Vous souvenez-vous du défi du mois dernier consistant à proposer un design pour notre "propre" site Web Joomla ? L'idée du défi est née de la volonté de l'équipe marketing d'apporter une apparence et une convivialité plus harmonieuses aux sites Web de Joomla. Et de nous faire entrer dans cette décennie, en tant que noyau les sites ont tous été créés dans les années 2010 et pour prendre les différentes apparences et se coordonner à travers la marque.
Plongeons-nous pour voir qui a eu son mot à dire et quelle a été sa contribution.
Pour être clair, à ce stade, nous ne parlons pas du modèle fourni avec le produit Joomla, le système de gestion de contenu (CMS), mais de tous les sites Web Joomla qui composent les sites communautaires Joomla, donc ceux auxquels il est fait référence dans cet article. qui a tout déclenché :
Joomla 5 arrive ; il est temps de changer de look pour tous nos sites ? Relevez le défi et donnez votre avis.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
Dans cet article, j'ai examiné les différents styles de Joomla et comment toutes les différentes pages de destination pour les différents domaines ont évolué.
Les modes changent, tout comme la technologie. Ce qui avait du sens la dernière décennie n'est peut-être plus aussi pertinent aujourd'hui.
Nous avons poussé le défi dans l'article et à plusieurs publics dans les groupes d'utilisateurs Joomla (JUG) et au Joomla Day Netherlands, où j'ai donné une conférence.
Dans aucun ordre particulier à part l'ordre, ils sont sur le tableau Mattermost dédié au défi : Défi Joomla 5. Si vous faites partie de la communauté Joomla sur Mattermost, vous devriez pouvoir le voir.
(Voulez-vous rejoindre la communauté Joomla sur Mattermost ? Suivez les instructions de cet article :
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Alors, c'est parti :
Brian Teemans

Se souvenant de la conférence que j'ai donnée, Brian a intercepté le point utile que la plupart des gens rechercheront sur le mobile ainsi qu'un large éventail d'appareils, il a donc tenu à souligner que nous devons maintenir l'accessibilité pour tous au sommet de notre pensées pour tous les points de vue lors de la conception du paysage Joomla.
Elisa Foltyn


Que puis-je dire ?
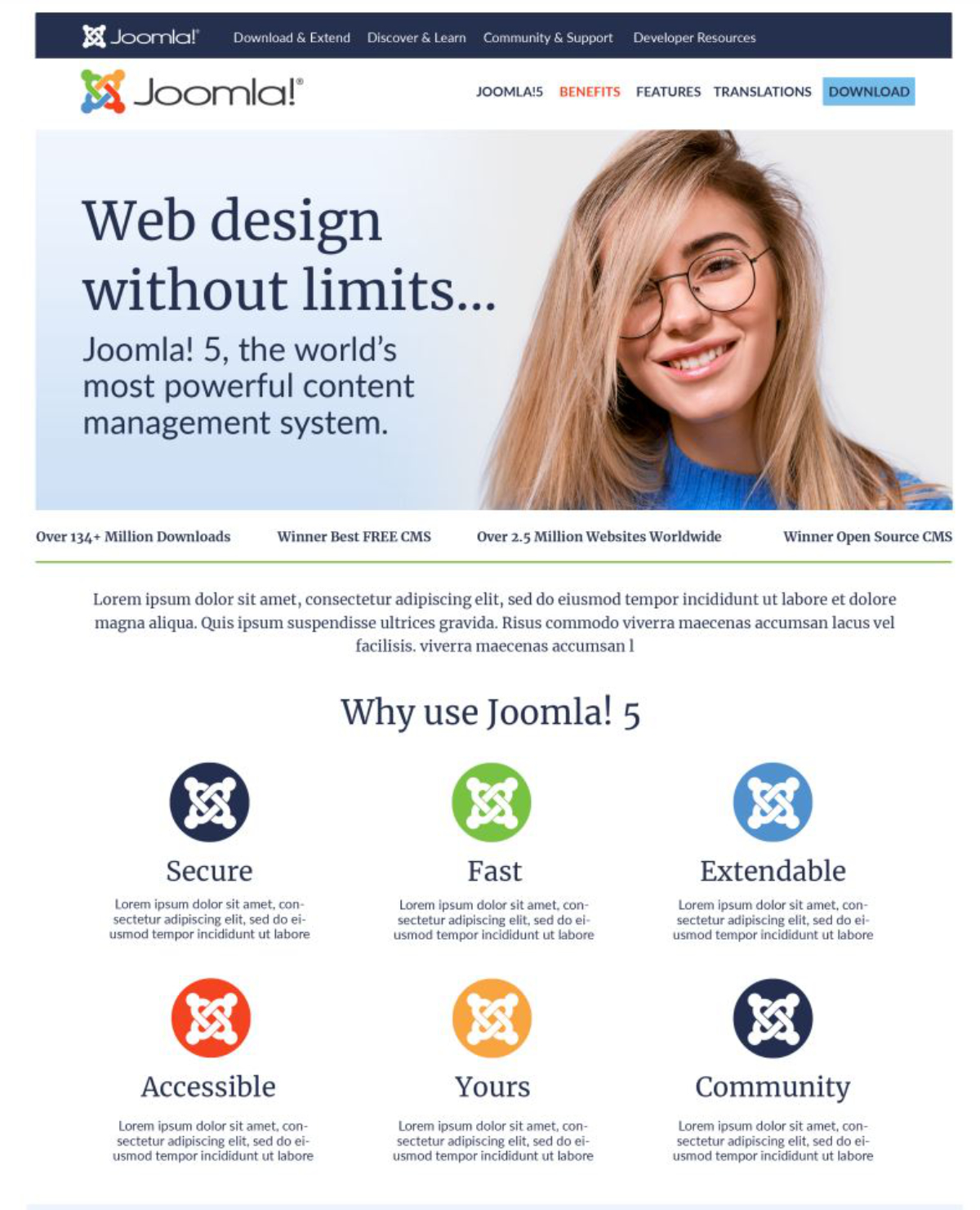
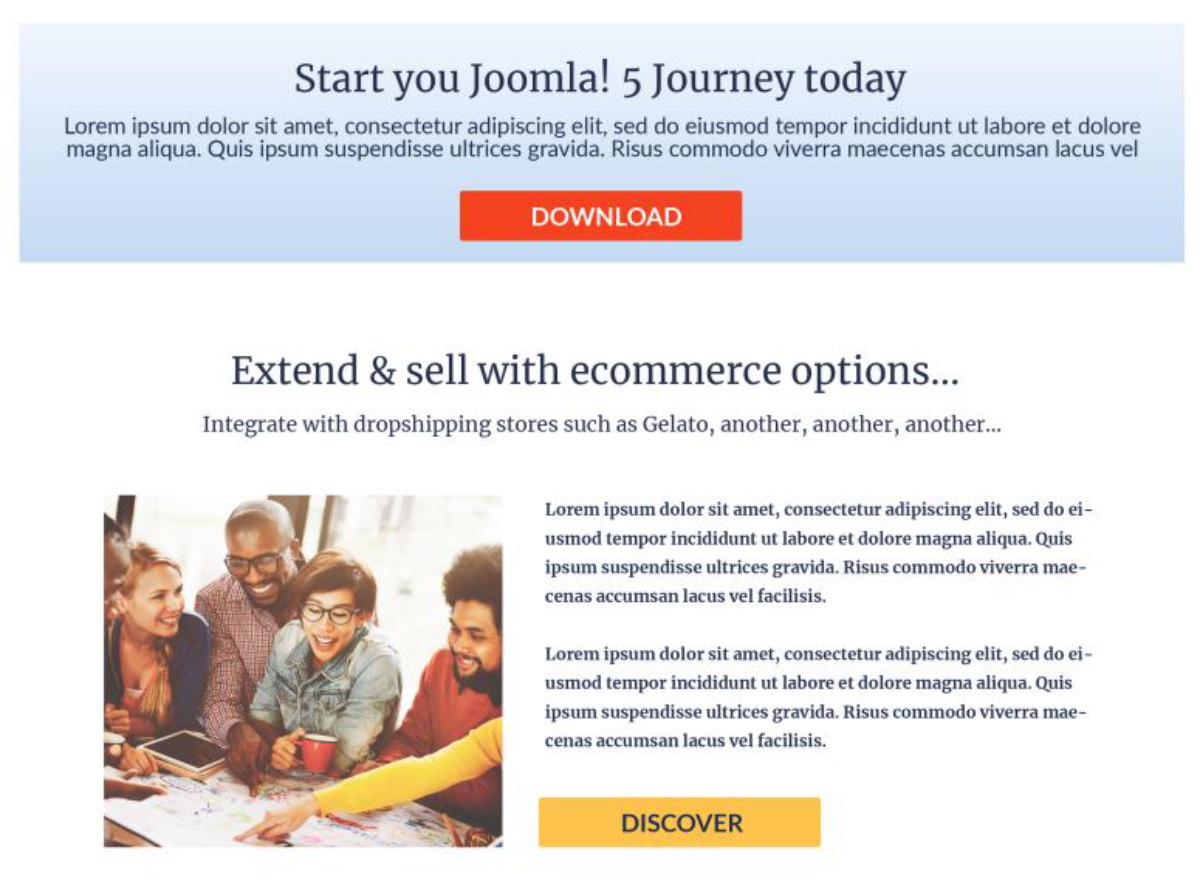
Ce n'est pas la première fois qu'Elisa livre des designs pour Joomla, et j'espère vraiment que ce ne sera pas la dernière avec ce design frais et dynamique. Elisa l'a intégré dans un site Web à présenter afin que vous puissiez y jeter un coup d'œil : http:// joomlaorg .designedwithlove.de/
Elle a également écrit une belle introduction sur ce qu'elle avait fait :
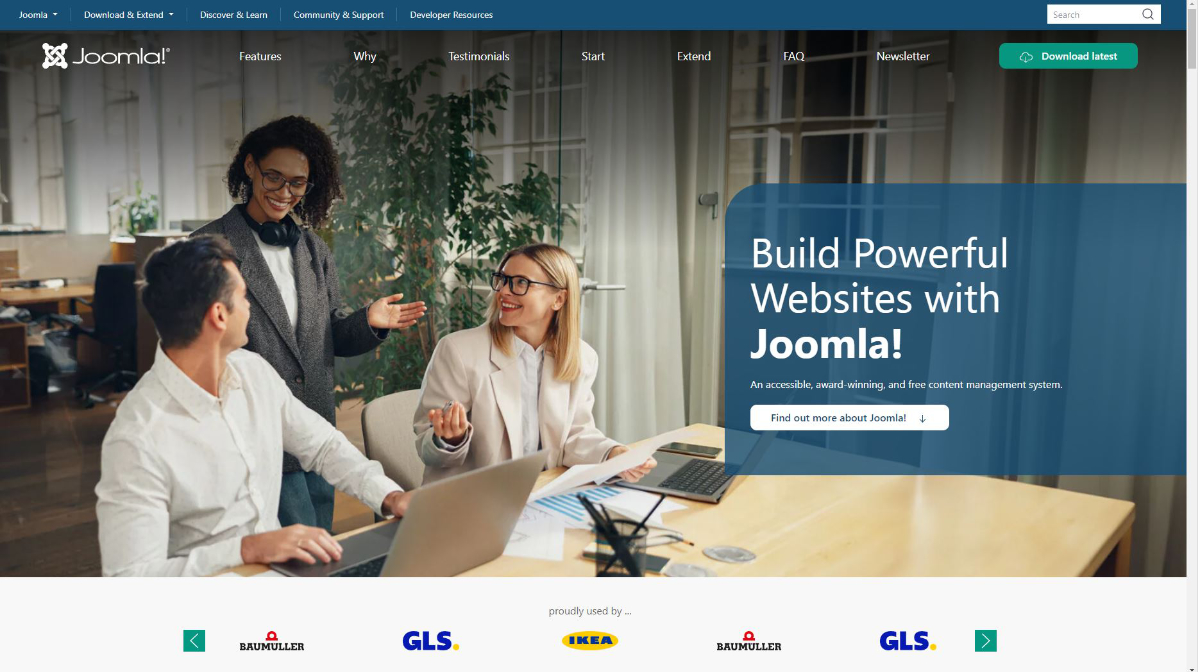
« Je souhaite partager avec vous un avant-projet du site Web Joomla.org.
Veuillez noter qu'il ne s'agit que d'un brouillon initial et que le contenu, y compris le texte et les images, ne doit pas être considéré comme définitif. Le brouillon se concentre sur l'introduction de Joomla en tant que système de gestion de contenu puissant, flexible et primé.
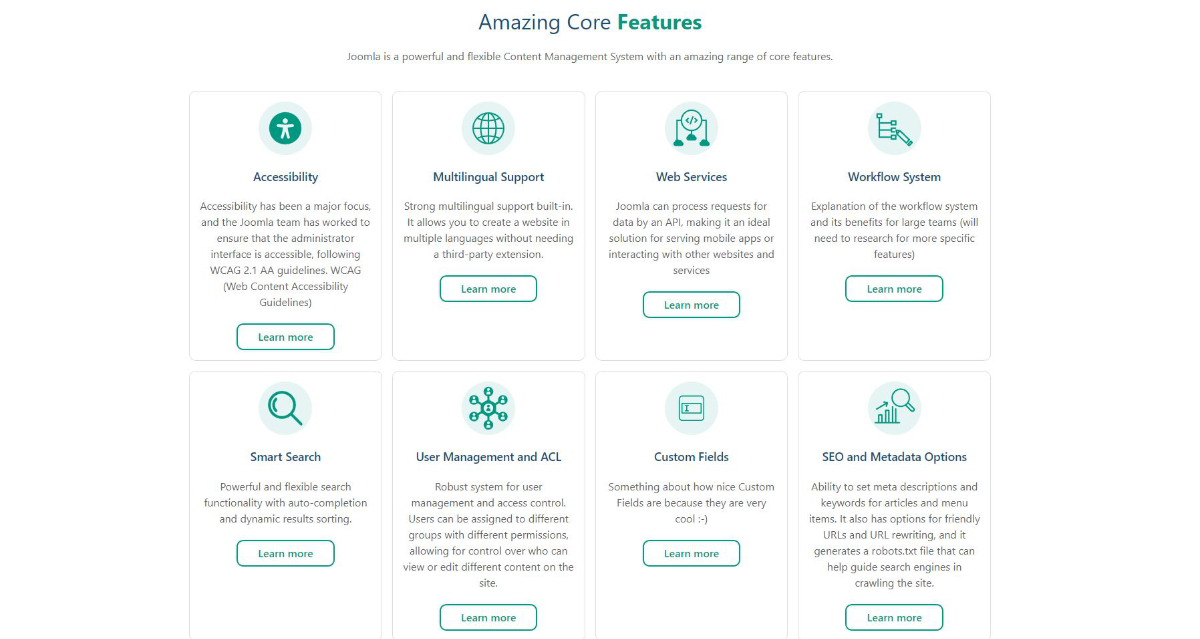
Je souhaite mettre en évidence les principales fonctionnalités de Joomla telles que l'accessibilité, le support multilingue, les services Web, le système de flux de travail, la recherche intelligente, la gestion des utilisateurs, les champs personnalisés et les options de référencement. Chaque fonctionnalité a un lien "En savoir plus" qui devrait conduire à des informations plus détaillées, De plus, il y a un bouton qui devrait renvoyer à une sous-page avec toutes les fonctionnalités. Peut-être pouvons-nous filtrer toutes les fonctionnalités par balises.
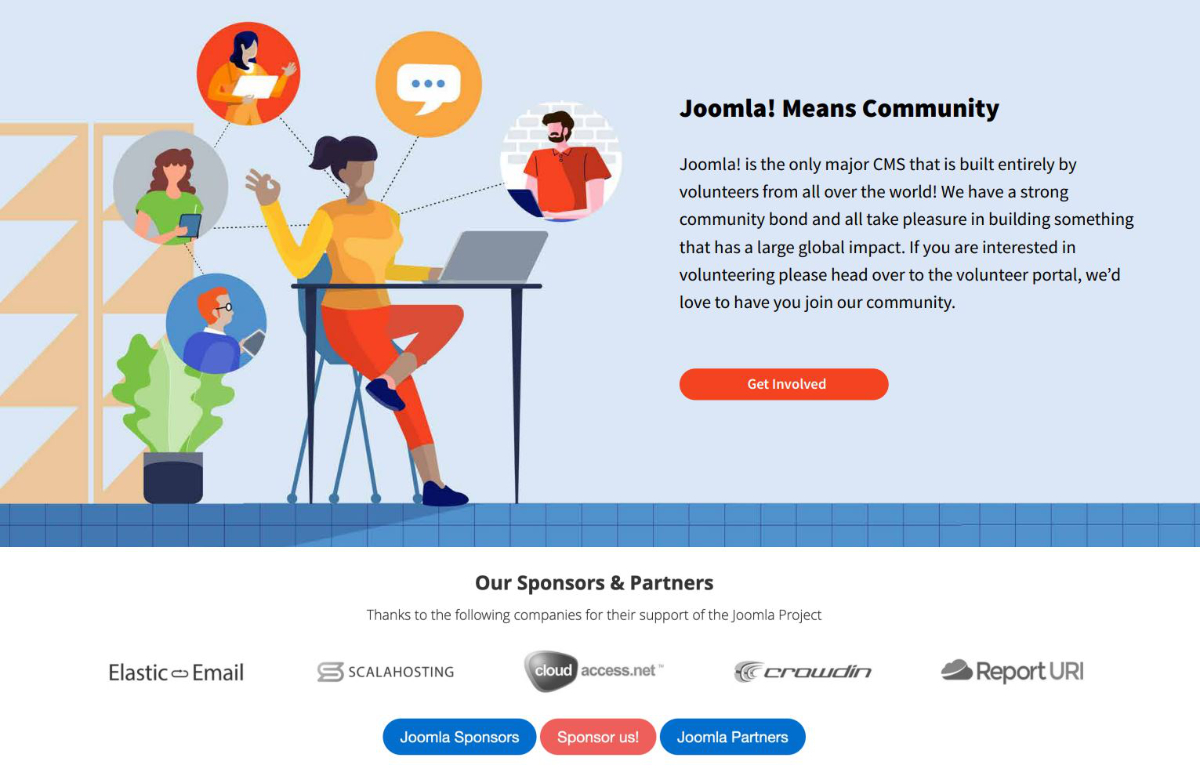
La section "Pourquoi choisir Joomla ?" doit montrer les arguments de vente uniques de Joomla, tels que sa plate-forme primée, sa rentabilité, la souveraineté des données, la sécurité, la flexibilité et une communauté mondiale de soutien. Pour une décision plus facile, la section des témoignages montre deux types de groupes cibles : les propriétaires de sites Web et les développeurs Web louant les performances, la facilité d'utilisation et la flexibilité de Joomla. Ici, nous devrions montrer de vraies personnes et leur demander la permission de publier un avis.
Les sections « Comment démarrer avec Joomla » et « Comment étendre Joomla » fournissent respectivement un aperçu de la façon de démarrer avec Joomla et d'étendre ses fonctionnalités principales. Le brouillon comprend une section FAQ pour répondre aux questions courantes sur Joomla.
Vers la fin de la page, il y a un bouton "Télécharger la dernière version" pour un accès facile à la dernière version de Joomla. En termes de visuels, le brouillon comprend actuellement des espaces réservés pour les éléments de menu et les images. Ceux-ci doivent être remplacés par des images réelles et pertinentes éléments de menu pendant la phase de conception.
Ceci, pour moi, est un gagnant, et de nombreux éléments de celui-ci seront utilisés dans la version finale.
Fait intéressant, Elisa a construit sa conception avec Yootheme Pro et a déclaré qu'elle n'avait aucun problème à ce que cela soit utilisé pour la version finale.Avec les nouvelles améliorations d'accessibilité qui viennent d'être déployées, je suis enclin à être d'accord car cela faciliterait la maintenance et la mise à jour du site que de tout fabriquer à la main, en abaissant le niveau de compétence nécessaire pour aider dans le projet afin que d'autres puissent se joindre et aider. Et pourquoi ne pas montrer l'une des plus grandes extensions tierces que nous ayons ?
J'aimerais avoir une page sur nos sites pour mettre en évidence les extensions tierces que nous utilisons pour nos sites afin que les autres sachent ce qui peut être réalisé et avec quoi.
Robin Clapp


Robin a construit un design informatif et convivial.
En prenant les éléments de conception que nous avons décrits dans l'article original, cela montre comment les sites pourraient être marqués. J'aime particulièrement l'utilisation des couleurs, qui sont très bien les couleurs de Joomla et aident à identifier instantanément qu'il s'agit de Joomla si vous connaissez notre couleurs des logos.
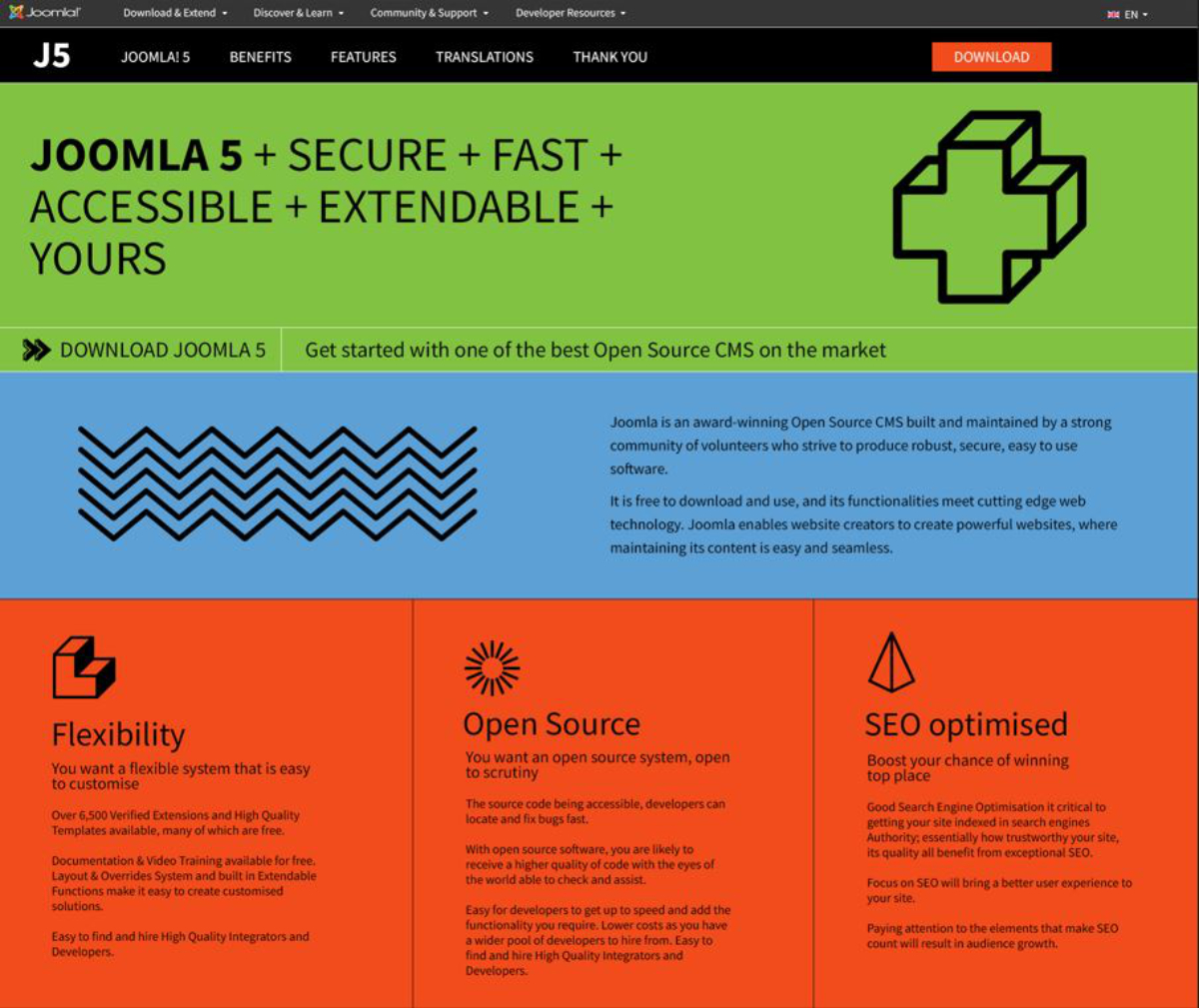
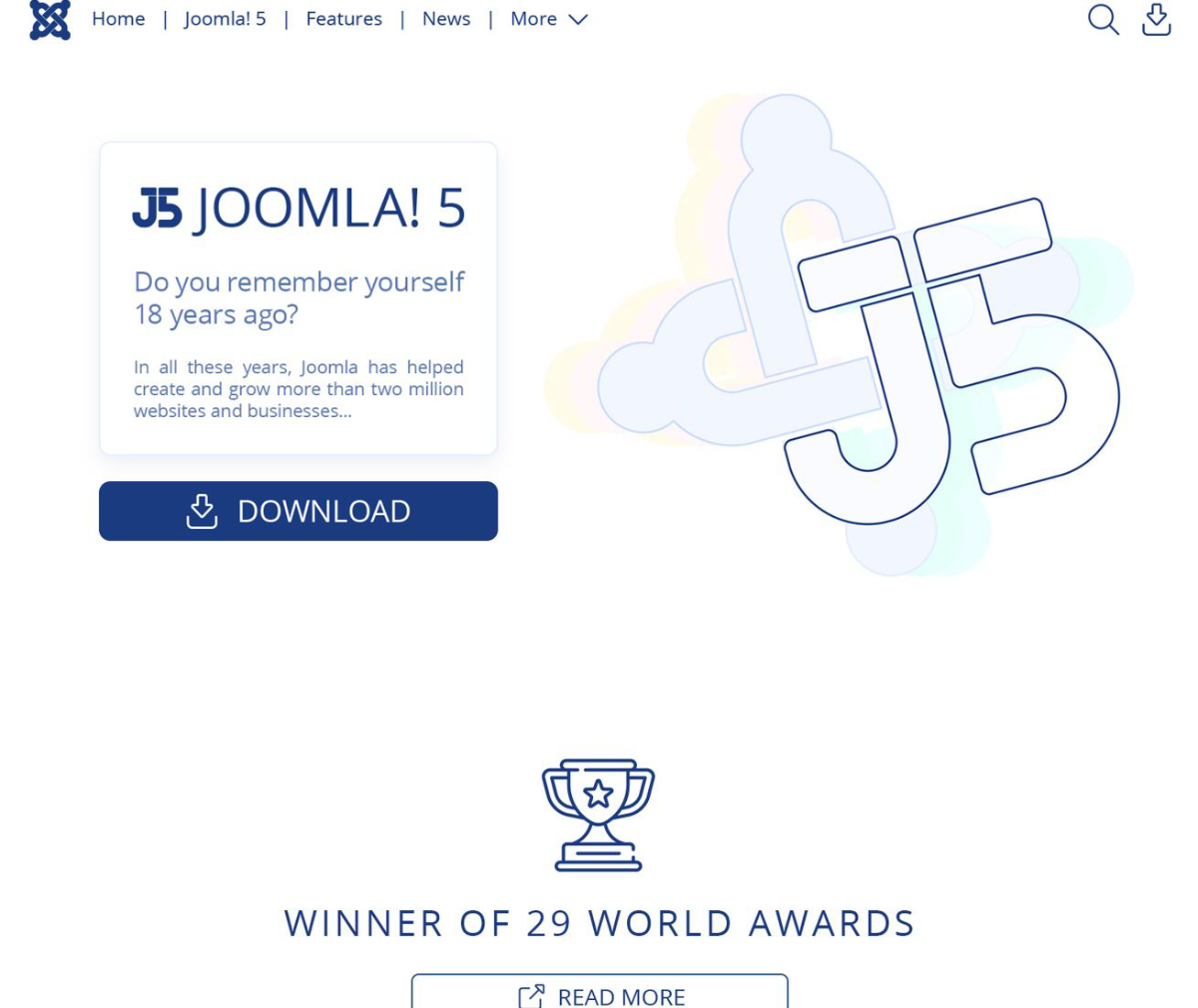
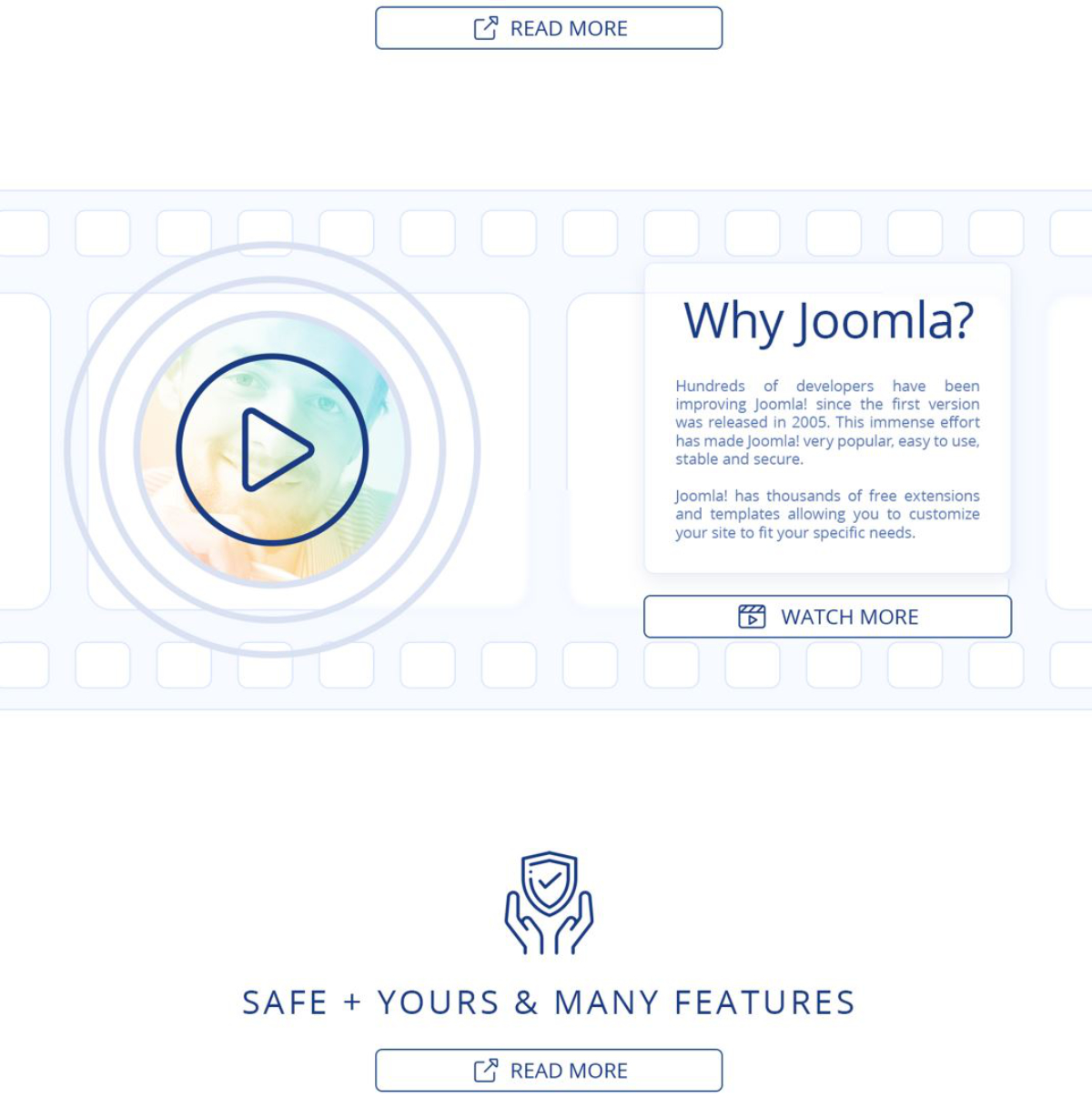
Joséan Telleria

Josean a de nouveau adopté une palette de couleurs fortes et des icônes audacieuses pour guider l'utilisateur sur le site.
Il a conservé le message Sécurisé, Rapide, Accessible, Extensible et Yours qui a été suggéré pour le marketing, Yours nous distinguant de certaines solutions CMS cloud.
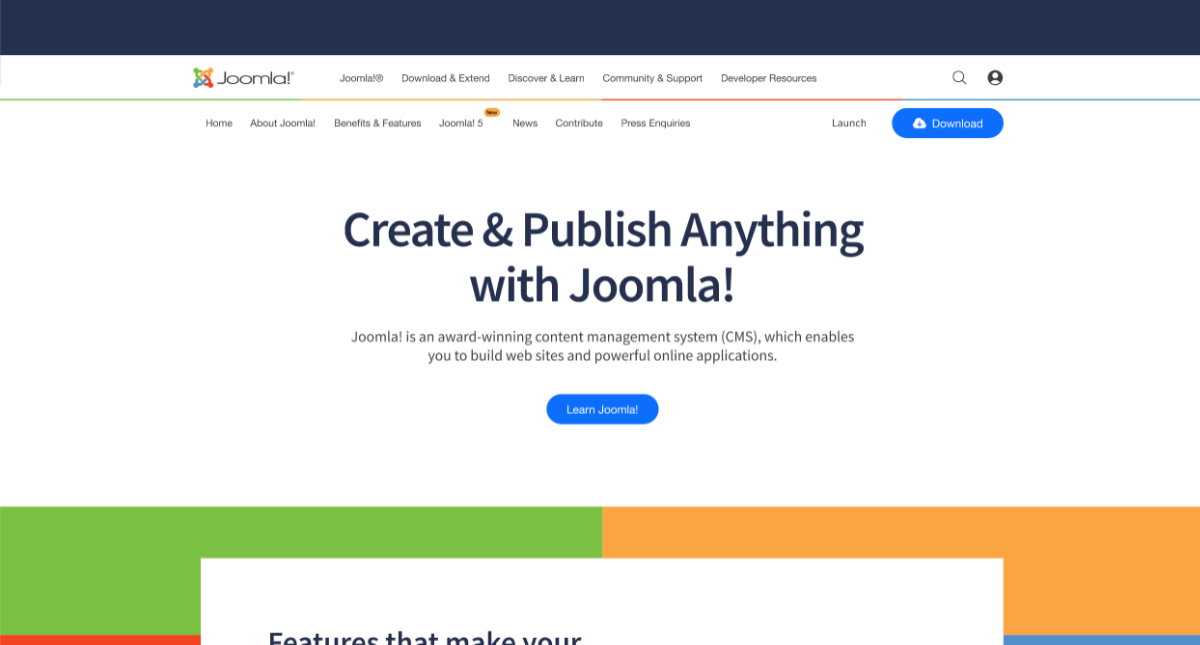
Louise Hawkin


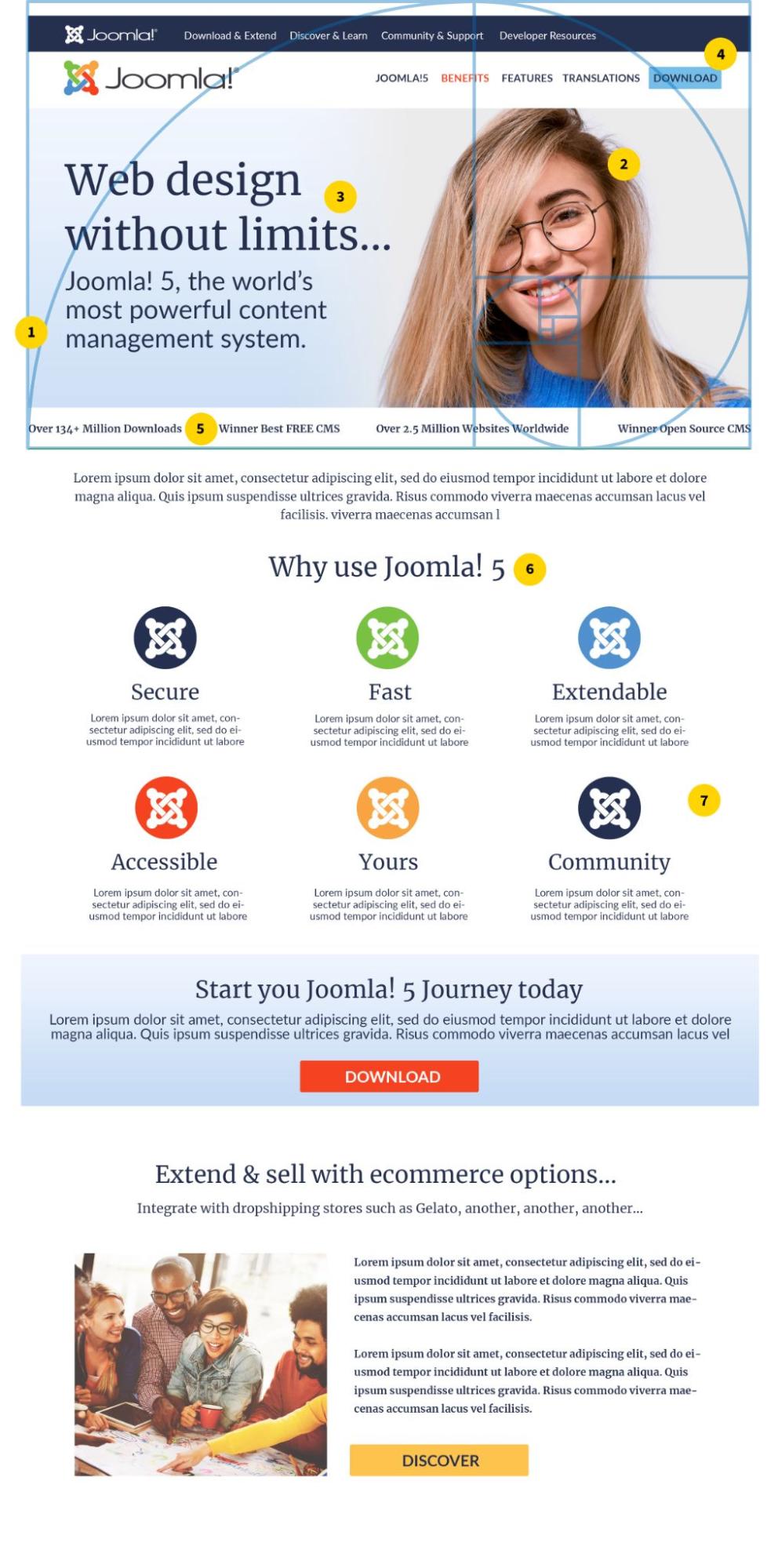
Louise a lancé les conceptions en marketing et a donné un aperçu de son travail.
Notes de conception :
La conception ci-jointe intègre certaines pratiques de conception éprouvées qui ont fait leurs preuves pour augmenter les conversions.
Nombre d'or - Ici, j'ai utilisé le nombre d'or pour positionner au mieux les éléments principaux. Vous pouvez voir la spirale du nombre d'or que j'ai superposée sur la partie supérieure du site Web. Le nombre d'or aide au positionnement et à la taille des éléments par rapport à les uns les autres pour être les plus esthétiques. J'ai également appliqué de manière lâche le nombre d'or à la mise à l'échelle des en-têtes. Ceci est obtenu en multipliant la taille de la police du contenu du corps par 1,618. https://www.adobe.com/uk/creativecloud/ conception/découvrir/nombre-d'or.html
Images émotionnelles - Les gens traitent les images beaucoup plus rapidement que le texte, de plus les gens traitent les informations différemment, certains utilisent une voie de traitement centrale et d'autres un périphérique, c'est ce qu'on appelle le modèle de probabilité d'élaboration. C'est un modèle de persuasion et absolument fascinant ! (voir cet article si vous voulez en savoir plus sur l'ELM ) Et avoir une image d'une personne face à un texte est encore plus puissant.
Messagerie qui résonne - Le texte de l'image du héros est mis à l'échelle de manière lâche sur le nombre d'or, le message ici devrait être celui qui résonne avec le public.
CTA dans la navigation principale - Les meilleures pratiques pour les pages de destination incluent votre CTA principal dans la navigation.
Symboles de confiance - ceux-ci doivent être placés aussi haut que possible, les téléspectateurs conserveront inconsciemment ces informations.
Espace blanc - L'utilisation d'un espace blanc pour concentrer efficacement le spectateur sur votre message est une technique éprouvée.
Marges - les marges de chaque côté permettent à l'utilisateur de se concentrer sur le centre de la page et les avantages.
Important aussi !
Le design soumis était pour une page de destination, conçue pour persuader l'utilisateur que Joomla 5 est le bon produit pour lui. Il doit être complètement centré sur l'utilisateur, nous devons donc le voir comme si nous étions quelqu'un qui pourrait être nouveau sur Joomla. Qu'est-ce qu'ils s'attendraient à voir, qu'est-ce qui aiderait à les persuader, etc. ? Il est également pertinent de comprendre où se situerait dans l'entonnoir d'achat un utilisateur visitant cette page. Peut-être dans la phase d'intérêt ? Par conséquent, les messages et les images devraient les diriger vers la page suivante. Les pages de destination ne sont généralement pas optimisées avec beaucoup de texte riche en mots clés, et le trafic est généralement généré par des publicités, donc si c'était moi, j'enchéris sur des mots clés de marques concurrentes pour une page comme celle-ci. (mais c'est un tout autre sujet !)
Et enfin, nous devrions tester AB quelques versions de toute conception finale auprès du public cible.
Alireza Javaherian


Alireza a donné quelques instructions si vous souhaitez télécharger ses fichiers depuis le forum.
"Ici, nous avons un fichier compressé contenant 5 images que je demande à voir en fonction de leur ordre et de leur nombre. S'il y a un besoin d'images séparées et de contenu divisé, elles seront publiées dans cette section.
La conception de ce style et de cette forme est basée sur l'idée que toutes les pages Joomla, telles que les extensions, les documents, etc., peuvent être modifiées d'une seule main.
Alireza privilégie une vidéo sur la page d'accueil comme introduction aux avantages de Joomla avec une palette simple et un style de ligne pour produire un look et une sensation modernes.
Showkot Shawon

Shawon a également opté pour des couleurs très reconnaissables et un design simple et épuré.
Leurs créations sont visibles ici :
Cela vaut la peine d'y jeter un coup d'œil, avec des icônes claires et des idées d'images de groupe montrant la profondeur de la communauté.
Alors qui a gagné ?
La communauté Joomla l'a fait ; les membres ont écouté, et beaucoup ont fait correspondre leurs idées ; plusieurs ont mis leurs idées en pratique, et le résultat sera un meilleur design, plus collaboratif.
Il est essentiel de demander et d'entendre tous les membres intéressés à s'exprimer, en particulier ceux qui sont prêts à donner de leur temps au projet.
Ces conceptions nous accompagneront pendant de nombreuses années, nous devons donc les rendre aussi visibles que possible.
Vous nous avez donné vos idées, quelle est la suite ?
Le marketing peut jeter un autre coup d'œil la veille de la publication de cet article, puis inviter plusieurs de ceux qui ont relevé le défi à se rencontrer et à travailler ensemble pour produire quelques exemples finaux basés sur les exigences révisées que ce défi a suscitées.
Cela a été tellement utile d'entendre les idées et les réflexions de la communauté, nous aimerions donc vraiment obtenir quelques conceptions similaires autour des exigences et mener un sondage dans toute la communauté Joomla de Mattermost pour obtenir l'orientation de la communauté.
Il peut y avoir d'autres changements et modifications qui se produisent lors de la construction, mais le travail et les efforts du modèle gagnant seront reconnaissables dans la conception finale.
Si vous lisez ceci et que vous avez raté le défi, il y a un défi encore plus important à relever pour en faire une réalité sur tous nos sites. Cela implique beaucoup de travail ; nous avons besoin du plus grand nombre pour en faire une réalité.
Alors, s'il vous plaît, si vous voulez retrousser vos manches et faire partie de la modernisation des sites Joomla, mettez votre nom en avant et faites la différence.
Vous pouvez vous inscrire sur la chaîne Joomla 5 Challenge
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Ce serait merveilleux si cela pouvait être un véritable effort communautaire : ensemble, nous pourrions rendre les sites Joomla modernes et prêts pour la sortie de Joomla 5 !
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




