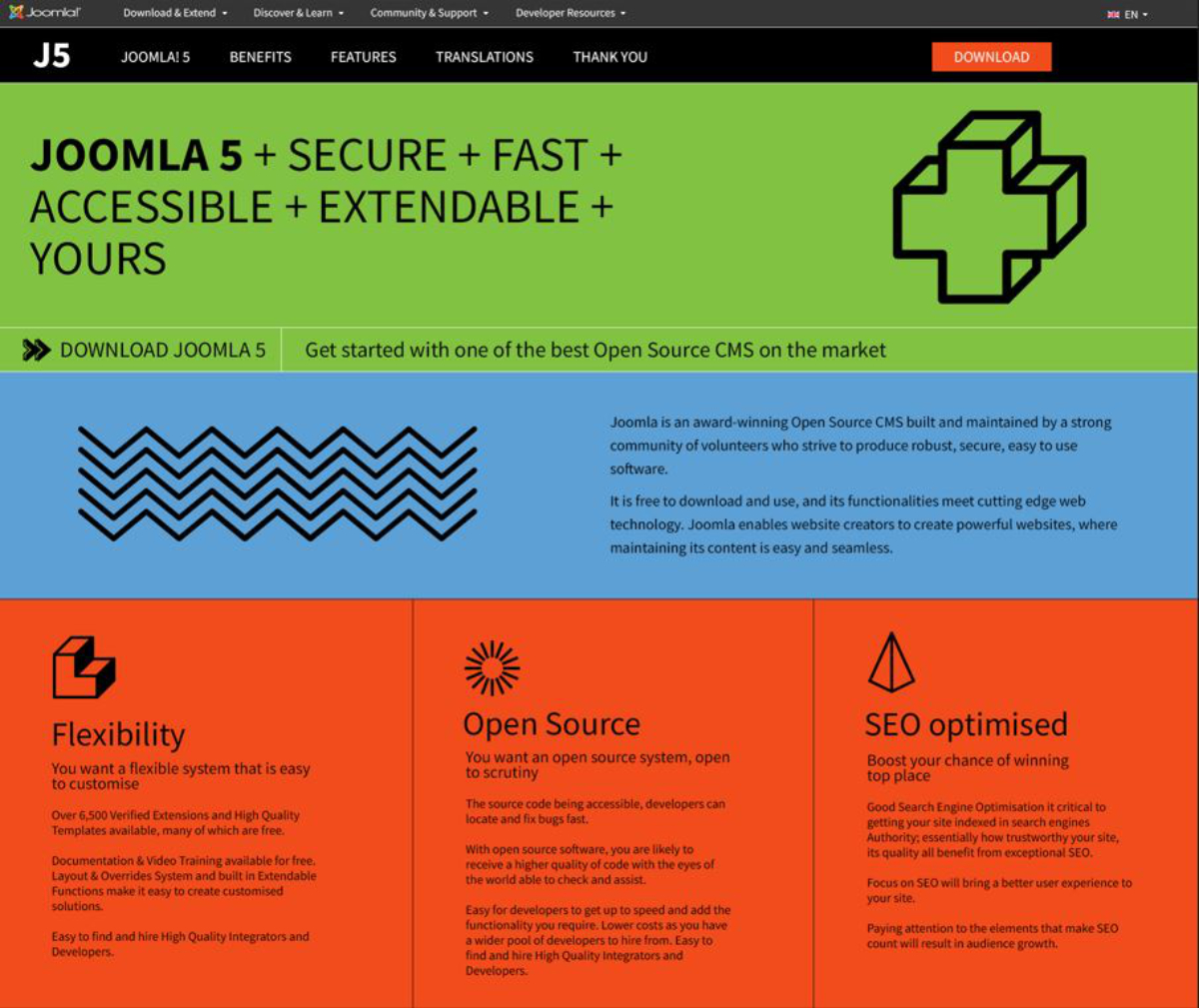
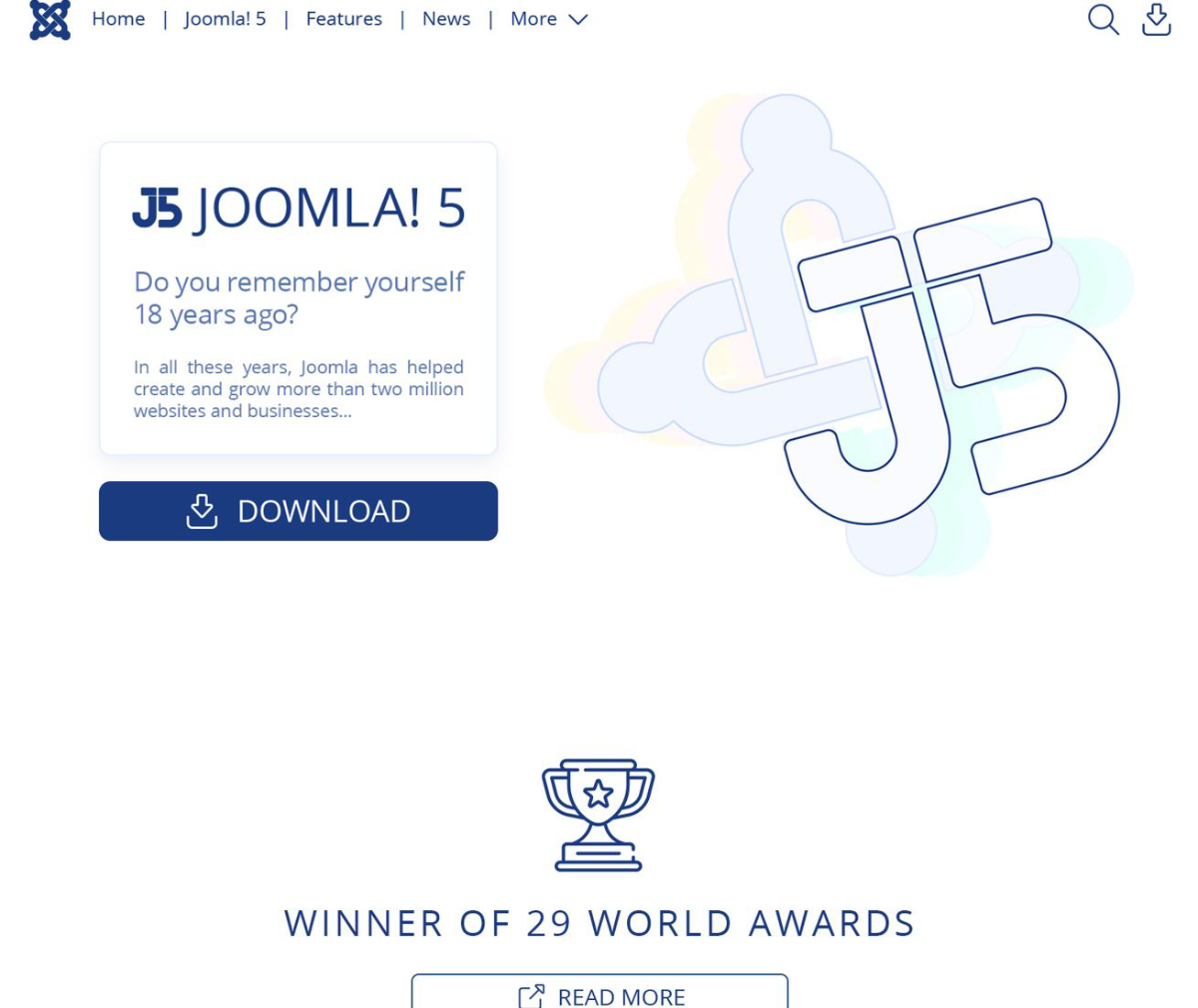
Josean Telleria

Josean heeft opnieuw een sterk kleurenpalet en gedurfde pictogrammen gebruikt om de gebruiker door de site te leiden.
Hij heeft zich gehouden aan de Veilige, Snelle, Toegankelijke, Uitbreidbare en Uw boodschap die is voorgesteld voor de marketing, waarbij de Uwe ons onderscheidt van sommige van de cloud CMS-oplossingen.
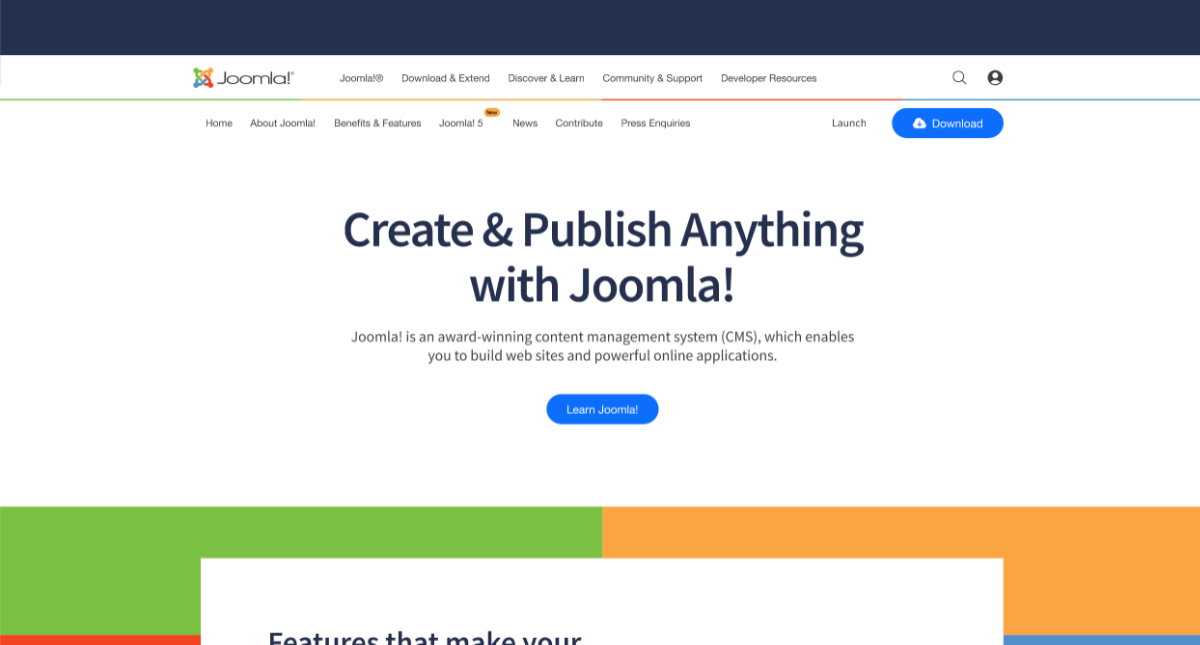
Louise Hawkins


Louise heeft de aftrap gegeven voor de ontwerpen in Marketing en heeft inzicht gegeven in haar werk.
Ontwerp opmerkingen:
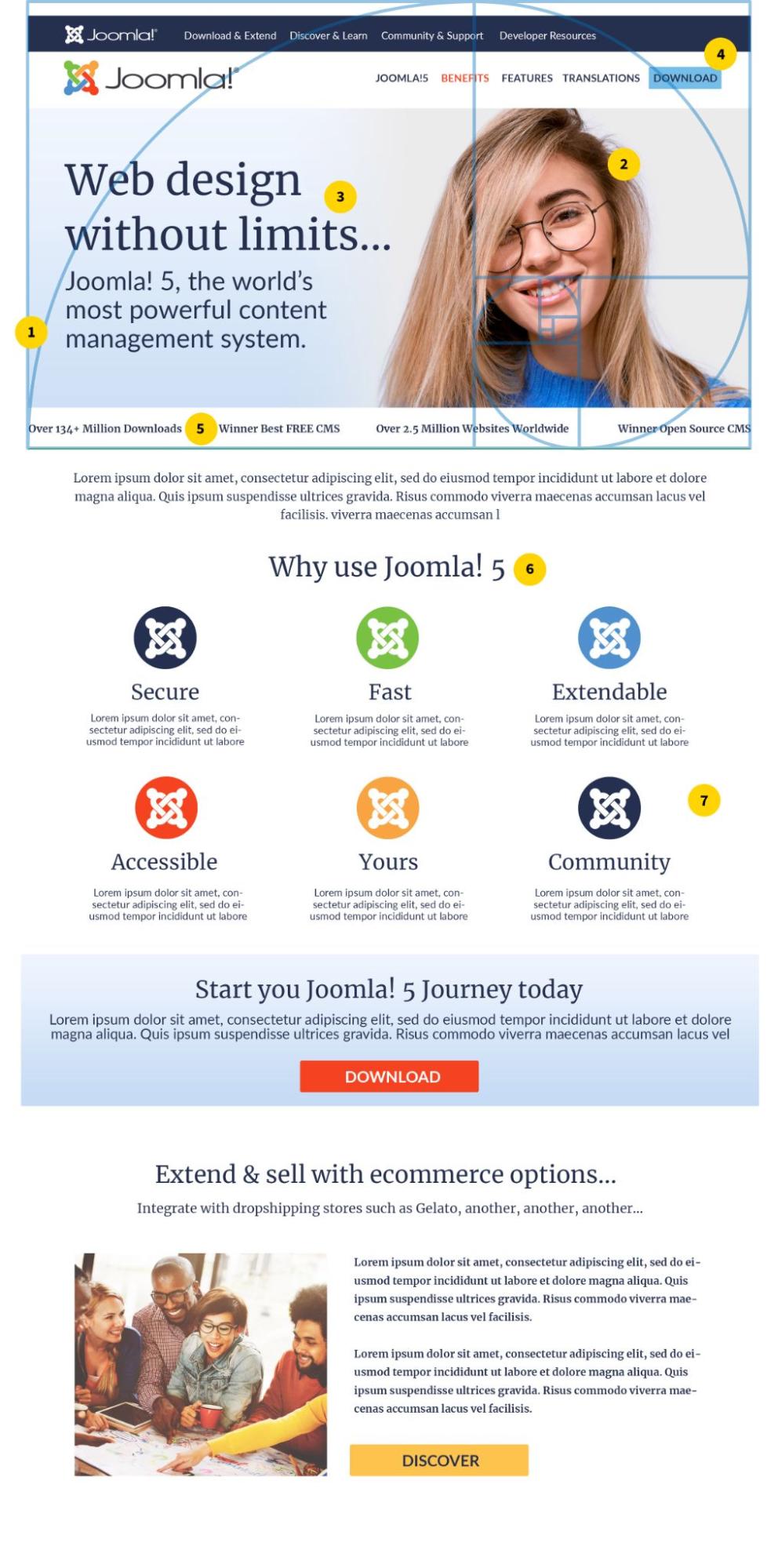
Het bijgevoegde ontwerp bevat een aantal beproefde ontwerppraktijken waarvan is bewezen dat ze conversies verhogen.
Gulden snede - Hier heb ik de gulden snede gebruikt om de belangrijkste elementen zo goed mogelijk te positioneren. Je kunt de gulden snede-spiraal zien die ik bovenaan de website heb gelegd. De gulden snede helpt bij de positionering en grootte van elementen in relatie tot elkaar om het meest esthetisch te zijn. Ik heb ook losjes de gulden snede toegepast op het schalen van kopteksten. Dit wordt bereikt door de lettergrootte van de hoofdinhoud te vermenigvuldigen met 1,618. https://www.adobe.com/uk/creativecloud/ design/discover/gulden snede.html
Emotieve afbeeldingen - Mensen verwerken afbeeldingen veel sneller dan tekst, bovendien verwerken mensen informatie op een andere manier, sommige gebruiken een centrale verwerkingsroute en sommige een perifere route, dit staat bekend als het Elaboration Likelihood Model. Dit is een overtuigingsmodel en absoluut fascinerend! (zie dit artikel ) als je meer wilt weten over de ELM ) En een afbeelding hebben van een persoon die naar tekst kijkt, is nog krachtiger.
Berichten die resoneren - De tekst van de heldenafbeelding is losjes geschaald op de gulden snede, de boodschap hier moet er een zijn die resoneert met het publiek.
CTA in hoofdnavigatie - Best practices voor bestemmingspagina's omvatten uw hoofd-CTA in de navigatie.
Vertrouwenssymbolen - deze moeten zo hoog mogelijk worden geplaatst, kijkers zullen deze informatie onbewust opslaan.
Witruimte - Het gebruik van witruimte om de kijker effectief op uw boodschap te richten, is een bewezen techniek.
Marges - marges aan weerszijden zorgen ervoor dat de gebruiker zich concentreert op het midden van de pagina en de voordelen.
Ook belangrijk!
Het ingediende ontwerp was voor een bestemmingspagina, ontworpen om de gebruiker ervan te overtuigen dat Joomla 5 het juiste product voor hen is.Het moet volledig gebruikersgericht zijn, dus we moeten het zien alsof we iemand zijn die misschien nieuw is bij Joomla. Wat zouden ze verwachten te zien, wat zou hen helpen te overtuigen enz. Het is ook relevant om te begrijpen waar in de aankooptrechter een gebruiker die deze pagina bezoekt zich zou bevinden. Mogelijk in de interessefase? Daarom moeten de berichten en afbeeldingen hen naar de volgende Bestemmingspagina's zijn meestal niet geoptimaliseerd met veel zoekwoorden en verkeer wordt meestal gegenereerd door advertenties, dus als ik het was, zou ik bieden op merkzoekwoorden van concurrenten voor een pagina als deze. (maar dat is een heel ander onderwerp !)
En tot slot moeten we een paar versies van elk definitief ontwerp AB testen binnen de doelgroep.
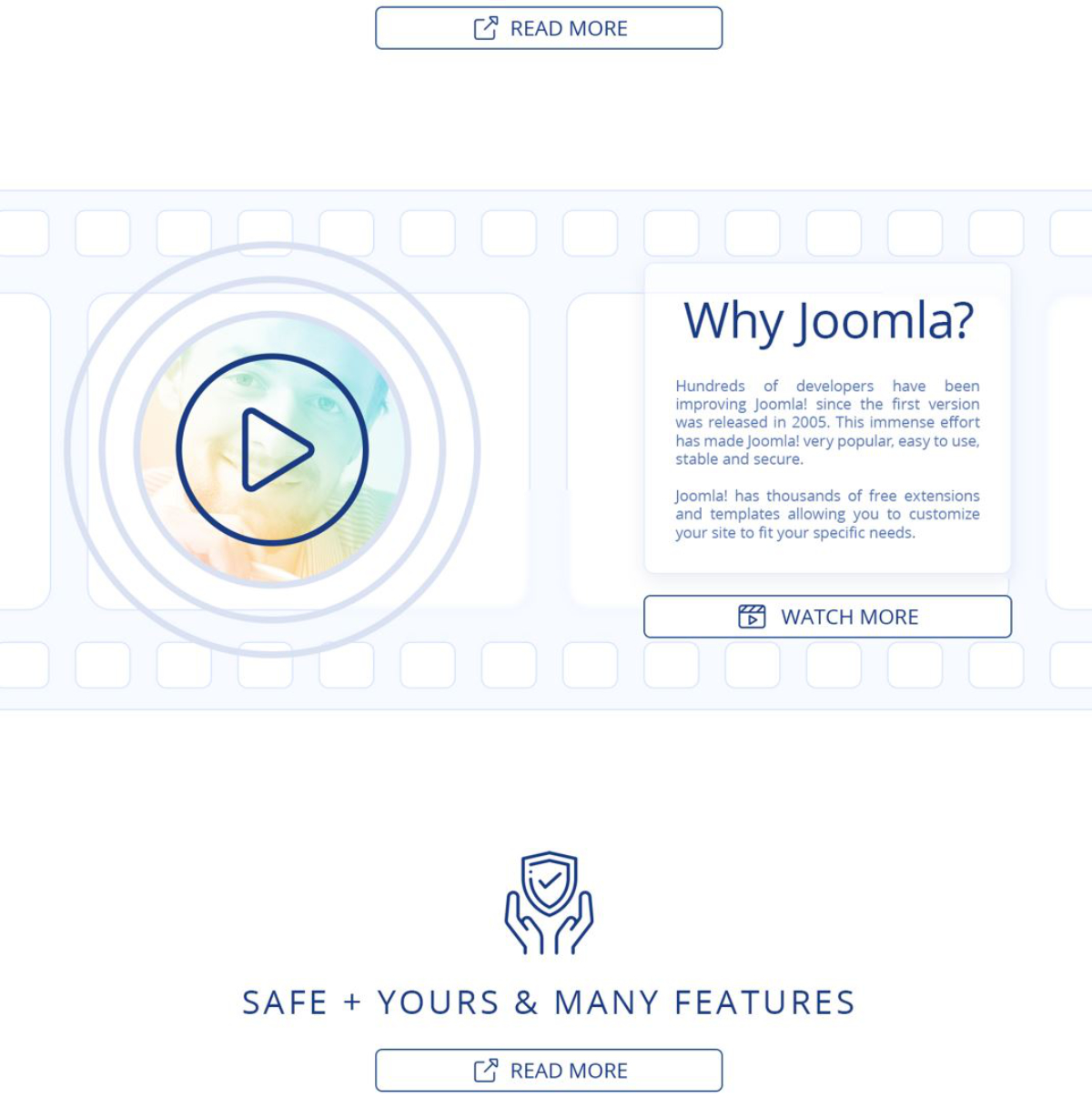
Alireza Javaheriaans


Alireza heeft enkele instructies gegeven als je zijn bestanden van het bord wilt downloaden.
"Hier hebben we een gecomprimeerd bestand met 5 afbeeldingen die ik verzoek te zien volgens hun volgorde en nummer. Als er behoefte is aan afzonderlijke afbeeldingen en verdeelde inhoud, worden ze onder deze sectie gepubliceerd.
Het ontwerp van deze stijl en vorm is gebaseerd op het idee dat alle Joomla pagina's, zoals extensies, documenten etc., met één hand te wijzigen zijn.”
Alireza geeft de voorkeur aan een video op de startpagina als introductie van de voordelen van Joomla met een eenvoudig palet en lijnstijl om een moderne look en feel te creëren.
Showkot Shawon

Shawon is ook gegaan voor zeer herkenbare kleuren en een eenvoudig, strak ontwerp.
Hun ontwerpen zijn hier te zien:
Het is de moeite waard om een kijkje te nemen, met enkele duidelijke pictogrammen en ideeën voor groepsafbeeldingen die de diepte van de gemeenschap laten zien.
Dus wie heeft er gewonnen?
De Joomla-gemeenschap deed het; de leden luisterden, en velen stemden met hun ideeën overeen; verschillende brachten hun ideeën in praktijk, en het resultaat zal een beter, meer samenwerkend ontwerp zijn.
Het is essentieel om alle leden te vragen en te horen die geïnteresseerd zijn om inspraak te hebben, vooral degenen die bereid zijn hun tijd aan het project te besteden.
Deze ontwerpen zullen nog vele jaren bij ons zijn, dus we moeten het zo goed mogelijk zien.
U heeft ons uw ideeën gegeven, hoe nu verder?
Marketing kan de dag voordat dit artikel wordt gepubliceerd nog een keer kijken en vervolgens een aantal van degenen die de uitdaging zijn aangegaan, uitnodigen om elkaar te ontmoeten en samen te werken om een paar laatste voorbeelden te produceren op basis van de herziene vereisten die deze uitdaging heeft opgeleverd.
Het is zo de moeite waard om de ideeën en gedachten van de gemeenschap te horen, dus we zouden heel graag een paar vergelijkbare ontwerpen rond de vereisten willen hebben en een enquête houden in de hele Joomla-gemeenschap in Mattermost om de regie van de gemeenschap te krijgen.
Er kunnen tijdens het bouwen nog meer wijzigingen en aanvullingen plaatsvinden, maar het werk en de inspanning van de winnende sjabloon zal herkenbaar zijn in het uiteindelijke ontwerp.
Als je dit leest en ontdaan bent, heb je de uitdaging gemist: er is een nog grotere uitdaging om het te realiseren op al onze sites. Dat zal veel werk vergen; we hebben zoveel mogelijk mensen nodig om het te realiseren.
Dus alsjeblieft, als je je handen uit de mouwen wilt steken en deel wilt uitmaken van het moderniseren van de Joomla-sites, zet dan je naam naar voren en maak een verschil.
U kunt zich aanmelden op het Joomla 5 Challenge-kanaal
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Het zou geweldig zijn als dit een echte gemeenschapsinspanning zou zijn: samen zouden we de Joomla-sites modern en klaar kunnen maken voor wanneer we Joomla 5 uitbrengen!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




