Lembre-se do desafio do mês passado para propor um design para nosso 'próprio' site Joomla ? A ideia do desafio nasceu do desejo da equipe de marketing de trazer uma aparência mais harmoniosa aos sites Joomla. os sites foram todos feitos na década de 2010 e para ter diferentes aparências e coordenar toda a marca.
Vamos nos aprofundar para ver quem teve uma palavra a dizer e qual foi sua contribuição.
Para deixar claro, nesta fase, não estamos falando do modelo que acompanha o produto Joomla, o Content Management System (CMS), mas de todos os sites Joomla que compõem os sites da comunidade Joomla, ou seja, os referidos neste artigo que deu início a tudo:
Joomla 5 está chegando, hora de um novo visual para todos os nossos sites? Junte-se ao desafio e dê sua opinião.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
Neste artigo, examinei os diferentes estilos que o Joomla teve e como todas as diferentes páginas de destino para as várias áreas evoluíram.
A moda muda, assim como a tecnologia. O que fez sentido na década passada pode não ser tão relevante agora.
Nós lançamos o desafio no artigo e para várias audiências em Joomla User Groups (JUGs) e no Joomla Day Netherlands, onde dei uma palestra.
Em nenhuma ordem específica além da ordem, eles estão no quadro Mattermost dedicado ao desafio: Desafio Joomla 5. Se você faz parte da comunidade Joomla no Mattermost, deve ser capaz de vê-lo.
(Deseja participar da comunidade Joomla no Mattermost? Siga as instruções deste post:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Aqui vamos nos:
Brian Teemans

Lembrando da palestra que dei, Brian interceptou com o ponto útil de que a maioria das pessoas estará procurando em dispositivos móveis, bem como em uma ampla variedade de dispositivos, então ele enfatizou que precisamos manter a acessibilidade para todos no topo de nosso pensamentos para todas as visualizações ao projetar a paisagem do Joomla.
Elisa Foltyn


O que posso dizer?
Não é a primeira vez que Elisa entrega designs para Joomla, e eu realmente espero que não seja a última com este design novo e vibrante. Elisa construiu um site para mostrar para que você possa dar uma olhada: http:// joomlaorg .designedwithlove.de/
Ela também escreveu uma bela introdução sobre o que havia feito:
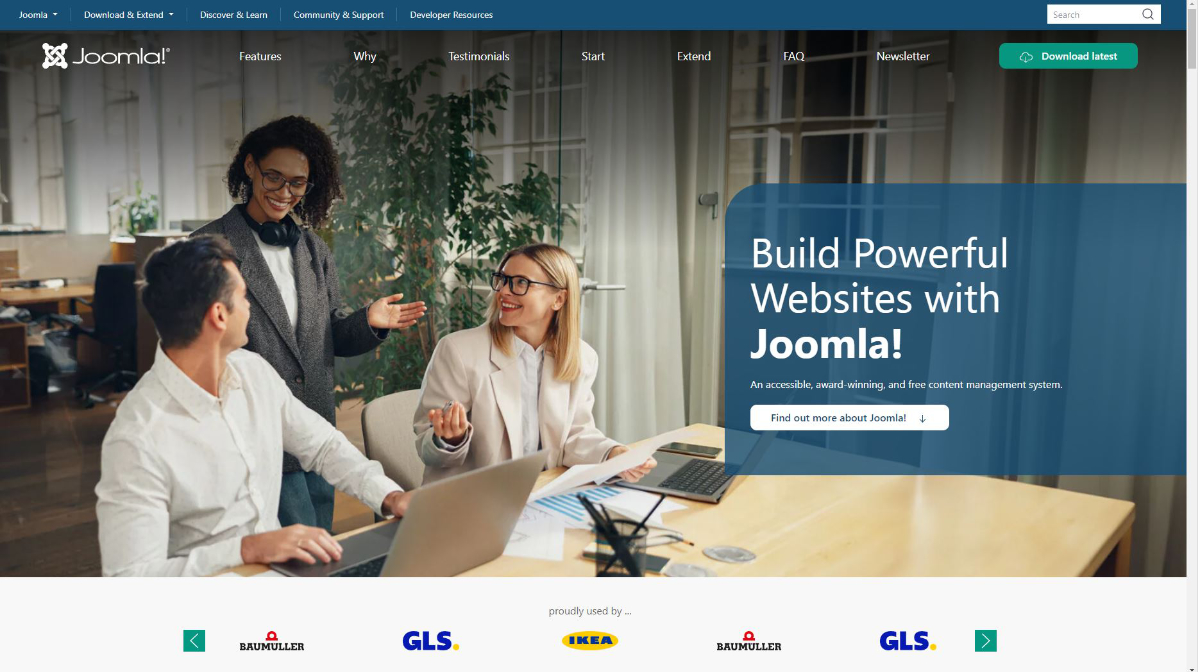
“Quero compartilhar um rascunho do site Joomla.org com você.
Observe que este é apenas um rascunho inicial e o conteúdo, incluindo texto e imagens, não deve ser visto como final.O rascunho se concentra na introdução do Joomla como um sistema de gerenciamento de conteúdo poderoso, flexível e premiado.
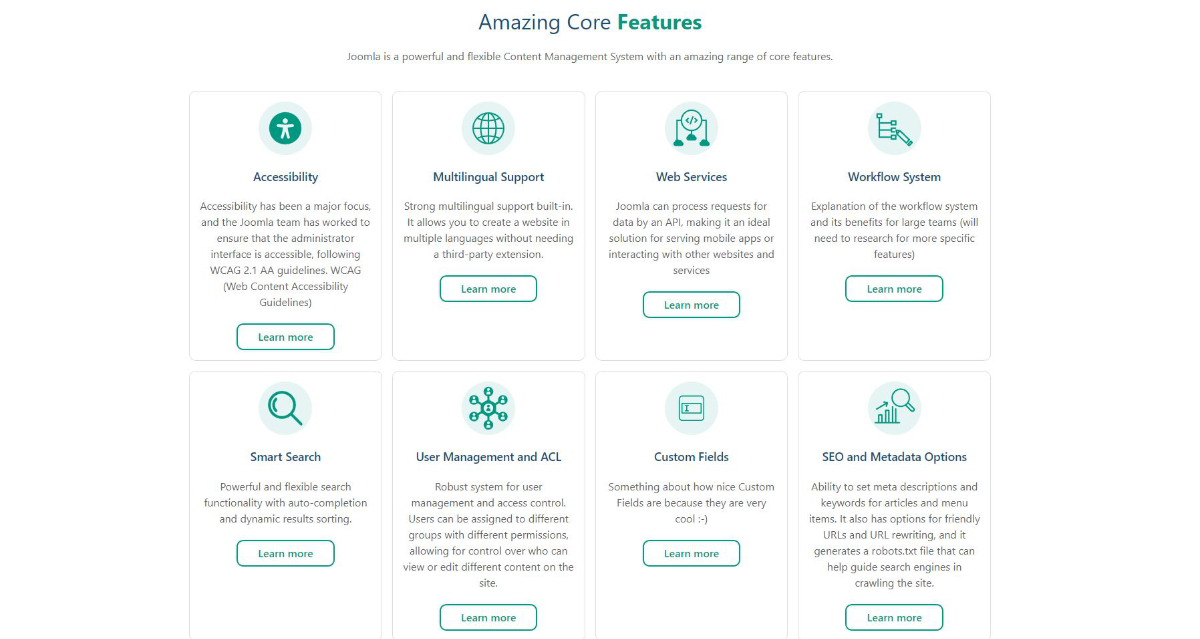
Quero destacar os principais recursos do Joomla, como acessibilidade, suporte multilíngue, serviços da Web, sistema de fluxo de trabalho, pesquisa inteligente, gerenciamento de usuários, campos personalizados e opções de SEO. Cada recurso possui um link 'Saiba mais' que deve levar a informações mais detalhadas, Além disso, há um botão que deve ser vinculado a uma subpágina com todos os recursos. Talvez possamos filtrar todos os recursos por tags.
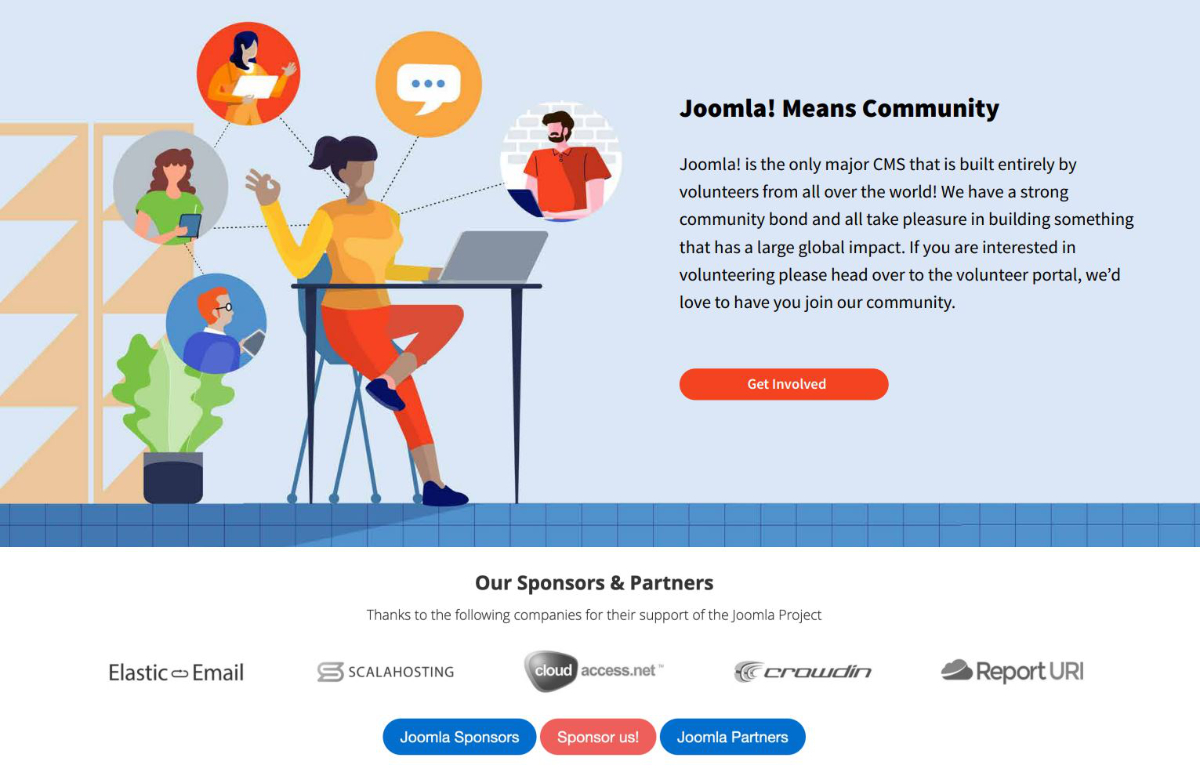
A seção 'Por que escolher o Joomla?' deve mostrar os pontos de venda exclusivos do Joomla, como sua plataforma premiada, economia, soberania de dados, segurança, flexibilidade e uma comunidade global de suporte. Para uma decisão mais fácil, a seção de depoimentos mostra dois tipos de grupos-alvo: proprietários de sites e desenvolvedores web elogiando o desempenho, a facilidade de uso e a flexibilidade do Joomla Aqui devemos mostrar pessoas reais e pedir permissão para publicar uma opinião.
As seções 'Como começar com o Joomla' e 'Como estender o Joomla' fornecem uma visão geral de como começar com o Joomla e estender suas principais funcionalidades, respectivamente.O rascunho inclui uma seção de perguntas frequentes para responder a perguntas comuns sobre o Joomla.
No final da página, há um botão 'Baixar a versão mais recente' para facilitar o acesso à versão mais recente do Joomla. Em termos de recursos visuais, o rascunho atualmente inclui espaços reservados para itens de menu e imagens. Estes devem ser substituídos por imagens reais e relevantes itens de menu durante a fase de design.”
Isso, para mim, é um vencedor, e muitos elementos dele serão usados na versão final.
Curiosamente, Elisa construiu seu design com Yootheme Pro e disse que não tem nenhum problema em usá-lo na versão final. Com as novas melhorias de acessibilidade que acabaram de ser lançadas, estou inclinado a concordar, pois facilitaria a manutenção e atualização do site do que fazer tudo manualmente, reduzindo o nível de habilidade necessário para ajudar no projeto para que mais pessoas possam participar e ajudar. E por que não exibir uma das maiores extensões de terceiros que temos?
Gostaria de ter uma página em nossos sites para destacar as extensões de terceiros que usamos em nossos sites, para que outras pessoas saibam o que pode ser alcançado e com o quê.
Robin Clapp


Robin construiu um design informativo e amigável.
Tomando os elementos de design que descrevemos no artigo original, isso mostra como os sites podem ser marcados. Eu particularmente gosto do uso das cores, que são muito as cores do Joomla e ajudam a identificar instantaneamente que é Joomla se você estiver ciente de nosso cores do logotipo.
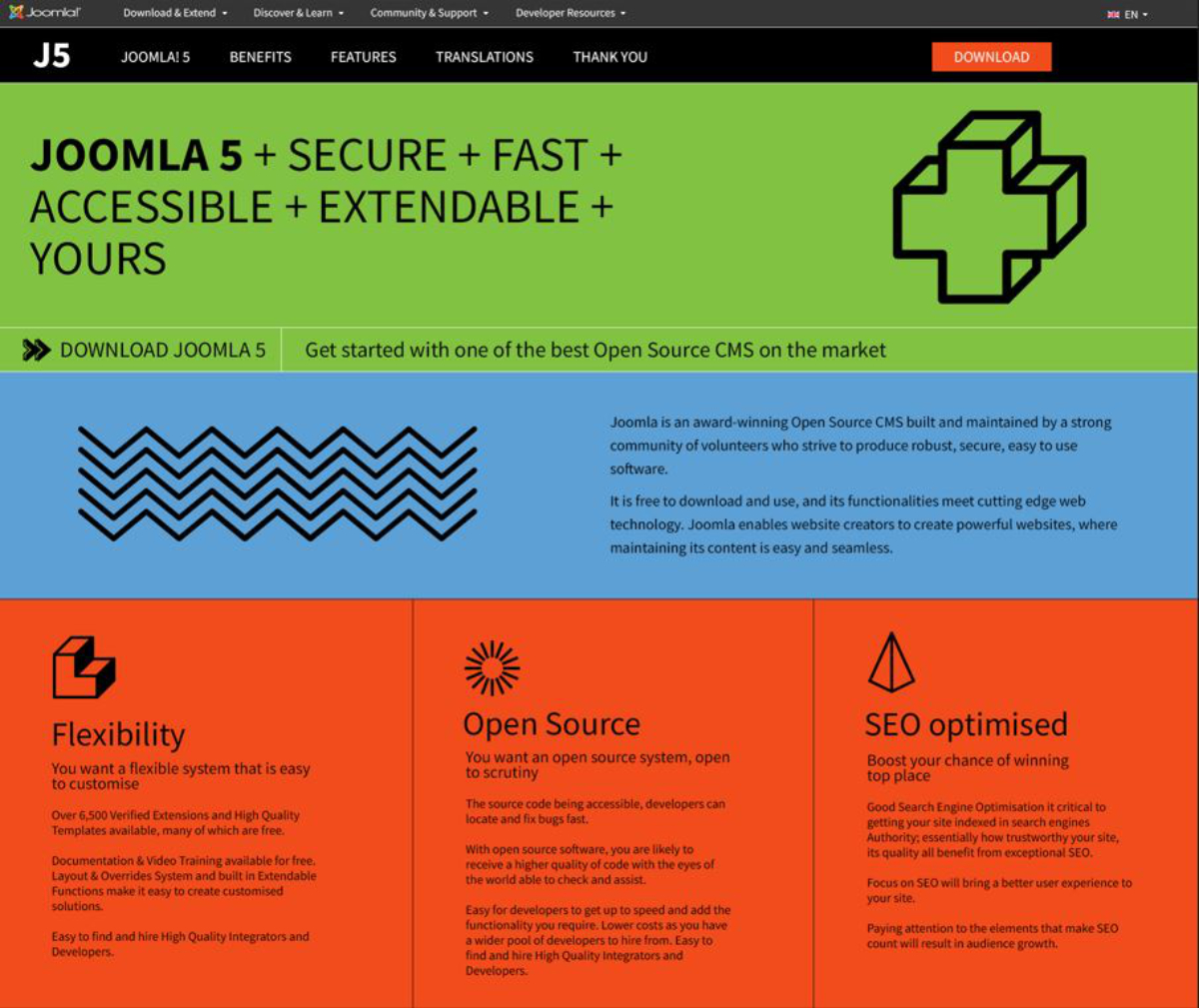
Josean Telleria

Josean novamente adotou uma paleta de cores fortes e ícones ousados para guiar o usuário pelo site.
Ele manteve a mensagem Segura, Rápida, Acessível, Extensível e Sua que foi sugerida para o marketing, com a Sua nos distinguindo de algumas das soluções CMS em nuvem.
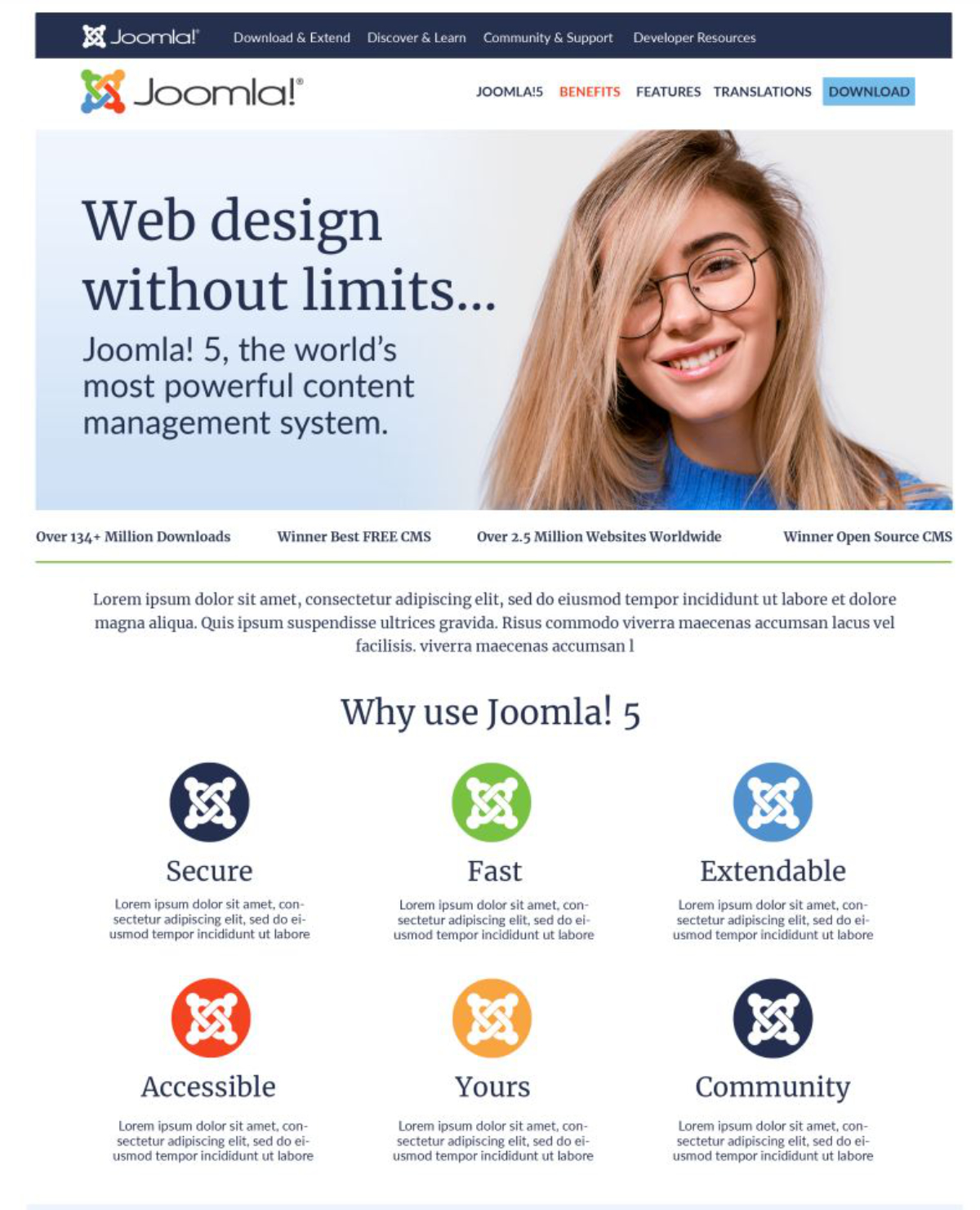
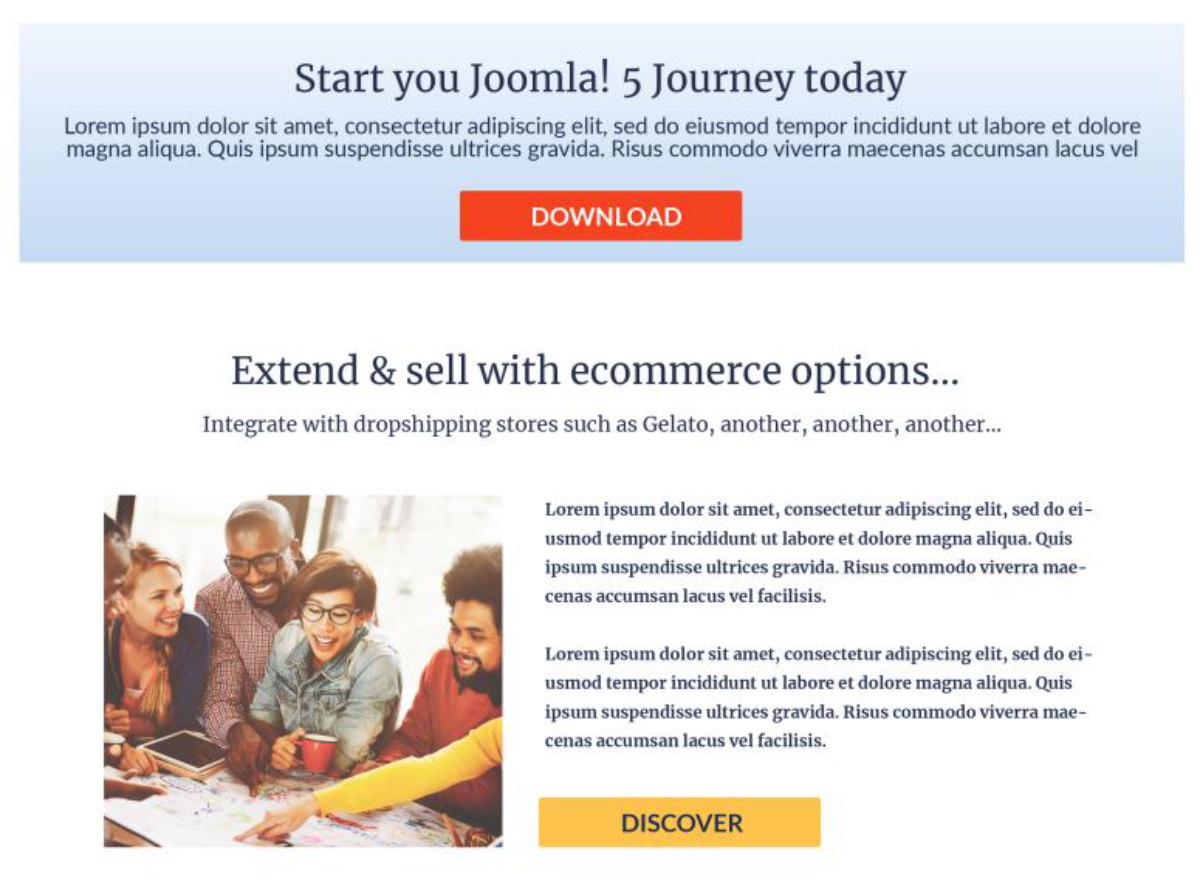
Louise Hawkins


Louise iniciou os projetos em Marketing e forneceu informações sobre seu trabalho.
Notas de projeto:
O design fechado incorpora algumas práticas de design testadas e comprovadas que comprovadamente aumentam as conversões.
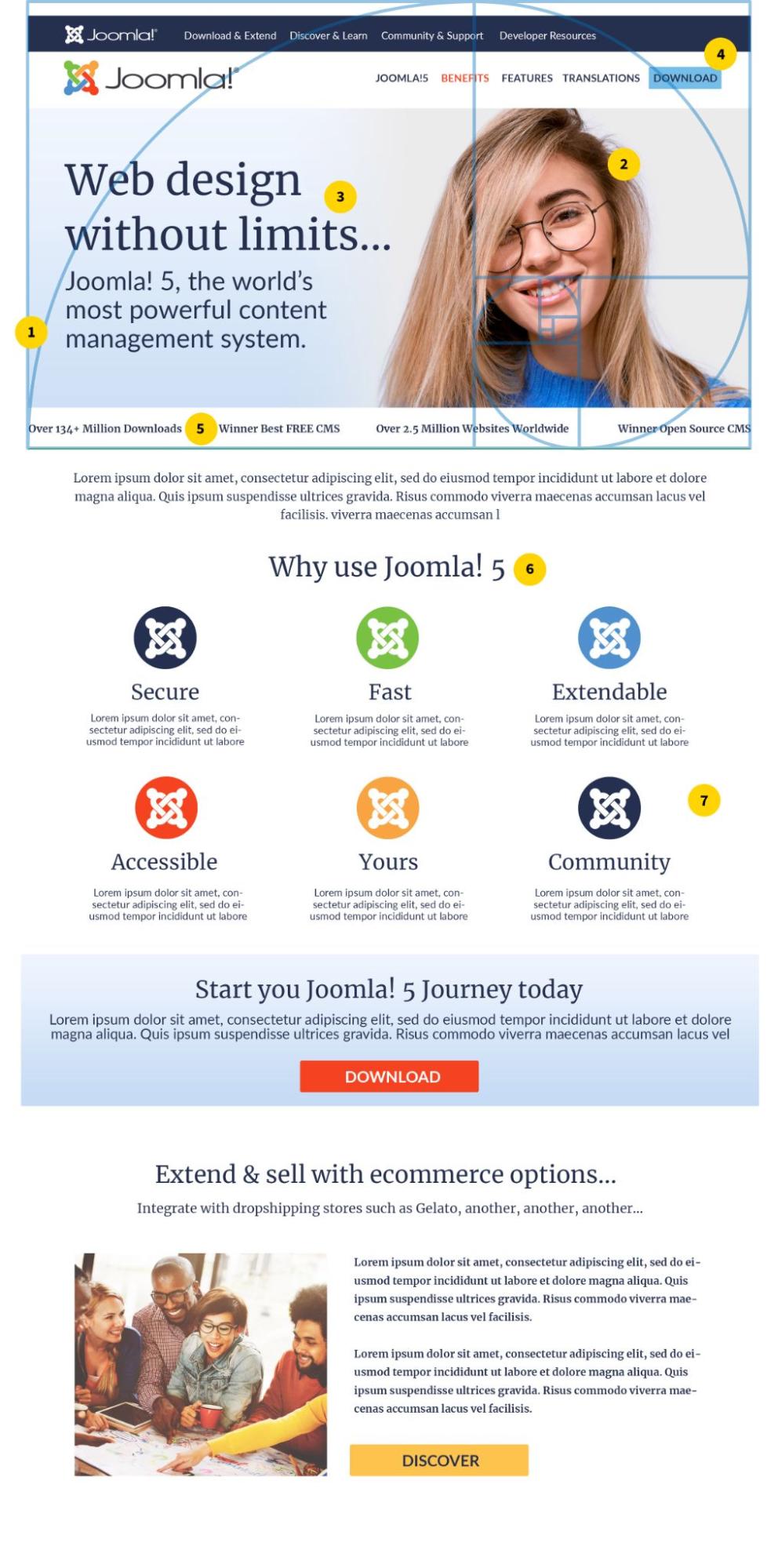
Proporção Áurea - Aqui eu usei a proporção áurea para posicionar melhor os elementos principais. Você pode ver a espiral da proporção áurea que sobrepus na parte superior do site. A proporção áurea ajuda no posicionamento e no tamanho dos elementos em relação uns aos outros para serem os mais esteticamente agradáveis. Também apliquei vagamente a proporção áurea ao dimensionamento dos cabeçalhos. Isso é obtido multiplicando o tamanho da fonte do conteúdo do corpo por 1,618. https://www.adobe.com/uk/creativecloud/ design/discover/golden-ratio.html
Imagens emotivas - As pessoas processam imagens muito mais rápido que o texto, além disso, as pessoas processam informações de maneira diferente, algumas usam uma rota de processamento central e outras periféricas, isso é conhecido como Modelo de probabilidade de elaboração. Este é um modelo de persuasão e absolutamente fascinante! (veja este artigo se você quiser saber mais sobre o ELM ) E ter uma imagem de uma pessoa diante de um texto é ainda mais poderoso.
Mensagens que ressoam - O texto da imagem do herói é escalado vagamente na proporção áurea, a mensagem aqui deve ser aquela que ressoa com o público.
CTA na navegação principal - As melhores práticas para páginas de destino incluem seu CTA principal na navegação.
Símbolos de confiança - estes devem ser colocados o mais alto possível, os espectadores irão subconscientemente depositar esta informação.
Espaço em Branco - Usar o espaço em branco para efetivamente focar o espectador em sua mensagem é uma técnica comprovada.
Margens - as margens em ambos os lados fazem com que o usuário se concentre no centro da página e nos benefícios.
Também importante!
O design enviado foi para uma página de destino, projetada para persuadir o usuário de que o Joomla 5 é o produto certo para ele. Ele deve ser totalmente centrado no usuário, portanto, devemos vê-lo como se fôssemos alguém que pode ser novo no Joomla. O que eles esperariam ver, o que ajudaria a convencê-los, etc. Também é relevante entender em que parte do funil de compra um usuário que visita esta página estaria. Possivelmente na fase de interesse? Portanto, as mensagens e as imagens devem direcioná-los para a próxima Páginas de destino normalmente não são otimizadas com muitas cópias ricas em palavras-chave, e o tráfego geralmente é direcionado por anúncios, então, se fosse eu, estaria dando lances em palavras-chave de marcas concorrentes para uma página como esta. (mas isso é um outro tópico !)
E, por último, devemos testar AB algumas versões de qualquer design final dentro do público-alvo.
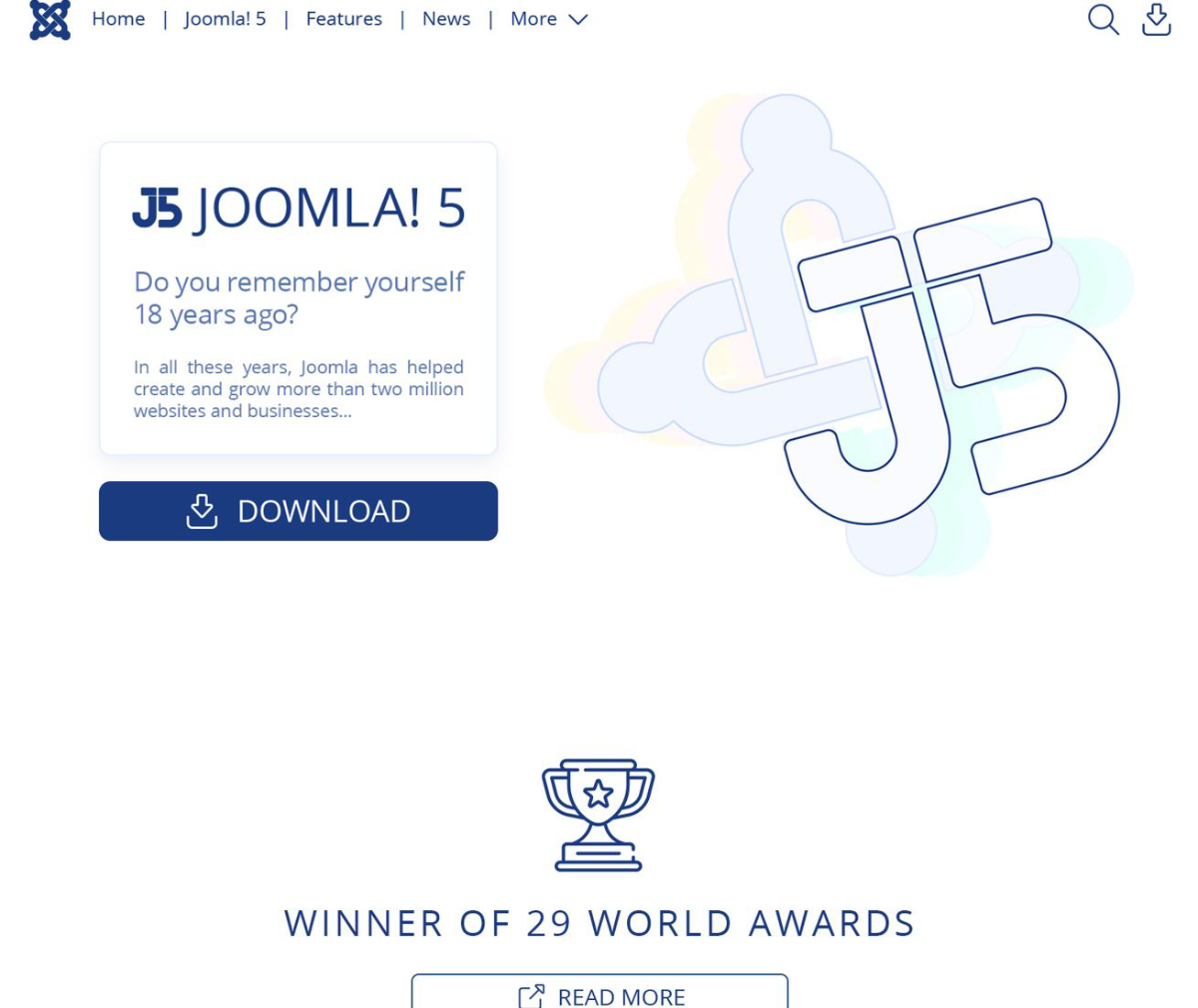
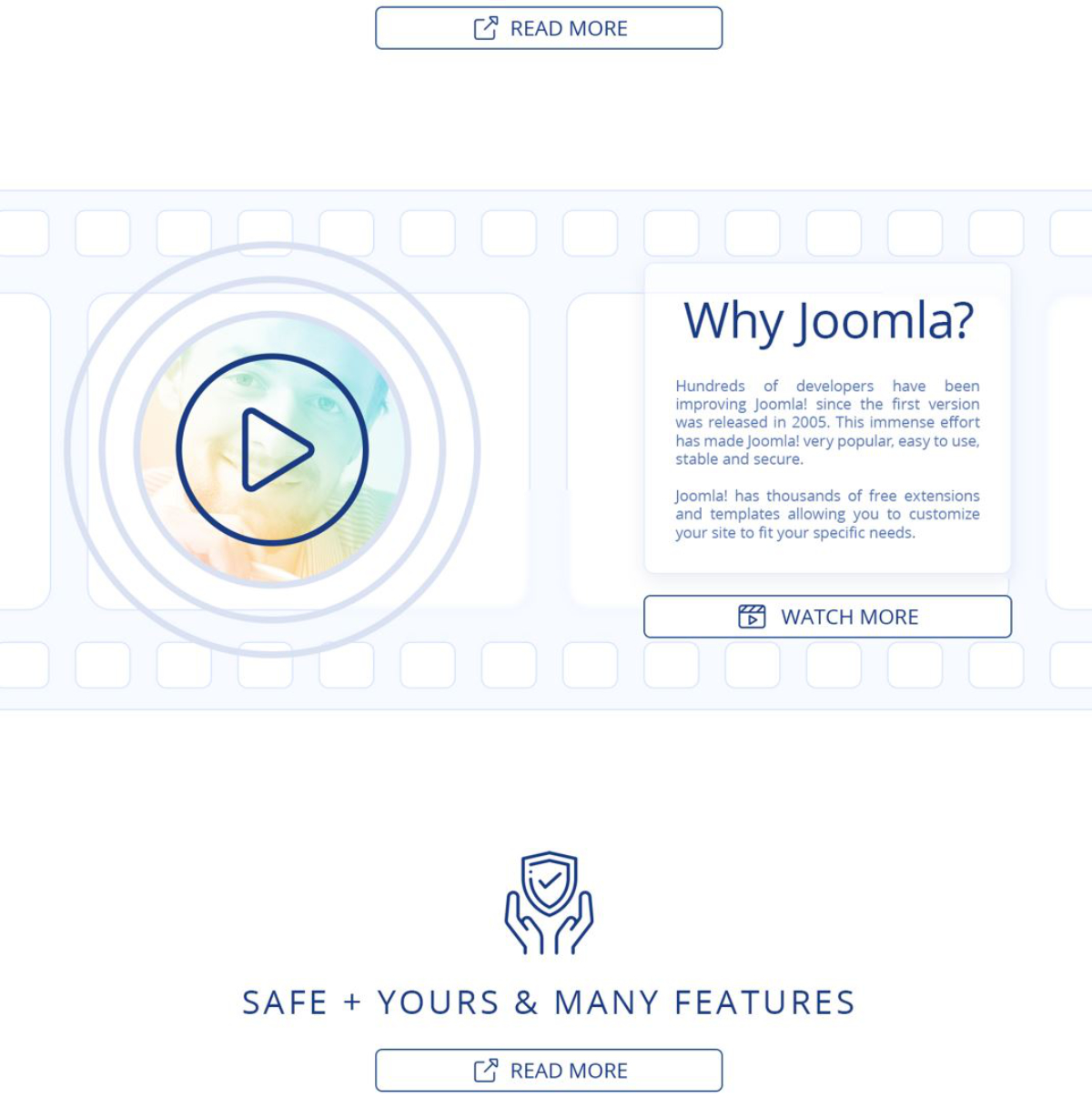
Alireza Javaherian


Alireza deu algumas instruções se você quiser baixar seus arquivos do fórum.
“Aqui temos um arquivo compactado contendo 5 imagens que solicito que sejam vistas de acordo com sua ordem e número. Caso haja necessidade de imagens separadas e conteúdo dividido, elas serão publicadas nesta seção.
O design deste estilo e forma é baseado na ideia de que todas as páginas do Joomla, como extensões, documentos, etc., podem ser alteradas com uma mão.”
Alireza está favorecendo um vídeo na página inicial como uma introdução aos benefícios do Joomla com uma paleta simples e estilo de linha para produzir uma aparência moderna.
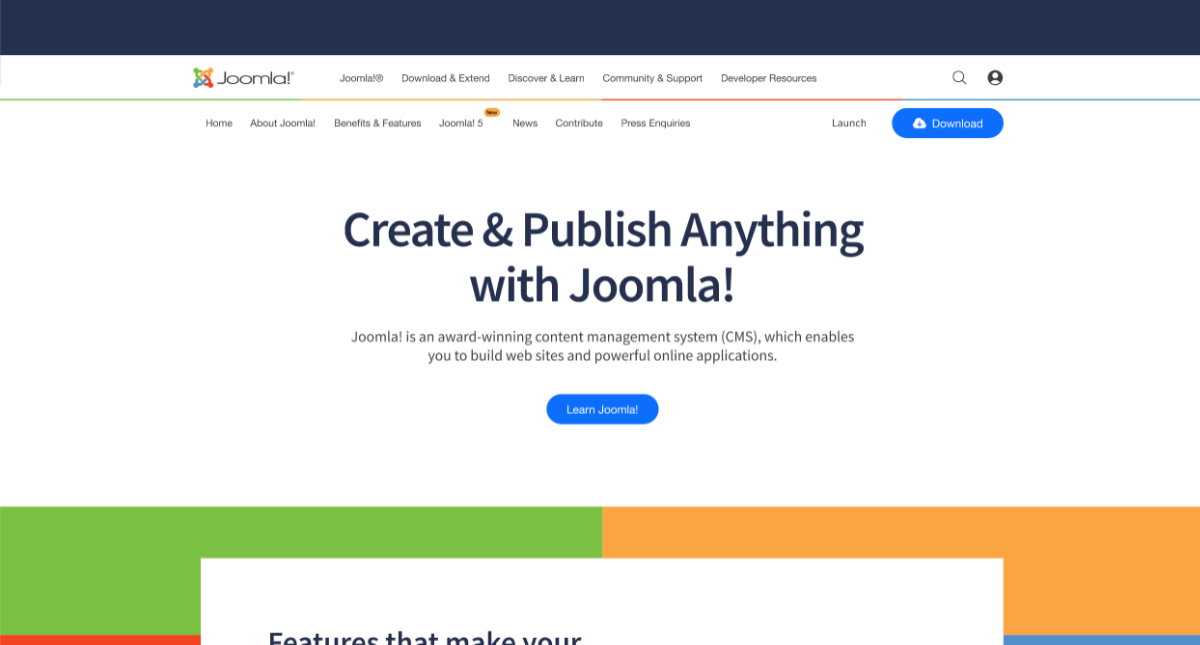
Showkot Shawon

Shawon também optou por cores muito reconhecíveis e um design simples e limpo.
Seus desenhos podem ser vistos aqui:
Vale a pena dar uma olhada, com alguns ícones claros e ideias de imagens de grupo mostrando a profundidade da comunidade.
Então, quem ganhou?
A comunidade Joomla fez, os membros ouviram e muitos corresponderam com suas ideias, vários colocaram suas ideias em prática e o resultado será um design melhor e mais colaborativo.
É essencial perguntar e ouvir todos os membros interessados em opinar, principalmente aqueles dispostos a dedicar seu tempo ao projeto.
Esses projetos estarão conosco por muitos anos, então precisamos obtê-los o mais visualmente possível.
Você nos deu suas ideias; o que vem a seguir?
O marketing pode dar uma nova olhada no dia anterior à publicação deste artigo e, em seguida, convidar vários daqueles que aceitaram o desafio para enfrentar e trabalhar juntos para produzir alguns exemplos finais com base nos requisitos revisados que esse desafio lançou.
Valeu a pena ouvir as ideias e pensamentos da comunidade, então realmente gostaríamos de obter alguns designs semelhantes em relação aos requisitos e fazer uma pesquisa em toda a comunidade Joomla no Mattermost para obter a orientação da comunidade.
Pode haver outras alterações e emendas que ocorrem quando construímos, mas o trabalho e o esforço do modelo vencedor serão reconhecíveis no design final.
Se você está lendo isso e perdeu o desafio: existe um desafio ainda maior para torná-lo realidade em todos os nossos sites, isso vai dar muito trabalho, precisamos do maior número possível de pessoas para torná-lo realidade.
Então, por favor, se você quer arregaçar as mangas e fazer parte da modernização dos sites Joomla, coloque seu nome e faça a diferença.
Você pode se inscrever no canal Joomla 5 Challenge
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Seria maravilhoso se isso pudesse ser um verdadeiro esforço da comunidade: juntos, poderíamos tornar os sites Joomla modernos e prontos para quando lançarmos o Joomla 5!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




