アップロード時に画像のサイズを変更できたら便利だと思いませんか? サードパーティのプラグインを使用せずに、コアを調べてみましょう。Joomla! 4 にはこれが組み込まれているためです。必要なのは設定することだけです。
Joomla 3 の大きな欠点は、常にメディアマネージャーでした。ありがたいことに、Joomla 4 にはその部門で大きなアップデートがありました。メディアマネージャーでは、切り抜き、回転とサイズ変更、複数のアップロードなどの画像操作が可能です。Joomla 4 を使用したことがあると、より良いワークフローを可能にするこれらのオプションに遭遇したはずです。
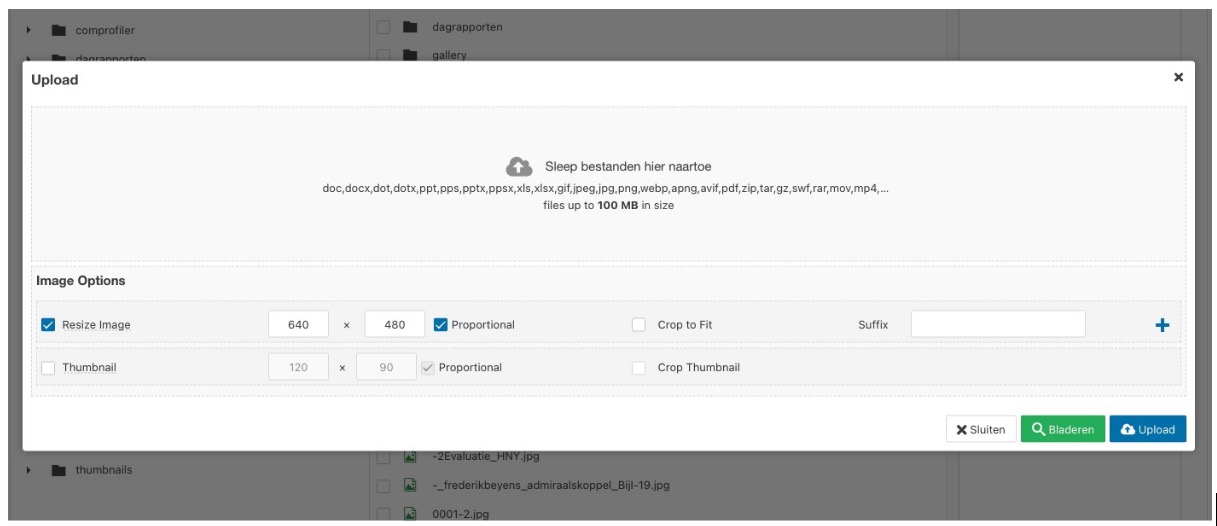
ただし、JCE(pro) をインストールし、そのメディアマネージャーを使用する主な理由の 1 つは、アップロード中にサイズ変更を設定するオプションであることがよくありました。クライアントの Web サイトで大量のスペースを節約するために私がよく使用してきた機能です。技術にあまり詳しくないユーザーにとって、これは命の恩人でした。

上で見られるように、デフォルトのサイズ変更オプションが用意されているため、アップロードする前に最初に画像のサイズを変更する必要がなく、ユーザーにとっては非常に簡単です。
この部分は Joomla 4 にまだ欠けていると思っていましたが、そうではないことがわかりました! これを Joomla 4 のデフォルトのメディア マネージャーで機能させるには、プラグインでデフォルトのサイズを設定するだけです。
プラグインはおそらくすでにアクティブ化されていますが、幅と高さを制御するフィールドがまだ入力されていません。
デフォルトのサイズ変更オプションの設定
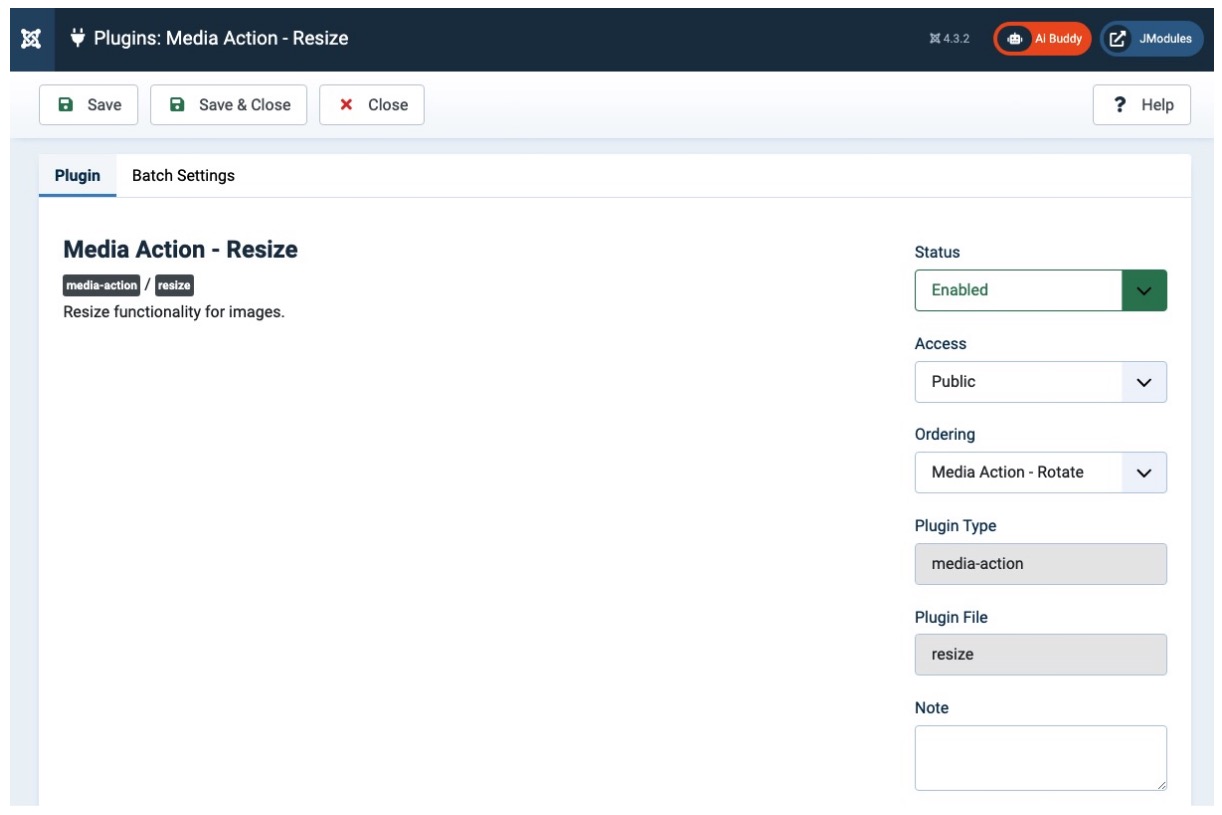
「システム」-「プラグイン」に移動し、「メディアアクション - サイズ変更」プラグインを見つけてください。

ご覧のとおり、その内容は次のとおりです。 画像のサイズ変更機能。
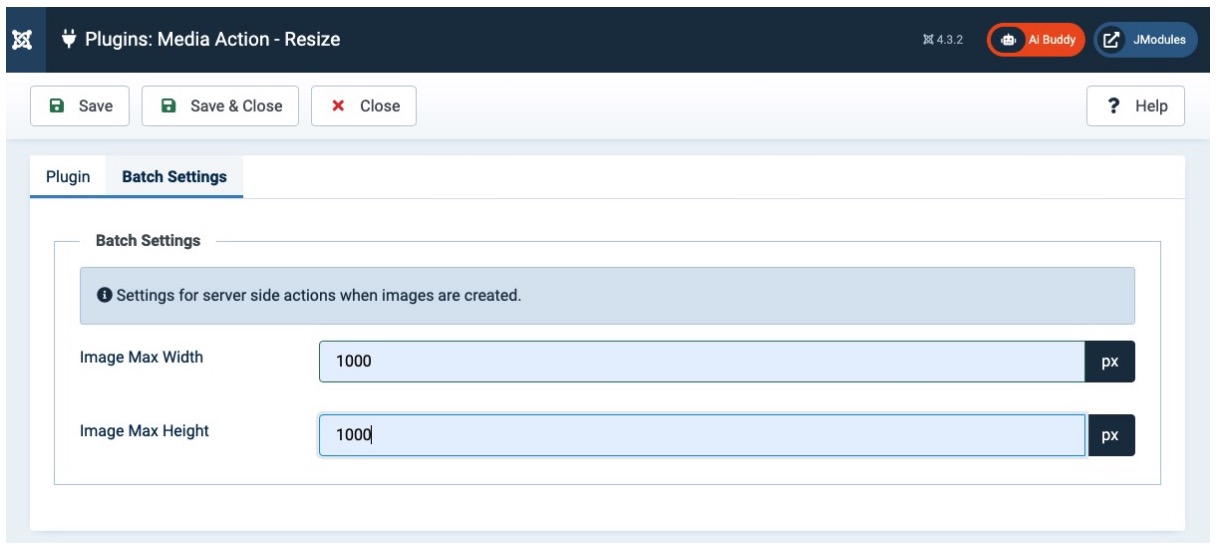
2 番目のタブに移動すると、ほら、ここでデフォルトの画像サイズを設定できます! たとえば、両方のフィールドを 1000 ピクセルに設定すると、アップロード中に画像がその幅/高さに拡大縮小され、もちろん正しいアスペクト比が維持されます。

デフォルトの Joomla 4 Web サイトのアップロード機能は、アップロード中にサイズ変更されるようになりました。
前後
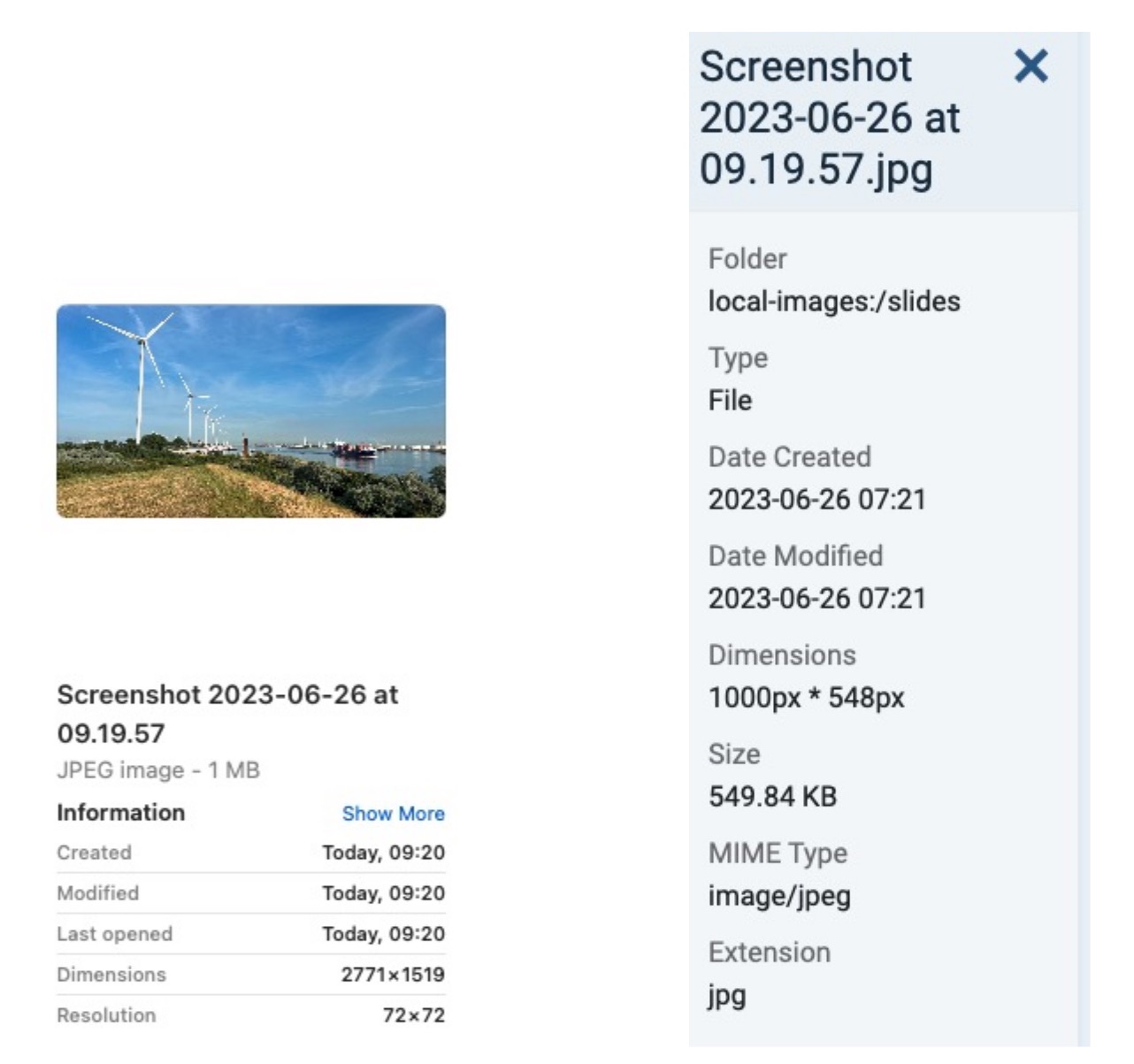
以下に、プラグインを設定した場合の結果を示します。
左の画像はハードドライブ上の画像情報を示し、右の画像はアップロード後の画像情報を示しています。ご覧のとおり、プラグインの設定に従ってサイズが異なり、さらに良いことにサイズも異なります。
プラグインを設定するだけで、アップロード時に画像サイズを自動的に変更できるようになります。
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




