Otomatik testler, büyük projelerde yazılım geliştiriciler için özel bir araç değildir.Özellikle uzantılar için, otomatik testler sorunları hızlı bir şekilde belirlemeye yardımcı olur.Uzantıların daha yeni Joomla sürümlerinde sorunsuz çalışmasını sağlamaya yardımcı olur.
Joomla Core geliştiricileri, üçüncü taraf yazılım geliştiricilerin uzantılarını test etmelerini, bir kullanıcı bulmadan önce hataları bulmalarını ister. Bu çok zaman gerektirir ve sıkıcı bir iştir. Bu nedenle genellikle yapılmaz. Özellikle yapılması gerekiyorsa yapılmaz. her yeni sürüm için insanlar tarafından manuel olarak.Otomatik test, her sürüm için manuel adımların, adımları bir insan gerçekleştirmeden tekrarlanmasını mümkün kılar.Bu şekilde, bir kullanıcı canlı sisteme erişirken hatalar ile karşılaşmadan önce hatalar bulunur.
Bu arada, Cypress'i incelemek isteyen herkes bu metni başlamak için iyi bir yer bulacaktır.Her şeyi kurup yapılandırmak zorunda kalmadan sorunları test edebilirsiniz.Joomla projesinin Github deposunda her şey kullanıma hazır.
giriş
"Kalitenin test edilemeyeceği doğru olsa da, test edilmeden kaliteli herhangi bir şey geliştirmenin imkansız olduğu da aynı derecede açıktır." – [James A. Whittaker]
Cypress ile ilk karşılaşmadan önce, testlerimin önüne çıkan engellerin gerçekten bir şekilde ortadan kaldırılacağını hayal bile edemezdim.Yazılımları test etmek için çok zaman harcadım - ve öncesinde sorunlarla uğraşmak için daha da fazla zaman harcadım. test eksikliği nedeniyle ortaya çıktı! Şimdi aşağıdaki testlerin olduğuna ikna oldum:
- programlamaya mümkün olduğunca yakın zamanda,
- otomatik olarak,
- sık sık - ideal olarak her program değişikliğinden sonra,
maliyetinden fazlasını getirin ve dahası: testler eğlenceli bile olabilir.
Test yöntemlerini öğrenmeye değer! Test yöntemleri uzun ömürlüdür, çünkü yalnızca herhangi bir programlama dili ile kullanılamazlar, hemen hemen her insan işine uygulanabilirler. Hayatta önemli olan hemen hemen her şeyi arada bir test etmelisiniz. Test yöntemleri belirli yazılım araçlarından bağımsızdır.Genellikle modası geçmiş ve modası geçmiş programlama teknikleri veya programlama dillerinin aksine, iyi testlerin nasıl kurulacağı bilgisi zamansızdır.
Bu metni kim okumalı?
Yazılım testinin zaman kaybı olduğunu düşünen herkes bu makaleye bir göz atmalıdır.Özellikle, yazılımları için her zaman test yazmak isteyip de çeşitli testler için hiç yapmamış olan geliştiricileri bu makaleyi okumaya davet ediyorum. Servi, bu tür engelleri kaldırmanın bir yolu olabilir.
Bazı teori
Sihirli Üçgen
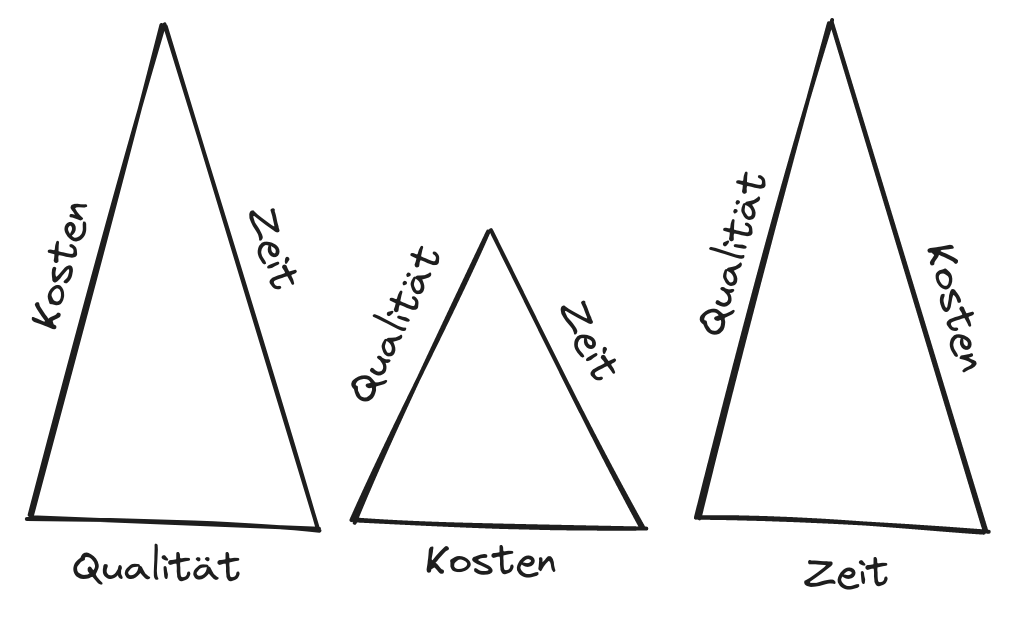
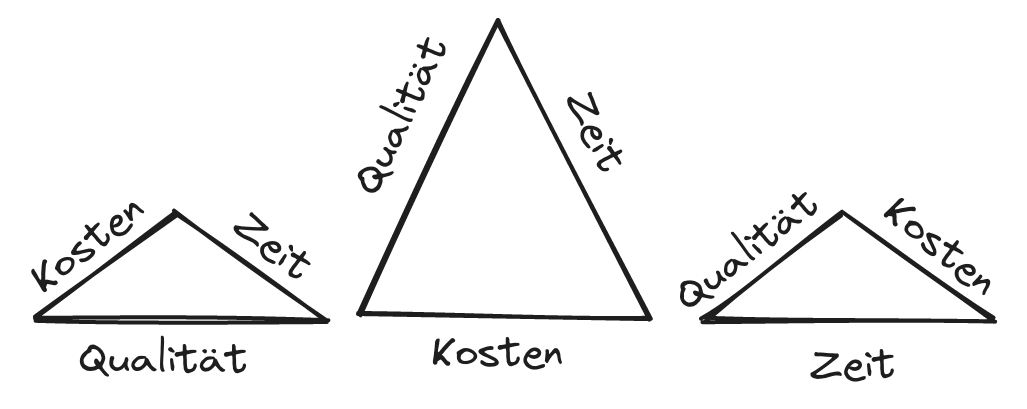
Sihirli Üçgen , maliyetler, gereken süre ve ulaşılabilir kalite arasındaki ilişkiyi tanımlar. Başlangıçta, bu ilişki proje yönetiminde tanındı ve tanımlandı. Ancak, bu gerilimi muhtemelen diğer alanlarda da duymuşsunuzdur. Bir şirketteki süreçler.
Örneğin, genellikle daha yüksek bir maliyetin kalite ve/veya tamamlanma tarihi yani zaman üzerinde olumlu bir etkisi olduğu varsayılır.

Öte yandan, bir maliyet tasarrufu kaliteyi düşürmeye ve/veya tamamlamayı geciktirmeye zorlayacaktır.

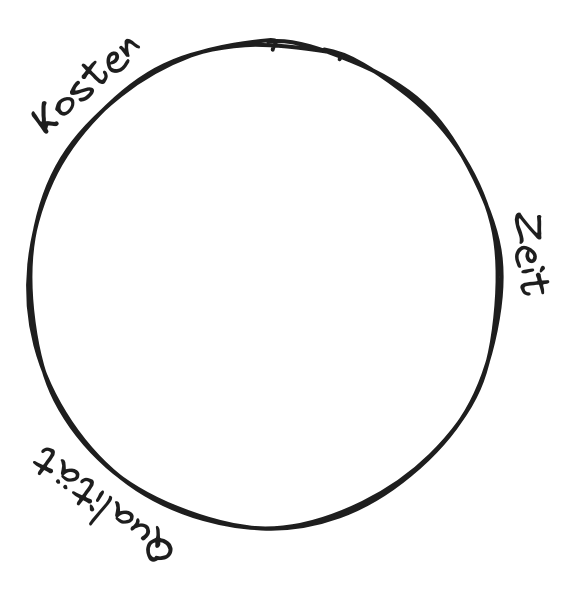
Şimdi işin sihri devreye giriyor: Zaman, maliyet ve kalite arasındaki ilişkiyi aşıyoruz çünkü uzun vadede bu aslında aşılabilir.
Zaman, maliyet ve kalite arasındaki bağlantı uzun vadede aşılabilir.
Belki de kalitedeki bir düşüşün uzun vadede maliyet tasarrufu sağlamadığını pratikte deneyimlemişsinizdir.Bunun yarattığı teknik borç çoğu zaman maliyet artışlarına ve ek sürelere yol açar.

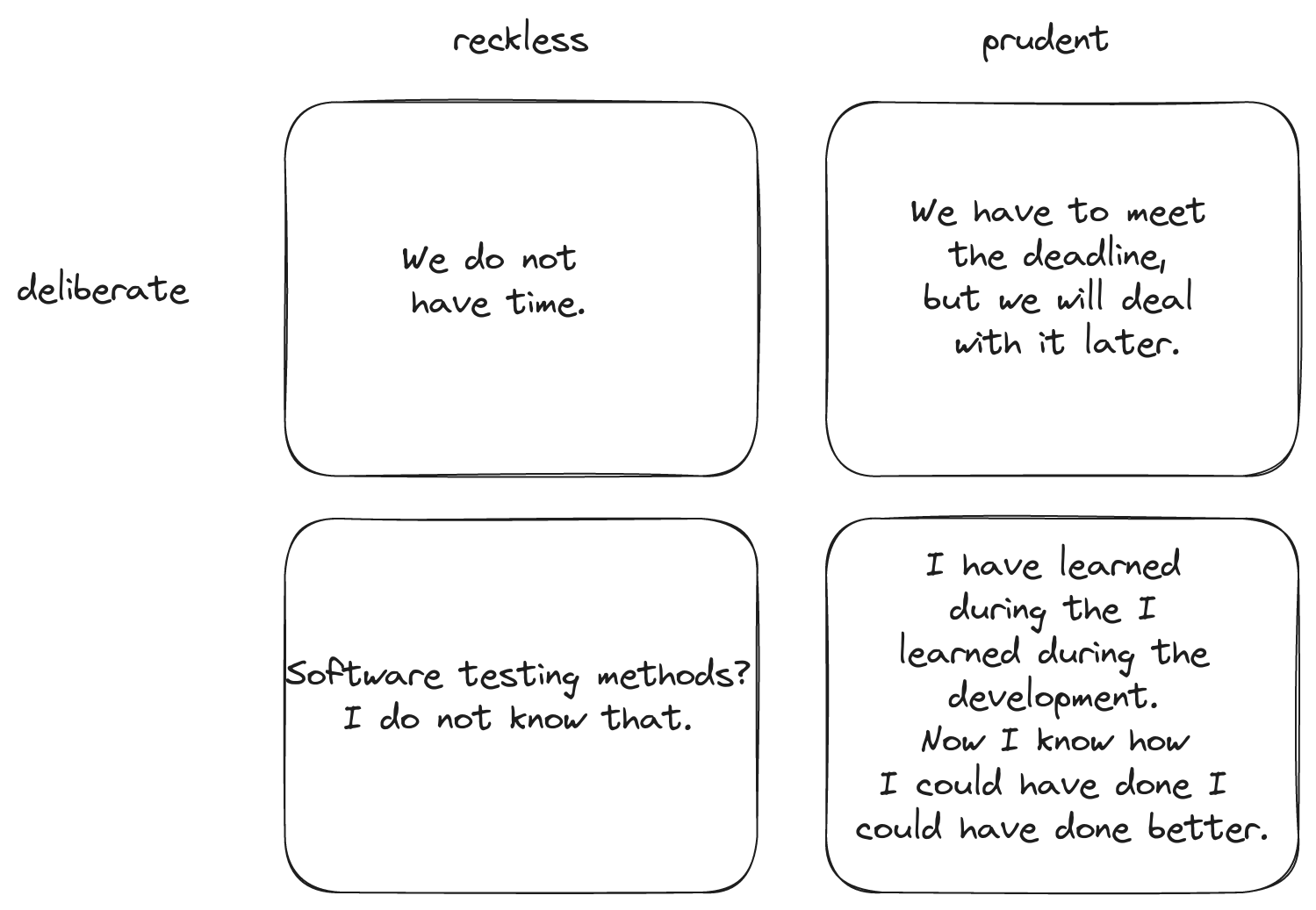
Teknik borç, iyi yazılmış yazılıma kıyasla iyi olmayan programlanmış bir yazılımda değişiklik ve iyileştirmeler yapmak için harcanan ekstra çabayı ifade eder.Martin Fowler, aşağıdaki teknik borç türlerini ayırt eder: Kişinin kasıtlı olarak girdiği borçlar ve yanlışlıkla girdiği borçlar. Ayrıca ihtiyatlı ve umursamaz teknik borçlar arasında ayrım yapıyor.

Maliyetler ve faydalar
Literatürde, yazılım projelerinin başarı şansı hakkında yıkıcı istatistikler bulacaksınız. 1990'larda AW Feyhl tarafından yapılan bir çalışmada kaydedilen olumsuz resimde çok az şey değişti. Burada, 50 kuruluşta 162 projenin analizinde , orijinal planlamaya göre maliyet sapması belirlendi: Projelerin %70'i en az %50'lik bir maliyet sapması gösterdi!Bir şeyler doğru değil!Bunu öylece kabul edemezsin, değil mi?
Bir çözüm, maliyet tahminlerinden tamamen vazgeçmek ve #NoEstimates hareketinin argümanını takip etmek olacaktır . Bu hareket, bir yazılım projesindeki maliyet tahminlerinin saçma olduğu görüşündedir. #NoEstimates'in görüşüne göre, bir yazılım projesi her zaman üretimi içerir. Yeni, zaten var olan deneyimlerle karşılaştırılamaz ve dolayısıyla öngörülebilir değildir.
Deneyim kazandıkça aşırı görüşlerin iyi olmadığı sonucuna varıyorum.Çözüm neredeyse her zaman ortadadır.Yazılım projelerinde de aşırılıklardan kaçının ve bir orta yol arayın.% 100 olması gerekmiyor. kesin plan ama aynı zamanda safça yeni bir projeye başlamamalısın.Yazılım proje yönetimi ve özellikle maliyet tahmini önemli bir konu olsa da, bu metinde sizi daha fazla sıkmayacağım.Bu makalenin odak noktası E2E'nin nasıl yapıldığını göstermektir. testler, yazılım geliştirmenin pratik iş akışına entegre edilebilir.
Yazılım testini iş akışınıza entegre edin
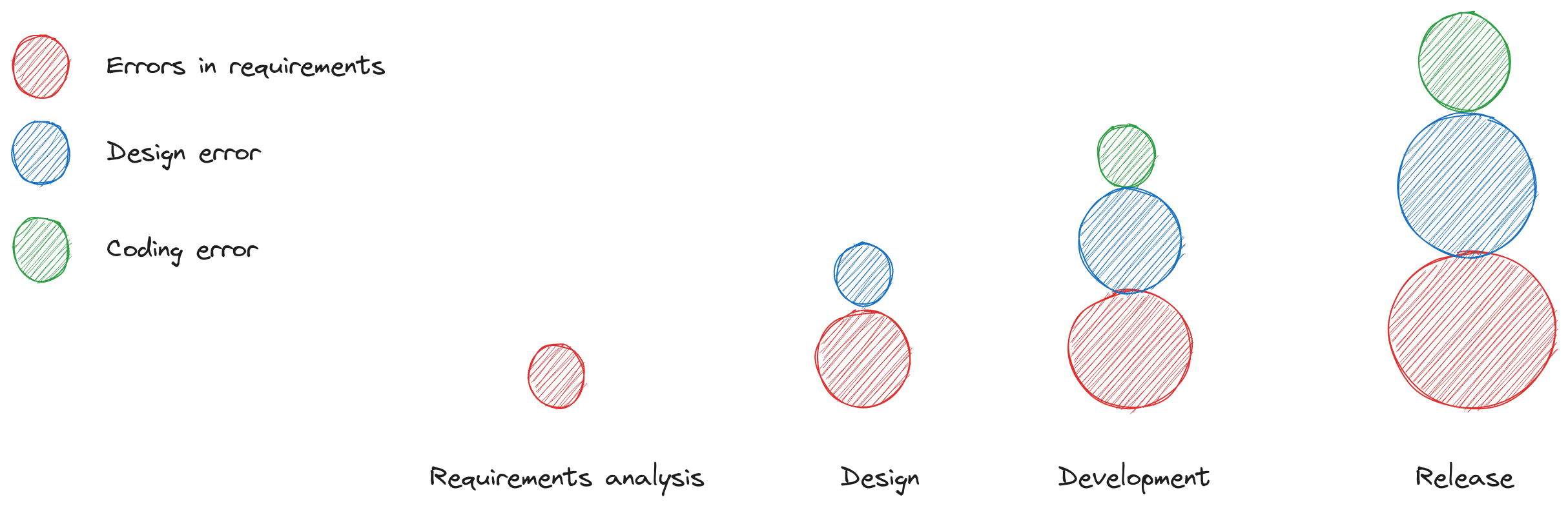
Yazılımınızı test etmeye karar verdiniz. Harika! Bunu yapmak için en iyi zaman ne zaman? Farklı proje aşamalarında bir hatayı düzeltmenin maliyetine bir göz atalım. Bir hatayı ne kadar erken bulursanız düzeltme maliyeti o kadar düşük olur .

Test Etme ve Hata Ayıklama: Çoğu zaman aynı nefeste geçen ve bu nedenle anlamları eşitlenen kelimeler vardır. Ancak daha yakından incelendiğinde terimler farklı yorumları ifade eder. Test etme ve hata ayıklama bu kelimelere aittir. İki terimin ortak noktası yani arızaları tespit ediyorlar ama anlam olarak da farklılıklar var.
- Testler, geliştirme sırasında bilinmeyen arızaları bulur.Arızayı bulmak pahalı ve pahalı iken, hatanın yerini belirlemek ve ortadan kaldırmak ucuzdur.
- Hata ayıklayıcılar, ürün tamamlandıktan sonra bulunan arızaları giderir.Arızayı bulmak ücretsizdir, ancak hatayı bulmak ve düzeltmek pahalıdır.
Sonuç: Testleri mümkün olduğu kadar erken entegre etmeye başlamak en mantıklısı.Ne yazık ki bunu Joomla gibi çoğunlukla gönüllü katkıda bulunan açık kaynaklı bir projede uygulamak zordur.
Sürekli Entegrasyon (CI)
Testlerin sürekli entegrasyonu
Şu senaryoyu hayal edin: Popüler bir içerik yönetim sisteminin yeni bir sürümü çıkmak üzere. Ekipteki geliştiricilerin son sürümden bu yana katkıda bulundukları her şey şimdi ilk kez birlikte kullanılıyor. Gerilim artıyor! İş mi? Tüm testler başarılı olacak mı - eğer proje testleri hiç entegre ederse. Yoksa yeni sürümün piyasaya sürülmesinin tekrar ertelenmesi gerekecek ve önünüzde sinir bozucu hata düzeltme saatleri mi olacak? Bu arada, çıkış tarihinin ertelenmesi de değil yazılım ürününün imajı için iyi!Hiçbir geliştirici bu senaryoyu yaşamaktan hoşlanmaz.Herhangi bir zamanda yazılım projesinin şu anda hangi durumda olduğunu bilmek çok daha iyidir?Mevcut koda uymayan kod ancak daha sonra entegre edilmelidir. "uyması için yapılmıştır".Özellikle bir güvenlik açığının düzeltilmesinin giderek daha yaygın hale geldiği zamanlarda, bir proje her zaman bir sürüm oluşturabilmelidir!İşte tam da bu noktada sürekli entegrasyon devreye giriyor.
Sürekli entegrasyonda, yazılımın bireysel öğeleri kalıcı olarak entegre edilir.Yazılım küçük döngüler halinde oluşturulur ve test edilir.Bu sayede entegrasyon sırasında sorunlarla veya hatalı testlerle günler veya haftalar sonra değil erken bir aşamada karşılaşırsınız.Başarılı entegrasyon ile, Sorun giderme çok daha kolaydır çünkü hatalar programlama zamanına yakın bulunur ve genellikle programın yalnızca küçük bir kısmı etkilenir.Joomla sürekli entegrasyon kullanarak yeni kodu entegre eder.Yeni kod yalnızca tüm testler geçildiğinde entegre edilir.
Yeni yazılımın sürekli entegrasyonu ile sorun giderme çok daha kolaydır çünkü hatalar programlama zamanına yakın bir zamanda keşfedilir ve genellikle programın sadece küçük bir kısmı etkilenir.
Sürekli entegrasyon sırasında her zaman tüm program parçaları için testlere sahip olduğunuzdan emin olmak için test güdümlü yazılım geliştirmelisiniz.
Test Odaklı Geliştirme (TDD)
Test güdümlü geliştirme, küçük adımlarla geliştirmeyi kullanan bir programlama tekniğidir.Önce test kodunu yazarsınız.Ancak bundan sonra test edilecek program kodunu yaratırsınız.Programda herhangi bir değişiklik ancak o değişikliğin test kodu onaylandıktan sonra yapılır. oluşturuldu. Bu nedenle, testleriniz oluşturulduktan hemen sonra başarısız oluyor. Gerekli işlev henüz programda uygulanmadı. Ancak o zaman gerçek program kodunu, yani testi karşılayan program kodunu oluşturursunuz.
TDD testleri, programı doğru yazmanıza yardımcı olur .
Bu tekniği ilk duyduğunuzda bu kavramdan rahatsız olabilirsiniz. ""İnsan"" her zaman önce üretken bir şeyler yapmak ister sonuçta. Ve test yazmak ilk bakışta verimli görünmüyor. Deneyin. Bazen yeni bir teknikle ancak onu tanıdıktan sonra arkadaş oluyorsunuz!Test kapsamı yüksek projelerde yeni özellikler eklediğimde kendimi daha rahat hissediyorum.
Metnin sonundaki alıştırma kısmından geçerseniz deneyebilirsiniz.Önce testi oluşturun sonra Joomla Core kodunu yazın.Sonra her şeyi birlikte Github'da PR olarak gönderin.Herkes böyle yapsaydı Joomla ideal test kapsamına sahip olacaktır.
Davranış güdümlü geliştirme (BDD)
BDD başka bir programlama tekniği veya test tekniği değil, yazılım geliştirme için bir tür en iyi uygulamadır. BDD ideal olarak TDD ile birlikte kullanılır. Prensip olarak, Davranış Odaklı Geliştirme, program kodunun uygulanmasını değil, yürütmeyi test etmek anlamına gelir. - yani programın davranışı Bir test, spesifikasyonun, yani müşterinin gereksinimlerinin karşılanıp karşılanmadığını kontrol eder.
Davranış odaklı bir şekilde yazılım geliştirdiğinizde, testler yalnızca programı doğru yazmanıza yardımcı olmakla kalmaz, aynı zamanda doğru programı yazmanıza da yardımcı olur .
"Doğru programı yaz" derken ne demek istiyorum? Kullanıcılar olayları geliştiricilerden farklı görür. Joomla'da bir makaleyi silme iş akışı buna bir örnektir. çöpe atılır ve şaşırır.Kullanıcı genellikle sezgisel olarak öğenin artık kalıcı olarak silindiğini varsayar, ancak öğeyi çöp kutusundan etkinleştirmek için değiştirir.Geliştirici için durum simgesine tıklamak, diğer tüm görünümlerde bir durum değişikliği, bir geçiştir. Çöp kutusunda bu neden farklı olsun?Geliştirici için fonksiyon hatasız uygulanıyor.Joomla doğru çalışıyor.Ama benim gözümde fonksiyon o yerde doğru değil çünkü çoğu kullanıcı bunu oldukça farklı tarif eder/istekler. .
Behavior Driven Development'da yazılım gereksinimleri, senaryolar veya kullanıcı hikayeleri adı verilen örneklerle açıklanır.
- Son kullanıcının yazılımın geliştirme sürecine güçlü bir şekilde dahil olması,
- metin biçiminde kullanıcı hikayeleri/vaka örnekleri ile birlikte tüm proje aşamalarının belgelenmesi - genellikle açıklama dilinde Gherkin açıklama dilinde,
- bu kullanıcı hikayelerinin/vaka çalışmalarının otomatik olarak test edilmesi,
- Böylece her an implement edilecek yazılımın açıklamasına ulaşılabilir.Bu açıklama sayesinde halihazırda uygulanmakta olan program kodunun doğruluğunu sürekli olarak sağlayabilirsiniz.
Joomla projesi, bir Google Summer of Code projesinde BDD'yi tanıttı . Programlama bilgisi olmayan kullanıcıların Gherkin'i kullanarak daha kolay katılım sağlayabilecekleri umuluyordu . Yaklaşım tutarlı bir şekilde takip edilmedi. O zamanlar Joomla, Codeception'ı bir yazılım olarak kullanıyordu. test aracı Cypress ile BDD geliştirmenin BDD yoluyla geliştirilmesi de mümkündür.
Planlama
Test türleri
- Birim testleri: Birim testi, en küçük program birimlerini bağımsız olarak test eden bir testtir.
- Entegrasyon testleri: Bir entegrasyon testi, bireysel birimlerin etkileşimini test eden bir testtir.
- E2E Testleri veya Kabul Testleri: Bir kabul testi, programın başlangıçta tanımlanan görevi yerine getirip getirmediğini kontrol eder.
stratejiler
Joomla'da yeni bir fonksiyon eklemek ve bunu testlerle güvence altına almak istiyorsanız iki şekilde ilerleyebilirsiniz.
Yukarıdan aşağıya ve aşağıdan yukarıya, karmaşık sorunları anlamak ve sunmak için temelde farklı iki yaklaşımdır. Yukarıdan aşağıya, soyut ve genelden somut ve özele adım adım gider. Bunu bir örnekle açıklamak gerekirse: Joomla gibi bir içerik yönetim sistemi genellikle web sitelerini bir tarayıcıda sunar.Ancak somut olarak, bu süreçte bir takım küçük alt görevler vardır.Bunlardan biri, belirli bir metni bir başlıkta görüntüleme görevidir.
Aşağıdan yukarıya ters yönü tarif eder: Bu noktada, davranışa dayalı geliştirmenin bir öğesinin, yazılımın davranışının metinsel bir açıklamasının oluşturulması olduğunu bir kez daha hatırlamakta fayda var.Kabul kriterlerinin bu açıklaması, testlerin - özellikle de en üstte - oluşturulmasına yardımcı olur. -seviye uçtan uca testler veya kabul testleri.
Bugün test oluşturmaya yönelik genel yaklaşım aşağıdan itibarendir. Davranışa dayalı yazılım geliştirmeyi tercih ediyorsanız, tam tersi stratejiyi kullanmalısınız. Yukarıdan aşağıya stratejiyi kullanmalısınız. Yukarıdan aşağıya bir stratejide, bir yanlış anlaşılma erkenden belirlenir. tasarım aşamasında.

-
Yukarıdan aşağıya test: Yukarıdan aşağıya stratejiyi uygularken, kişi kabul testleriyle başlar - yani sistemin kullanıcı gereksinimleriyle en yakından bağlantılı kısmıyla.İnsan kullanıcılar için yazılmış yazılımlar için bu genellikle kullanıcı arayüzüdür. . Odak, bir kullanıcının sistemle nasıl etkileşime girdiğini test etmektir. Yukarıdan aşağıya testin bir dezavantajı, test kopyaları oluşturmak için çok zaman harcanmasının gerekmesidir. Henüz entegre edilmemiş bileşenlerin yer tutucularla değiştirilmesi gerekir. başlangıçta gerçek bir program kodu değildir.Bu nedenle eksik kısımlar yapay olarak oluşturulmalıdır.Daha sonra bu yapay veriler daha sonra gerçekten hesaplanmış verilerle değiştirilir.
-
Aşağıdan yukarıya test: Aşağıdan yukarıya stratejiyi izlerseniz, birim testleriyle başlarsınız.Başlangıçta, geliştirici hedef durumunu göz önünde bulundurur.Ancak, önce bu hedefi bireysel bileşenlere ayırır. Aşağıdan yukarıya yaklaşım, bir bileşenin daha sonra gerçek durumlarda nasıl kullanılacağını test etmenin zor olmasıdır.Aşağıdan yukarıya testin avantajı, yazılım bölümlerini çok hızlı bitirmiş olmamızdır.Ancak, bu parçalar dikkatli kullanılmalıdır. Doğru çalışıyorlar.Birim testleri bunu sağlıyor.Ama nihai sonucun gerçekten müşterinin yazılımı hayal ettiği gibi olup olmadığı kesin değil.
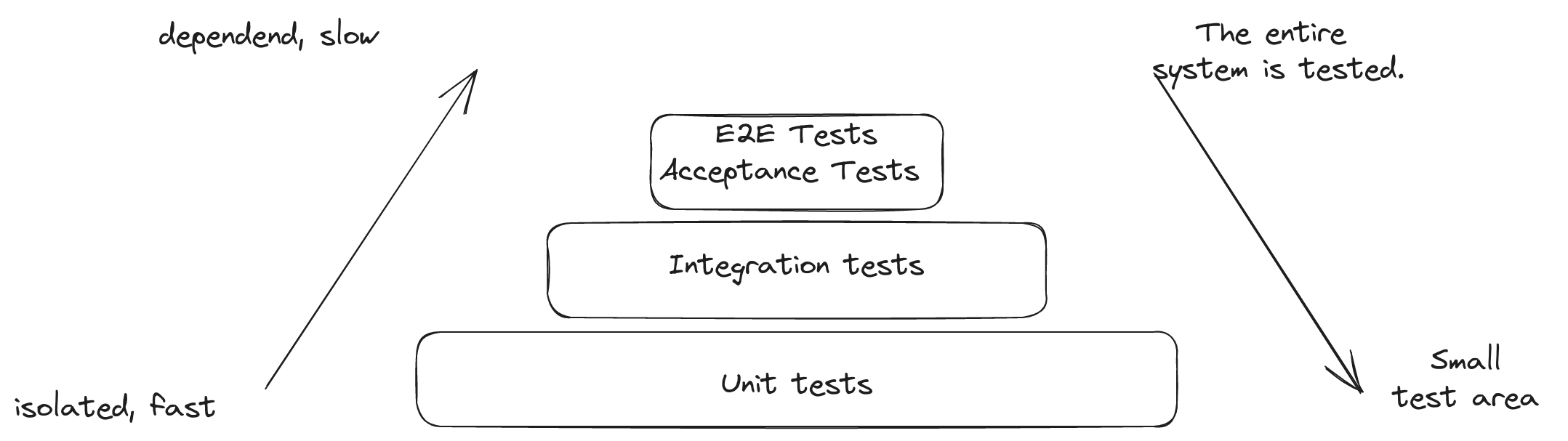
Test piramidi, Mike Cohn
Hangi test türünden kaç tane test uygulanmalı?Mike Cohn'un test piramidi, otomatik yazılım testlerinin kullanımı için bir konsept tanımlar.Piramit, kullanım sıklığına ve alaka düzeyine göre yapılandırılmış üç seviyeden oluşur.
İdeal olarak, test piramidinin tabanı, birçok hızlı ve bakımı kolay birim testlerinden oluşur.Bu şekilde, çoğu hata hızlı bir şekilde tespit edilebilir.
Entegrasyon testleri orta seviyededir.Kritik arayüzlerin hedeflenen testi için hizmetler sunarlar.Entegrasyon testlerinin yürütme süreleri daha uzundur ve bakımları da birim testlerinden daha karmaşıktır.
Piramidin tepesi, bazen çok fazla bakım gerektiren yavaş E2E testlerinden oluşur.E2E testleri, uygulamayı eksiksiz bir sistem olarak test etmek için çok kullanışlıdır.
Gereksinimler
Aşağıdaki pratik kısım üzerinde çalışmak için hangi ekipmana ihtiyacınız var?
Aşağıdaki pratik kısım üzerinde aktif olarak hangi gereksinimleriniz var?Bu kılavuzun içeriği üzerinde çalışabilmek için çok fazla gereksinimi karşılamanız gerekmiyor.Tabii ki bir bilgisayarınız olması gerekiyor.Git ile bir geliştirme ortamı, Üzerinde NodeJS ve Composer ve yerel bir web sunucusu kurulmalı veya kurulabilir olmalıdır.
Kişisel olarak hangi bilgilere sahip olmalısınız?
Temel programlama tekniklerini bilmelisiniz.İdeal olarak, zaten küçük bir web uygulaması programlamışsınızdır.Her durumda, geliştirme bilgisayarınızda dosyaları nerede depolayacağınızı ve bunları internet tarayıcınıza nasıl yükleyeceğinizi bilmelisiniz.yeni şeyler.
Deneyin. Testleri bir sonraki projenize entegre edin. Belki ilk test deneyiminiz sizi sıkıcı bir hata ayıklama oturumundan veya gerçek sistemdeki utanç verici bir hatadan kurtarır. Sonuçta, testlerden oluşan bir güvenlik ağıyla, daha az maliyetle yazılım geliştirebilirsiniz. stres.
kurulum
Cypress'i Joomla! ile Kurmak
Github'da bulunan geliştirici sürümünde Joomla, Cypress için hazır yapılandırılmıştır.Kılavuz olarak kullanabileceğiniz testler zaten vardır.Bu nedenle, ilk genel bakış için her şeyi kendiniz kurmanıza gerek yoktur.Bu şekilde, Cypress ile denemeler yapabilirsiniz. , avantajlarını ve dezavantajlarını öğrenin ve test aracını kullanmak isteyip istemediğinize kendiniz karar verin.
Yerel ortamı kurma adımları:
Depoyu yerel web sunucunuzun köküne kopyalayın:
$ git clone https://github.com/joomla/joomla-cms.git
joomla-cms klasörüne gidin:
$ cd joomla-cms
Joomla Yol Haritasına göre bir sonraki ana sürüm 5.0, Ekim 2023'te piyasaya sürülecek. Güncel olması için burada bu geliştirme sürümünü kullanıyorum.
5.0-dev şubesine geçin :
$ git checkout 5.0-dev
Gerekli tüm besteci paketlerini kurun:
$ composer install
Gerekli tüm npm paketlerini kurun:
$ npm install
İş istasyonunuzu kurma konusunda daha fazla bilgi ve yardım için "İş İstasyonunuzu Joomla Geliştirme İçin Kurma" başlıklı Joomla belgelendirme makalesine bakın. Cypress için cypress.io adresinde bilgi var . Ancak bu noktada bu gerekli değil. Joomla her şeyi ayarlar Sizin için yapılandırma dosyası aracılığıyla kişisel verilerinizi ayarlamanız yeterlidir joomla-cms/cypress.config.js.
Bireysel verilerinizi ayarlayın. Bunun için şablonu oryantasyon olarak kullanabilirsiniz joomla-cms/cypress.config.dist.js. Benim durumumda bu dosya şöyle görünüyor:
const { defineConfig } = require('cypress')
module.exports = defineConfig({
fixturesFolder: 'tests/cypress/fixtures',
videosFolder: 'tests/cypress/output/videos',
screenshotsFolder: 'tests/cypress/output/screenshots',
viewportHeight: 1000,
viewportWidth: 1200,
e2e: {
setupNodeEvents(on, config) {},
baseUrl: 'http://localhost/joomla-cms',
specPattern: [
'tests/cypress/integration/install/*.cy.{js,jsx,ts,tsx}',
'tests/cypress/integration/administrator/**/*.cy.{js,jsx,ts,tsx}',
'tests/cypress/integration/module/**/*.cy.{js,jsx,ts,tsx}',
'tests/cypress/integration/site/**/*.cy.{js,jsx,ts,tsx}'
],
supportFile: 'tests/cypress/support/index.js',
scrollBehavior: 'center',
browser: 'firefox',
screenshotOnRunFailure: true,
video: false
},
env: {
sitename: 'Joomla CMS Test',
name: 'admin',
email: Bu e-Posta adresi istenmeyen posta engelleyicileri tarafından korunuyor. Görüntülemek için JavaScript etkinleştirilmelidir. ',
username: 'admin',
password: 'adminadminadmin',
db_type: 'MySQLi',
db_host: 'mysql',
db_name: 'test_joomla',
db_user: 'root',
db_password: 'root',
db_prefix: 'j4_',
},
})tests/cypress/integration/module/**/*.cy.{js,jsx,ts,tsx}Somut olarak dizini Array'e ekledim specPattern , çünkü daha sonra modüller için testi oraya kaydetmek istiyorum.Sonra kullanıcı adını ve şifreleri değiştirdim çünkü kurulumu manuel olarak test etmek ve kendi kendine atananları daha iyi hatırlamak istiyorum.Docker konteyneri kullanıyorum Bu nedenle veritabanı sunucusunu ve erişim verilerini değiştirdim ve son olarak http://localhost/joomla-cmsJoomla kurulumumun kök URL'sini ayarlamak zorunda kaldım.
Selvi kullan
Web tarayıcısı aracılığıyla
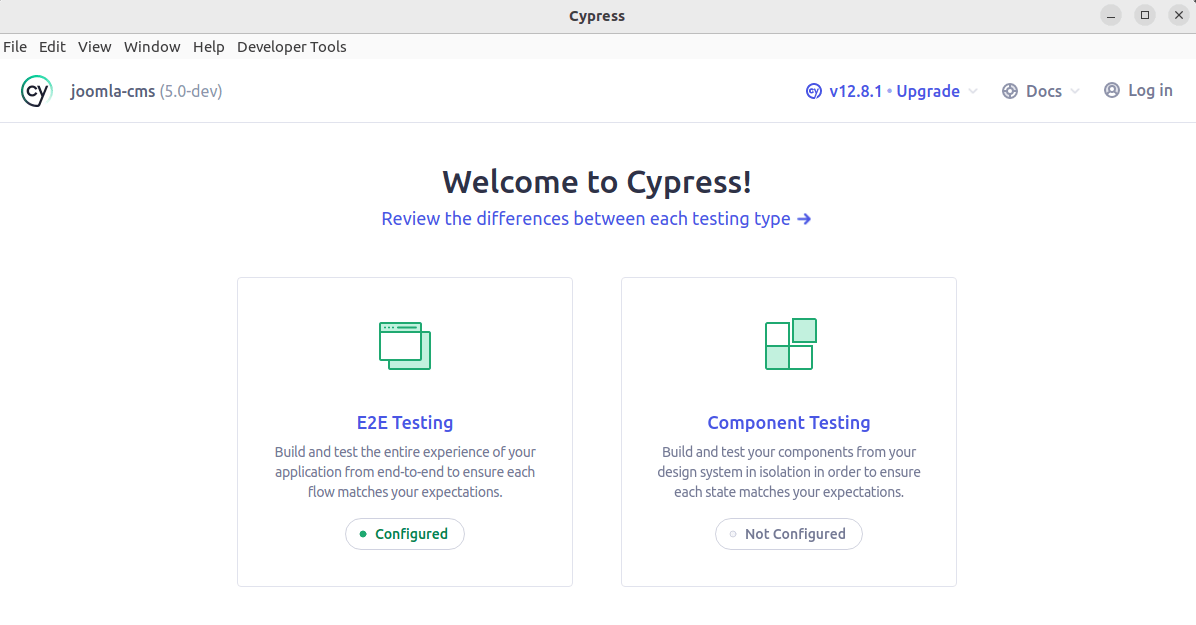
Joomla kök dizininizdeki CLI aracılığıyla arama yapın.Kısa npm run cypress:openbir süre sonra Cypress uygulaması açılacaktır.Dosyayı daha önce oluşturmuştuk.Bunun joomla-cms/cypress.config.dist.jsalgılandığı, E2E Testinin yapılandırılmış olarak belirtilmesinden görülebilir.

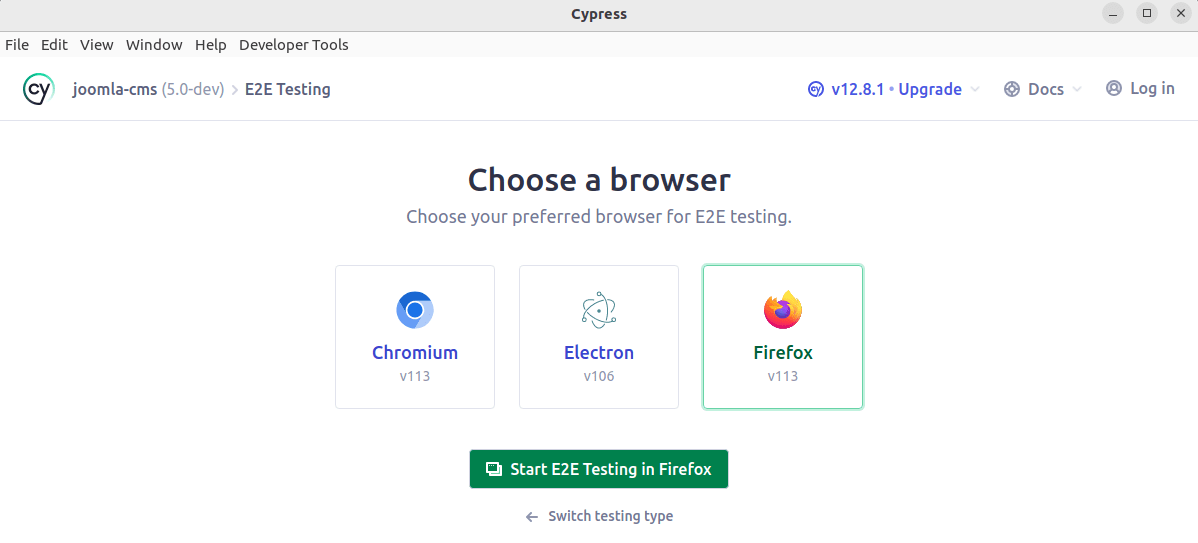
Burada E2E testlerini çalıştırmak isteyip istemediğinizi ve hangi tarayıcıyı kullanmak istediğinizi seçebilirsiniz.Örneğin, "Firefox'ta Testi Başlat" seçeneğini seçtim.

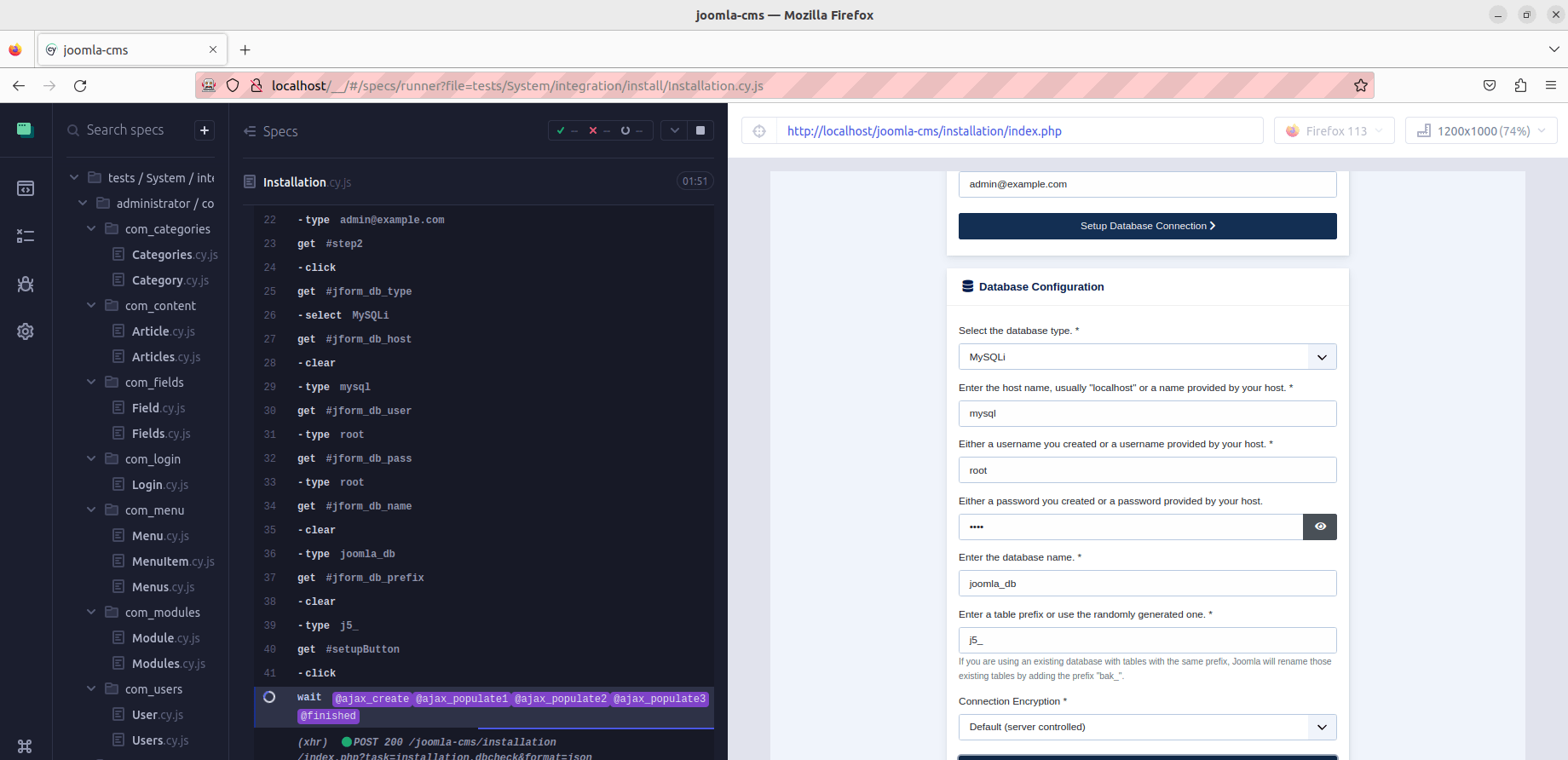
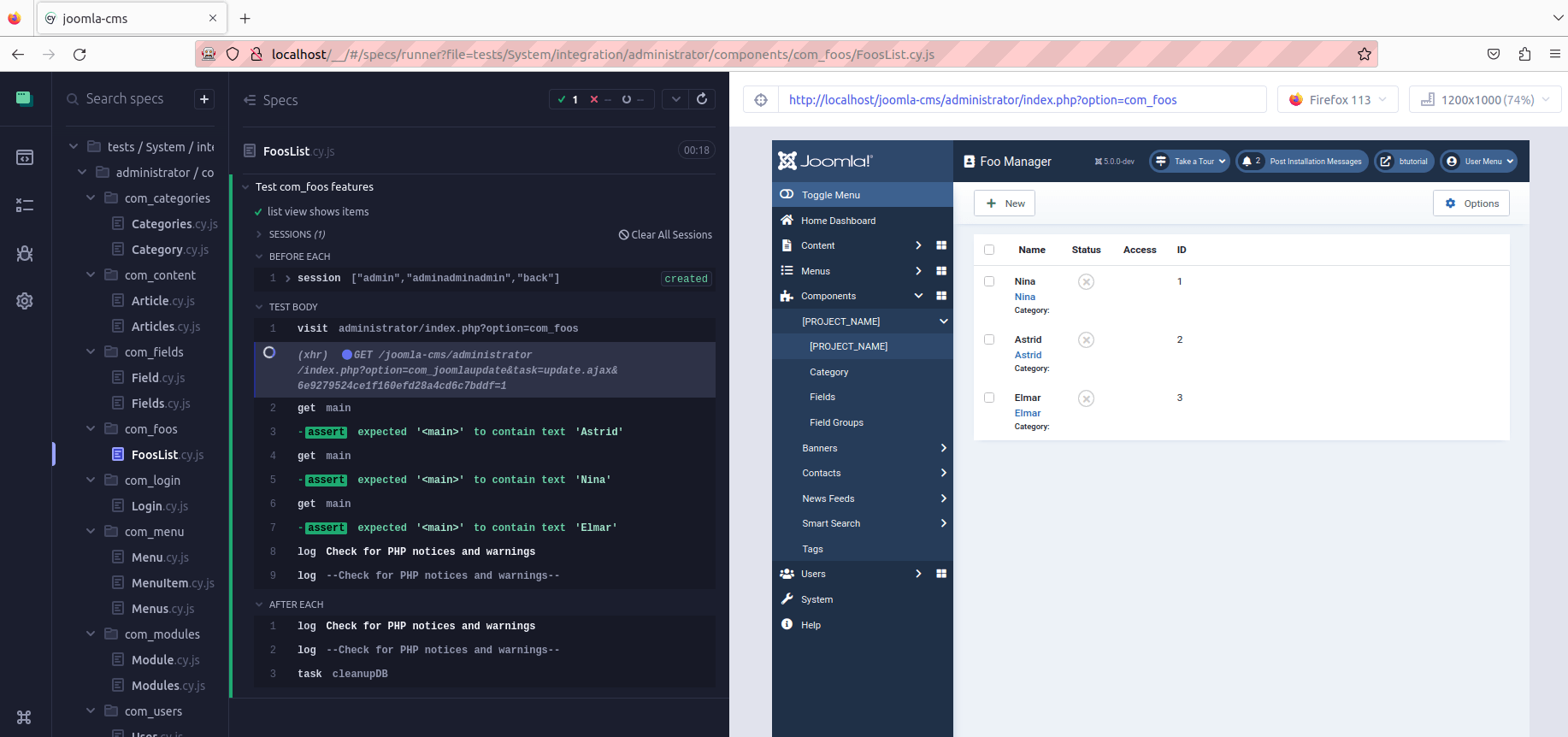
Mevcut tüm test takımları listelenecek ve çalıştırmak istediğinize tıklayabilirsiniz.Bir test takımını seçtiğinizde, testler çalışacak ve testlerin çalışmasını tarayıcıda gerçek zamanlı olarak görüntüleyebilirsiniz.
![]()
Testler çalışırken bir tarafta çalıştırılan scripti, sağ tarafta tarayıcıda sonucu görebilirsiniz.Bunlar sadece ekran görüntüleri değil, tarayıcının o anki gerçek anlık görüntüleridir, böylece gerçek HTML kodunu görebilirsiniz. • Testlerin ekran görüntüleri ve hatta videoları da mümkündür.

Deneyin.Eğer kullanırsanız db_host: 'localhost',kurulumu test edebilir ve böylece Joomla'yı doğru şekilde yapılandırmış olursunuz.
Benim gibi harici bir kaynak kullanıyorsanız (lcoalhost değil; ben docker container kullanıyorum) as olarak db_hostbu tür bir yükleme için test henüz hazır değildir.Bu durumda yükleme rutininde güvenlikle ilgili bir soru vardır, bu henüz testlerde dikkate alınmadı.Bu durumda, Joomla'yı dosyaya girilen bilgilerle manuel olarak kurun.Aşağıdaki joomla-cms/cypress.config.jstestler, örneğin Joomla yönetim alanına giriş yapmak için bu yapılandırma dosyasındaki ayarları kullanacaktır.Bu şekilde, test geliştiricisi oturum açma verilerini girmeyi umursamanıza gerek yok Eşleşen kullanıcı ve parola her zaman yapılandırma dosyasından otomatik olarak kullanılır.
başsız
Varsayılan olarak, cypress runtüm testleri başsız/joomla-cms/tests/cypress/output/screenshots çalıştırır.Aşağıdaki komut, önceden kodlanmış tüm testleri yürütür ve bir hata durumunda ekran görüntülerini dizine kaydeder.Çıktı dizini cypress.config.jsdosyada ayarlanmıştır.
$ npm run cypress:run
Diğer CLI Komutları
Joomla projesinde betik olarak uygulanmayan başka yardımcı komutlar da var.Onları npx [docs.npmjs.com/commands/npx] package.jsonaracılığıyla yürütüyorum .
selvi doğrulamak
Komut cypress verify, Cypress'in doğru kurulduğunu ve çalıştırılabileceğini doğrular.
$ npx cypress verify
✔ Verified Cypress! /.../.cache/Cypress/12.8.1/Cypress
selvi bilgisi
Komut cypress info, Cypress ve mevcut ortam hakkında bilgi verir.
$ npx cypress info
Displaying Cypress info...
Detected 2 browsers installed:
1. Chromium
- Name: chromium
- Channel: stable
- Version: 113.0.5672.126
- Executable: chromium
- Profile: /.../snap/chromium/current
2. Firefox
- Name: firefox
- Channel: stable
- Version: 113.0.1
- Executable: firefox
- Profile: /.../snap/firefox/current/Cypress/firefox-stable
Note: to run these browsers, pass : to the '--browser' field
Examples:
- cypress run --browser chromium
- cypress run --browser firefox
Learn More: https://on.cypress.io/launching-browsers
Proxy Settings: none detected
Environment Variables: none detected
Application Data: /.../.config/cypress/cy/development
Browser Profiles: /.../.config/cypress/cy/development/browsers
Binary Caches: /.../.cache/Cypress
Cypress Version: 12.8.1 (stable)
System Platform: linux (Ubuntu - 22.04)
System Memory: 4.08 GB free 788 MB
selvi versiyonu
Komut, cypress versionkurulu Cypress ikili sürümünü, Cypress paketinin sürümünü, Cypress'i oluşturmak için kullanılan Electron sürümünü ve paketlenmiş düğüm sürümünü yazdırır.
$ npx cypress version
Cypress package version: 12.8.1
Cypress binary version: 12.8.1
Electron version: 21.0.0
Bundled Node version: 16.16.0
Cypress'in belgeleri daha ayrıntılı bilgi sağlar.
İlk kendi Testini yazmak
Şimdiye kadar her şey yolunda gittiyse kendi testlerimizi oluşturmaya başlayabiliriz.
Genel bakış alın
Halihazırda geliştirilmiş testlerden öğrenme
Joomla CMS'nin geliştirme sürümünde zaten Cypress testleri var.Bunlar klasöründe.Örnek /tests/System/integrationolarak öğrenmek isteyenler burada uygun bir giriş bulacaklar.
Yinelenen görevler için kodu içe aktarın
Joomla geliştiricileri, yaygın test senaryoları için test kodu sağlayan joomla-cypress NodeJs projesi üzerinde çalışıyor . Bunlar, CMS'nin geliştirici sürümünün kurulumu sırasında aracılığıyla içe npm installaktarılır
package.jsonve aracılığıyla- destek dosyası
/tests/System/support/index.jsDestek dosyası yapılandırmada tanımlanırcypress.config.js.
// package.json
{
"name": "joomla",
"version": "5.0.0",
"description": "Joomla CMS",
"license": "GPL-2.0-or-later",
"repository": {
"type": "git",
"url": "https://github.com/joomla/joomla-cms.git"
},
...
"devDependencies": {
...
"joomla-cypress": "^0.0.16",
...
}
}
Bir örnek, bir araç çubuğu düğmesine tıklanmasıdır.Örneğin, Cypress.Commands.add('clickToolbarButton', clickToolbarButton)komutun clickToolbarButton()özel testlerde kullanılabilir olmasına neden olur ve cy.clickToolbarButton('new')düğmenin tıklanması yoluyla Newsimüle edilir.Bunun için gerekli kod, aşağıdaki kodlarda gösterilmiştir.
// node_modules/joomla-cypress/src/common.js
...
const clickToolbarButton = (button, subselector = null) => {
cy.log('**Click on a toolbar button**')
cy.log('Button: ' + button)
cy.log('Subselector: ' + subselector)
switch (button.toLowerCase())
{
case "new":
cy.get("#toolbar-new").click()
break
case "publish":
cy.get("#status-group-children-publish").click()
break
case "unpublish":
cy.get("#status-group-children-unpublish").click()
break
case "archive":
cy.get("#status-group-children-archive").click();
break
case "check-in":
cy.get("#status-group-children-checkin").click()
break
case "batch":
cy.get("#status-group-children-batch").click()
break
case "rebuild":
cy.get('#toolbar-refresh button').click()
break
case "trash":
cy.get("#status-group-children-trash").click()
break
case "save":
cy.get("#toolbar-apply").click()
break
case "save & close":
cy.get(".button-save").contains('Save & Close').click()
break
case "save & new":
cy.get("#save-group-children-save-new").click()
break
case "cancel":
cy.get("#toolbar-cancel").click()
break
case "options":
cy.get("#toolbar-options").click()
break
case "empty trash":
case "delete":
cy.get("#toolbar-delete").click()
break
case "feature":
cy.get("#status-group-children-featured").click()
break
case "unfeature":
cy.get("#status-group-children-unfeatured").click()
break
case "action":
cy.get("#toolbar-status-group").click()
break
case "transition":
cy.get(".button-transition.transition-" + subselector).click()
break
}
cy.log('--Click on a toolbar button--')
}
Cypress.Commands.add('clickToolbarButton', clickToolbarButton)
...
Aşağıdaki kod, başka bir örneği, yönetim alanına oturum açmayı gösterir.
// /node_modules/joomla-cypress/src/user.js
...
const doAdministratorLogin = (user, password, useSnapshot = true) => {
cy.log('**Do administrator login**')
cy.log('User: ' + user)
cy.log('Password: ' + password)
cy.visit('administrator/index.php')
cy.get('#mod-login-username').type(user)
cy.get('#mod-login-password').type(password)
cy.get('#btn-login-submit').click()
cy.get('h1.page-title').should('contain', 'Home Dashboard')
cy.log('--Do administrator login--')
}
Cypress.Commands.add('doAdministratorLogin', doAdministratorLogin)
...
Bireysel ortamdaki ortak görevler
Dizinde, /tests/System/supportbireysel ortamdaki ortak görevleri bulacaksınız.Bunların kolayca yeniden kullanılabilmesi için destek dosyası yoluyla içe aktarılırlar.Sık /tests/System/support/index.jstekrarlanan görevlere bir örnek, dosyada işlenen yönetim alanına oturum açmaktır. /tests/System/support/commands.jsişlevini kullanarak doAdministratorLogin.
Aşağıdaki kod ayrıca yapılandırmadan gelen bilgilerin cypress.config.jstestlerde nasıl kullanıldığını gösterir. grup içindeki özelliğin Cypress.env('username')değeri atanır .usernameenv
Ayrıca, komutların üzerine nasıl yazılacağını burada görebiliriz.Pakette Cypress.Commands.overwrite('doAdministratorLogin' ...),az önce gördüğümüz kodun üzerine yazar.Avantajı joomla-cypress, kullanıcı ve parolanın bireysel yapılandırmadan otomatik olarak kullanılmasıdır.
// /tests/System/support/commands.js
...
Cypress.Commands.overwrite('doAdministratorLogin', (originalFn, username, password, useSnapshot = true) => {
// Ensure there are valid credentials
const user = username ?? Cypress.env('username');
const pw = password ?? Cypress.env('password');
// Do normal login when no snapshot should be used
if (!useSnapshot) {
// Clear the session data
Cypress.session.clearAllSavedSessions();
// Call the normal function
return originalFn(user, pw);
}
// Do login through the session
return cy.session([user, pw, 'back'], () => originalFn(user, pw), { cacheAcrossSpecs: true });
});
...
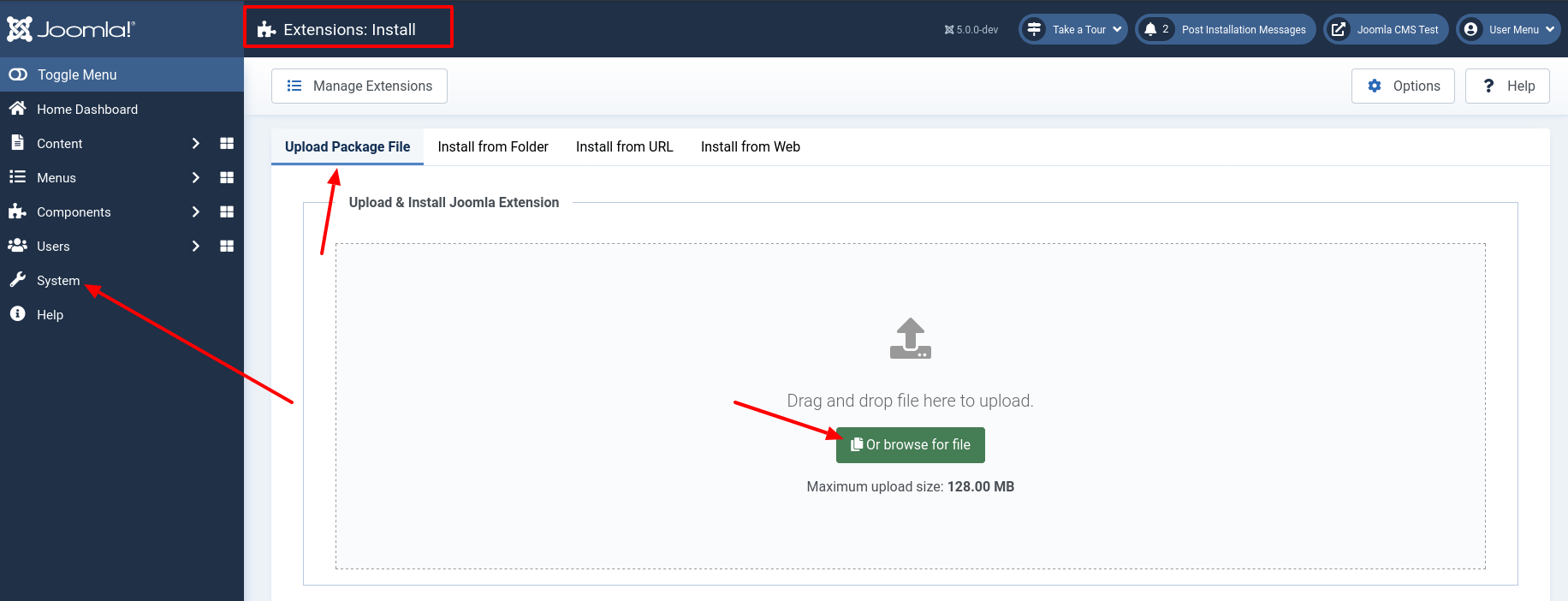
Kendi Joomla Uzantısını kurun
Kendi kodunuzu nasıl test edeceğinizi görmek için Joomla arka ucu aracılığıyla basit bir örnek bileşen kuracağız.Kurulum dosyası Codeberg'den indirilebilir .

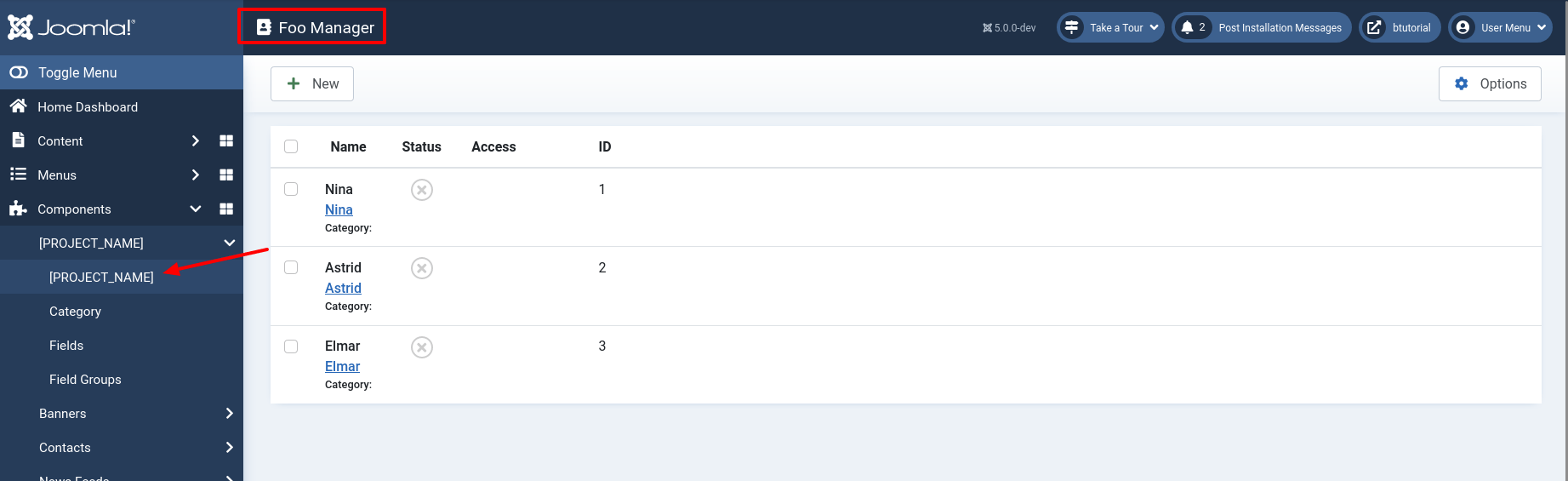
Kurulumdan sonra, Joomla arka ucunun sol kenar çubuğunda Foo bileşeninin görünümüne bir bağlantı bulabilirsiniz.

Artık bir test ortamı kurulumumuz ve test etmek için kodumuz var.
İlk kendi testi
Kancalar
Arka ucu test ederken, her testi bir giriş ile başlatmanız gerektiğini fark edeceksiniz.Fonksiyonu kullanarak bu gereksiz kodu önleyebiliriz.Bu sözde beforeEach()kanca, her test çalıştırılmadan önce girdiğimiz kodu yürütür.Bu nedenle adı beforeEach().
Cypress, bir test grubundaki testlerden önce veya sonra çalışan kancalar ve gruptaki her bir testten önce veya sonra çalışan kancalar dahil olmak üzere çeşitli kanca türleri sağlar . Kancalar genel olarak veya belirli bir blok içinde tanımlanabilir . dosyadaki kod örneği, blok içindeki her testten önce arka uçta oturum açılmasına neden olur .beforeafterbeforeEachafterEachdescribedtests/System/integration/administrator/components/com_foos/FoosList.cy.jsdescribedtest com_foos features
Şimdi pratik kısımla başlıyoruz ve tests/System/integration/administrator/components/com_foos/FoosList.cy.jsilk üretken testi yazmadan önce bir sonraki kodların alındığı dosyayı oluşturuyoruz. İlk örneğimiz, herhangi bir testten önce arka uçta başarılı bir şekilde oturum açmamızı sağlamalı! Bunu ilk testi oluşturduktan sonra test edeceğiz.
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
})
Not: file içinde uygulanan kancalar /tests/System/support/index.js, test takımındaki her test dosyasına uygulanır.
Başarılı bir test
Test için kurduğumuz bileşen Astrid, Ninave üç öğeyi içerir.İlk Elmarolarak, bu öğelerin başarıyla oluşturulup oluşturulmadığını test ederiz.
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
it('list view shows items', function () {
cy.visit('administrator/index.php?option=com_foos')
cy.get('main').should('contain.text', 'Astrid')
cy.get('main').should('contain.text', 'Nina')
cy.get('main').should('contain.text', 'Elmar')
cy.checkForPhpNoticesOrWarnings()
})
})
checkForPhpNoticesOrWarnings()Not: Dosyada bulduğunuz işlev /node_modules/joomla-cypress/src/support.js.
DOM öğesini Cypress getmain komutuyla alıyoruz.
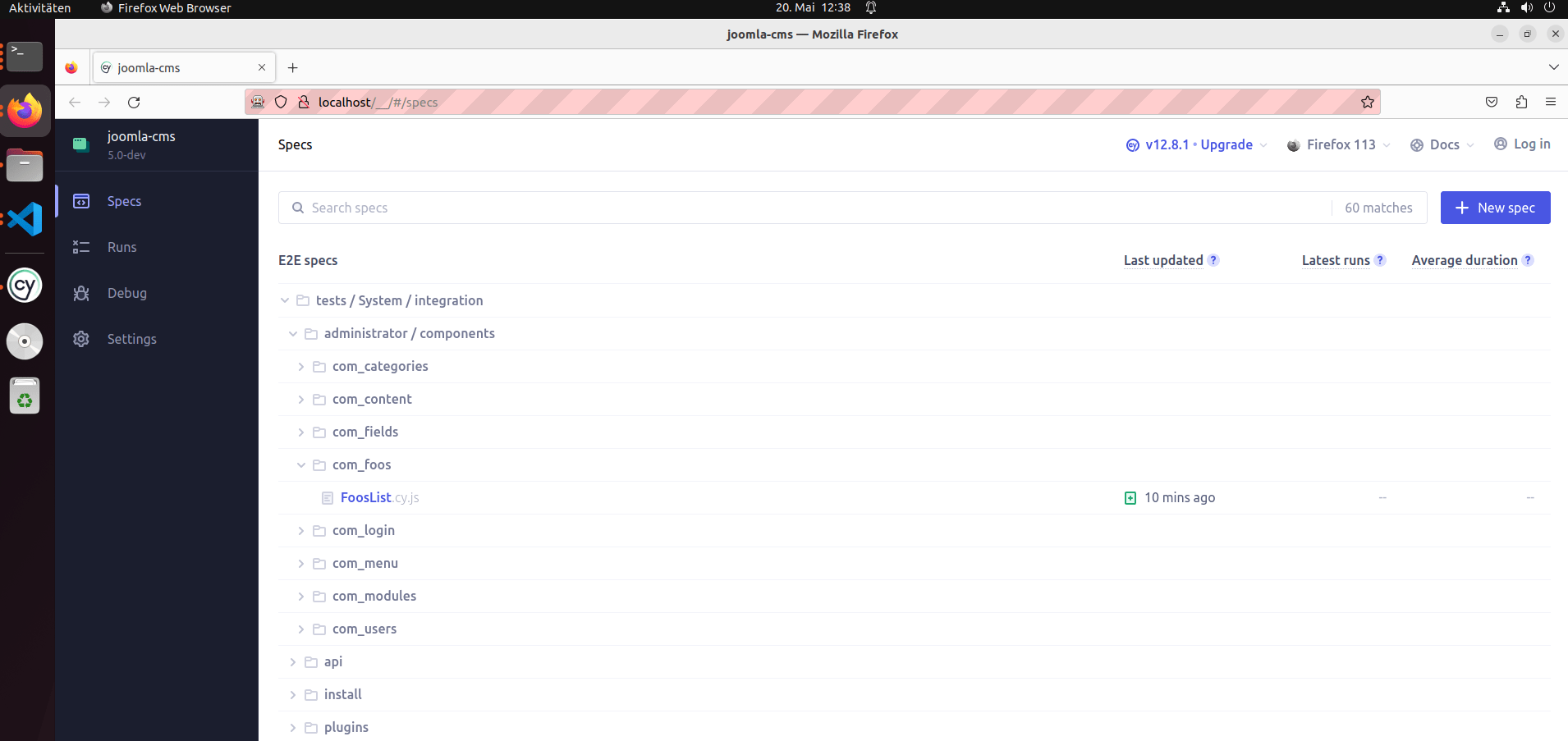
FooList.cy.jsYeni oluşturduğunuz testinizi sol kenar çubuğundaki mevcut testler listesinde bulmalısınız , eğer durum böyle değilse, lütfen tarayıcıyı kapatın ve npm run cypress:opentekrar çalıştırın.

Çalıştırmak için testin adına tıklayın, başarılı bir şekilde bitmeli ve yeşil mesajlar göreceksiniz.

Başarısız bir test
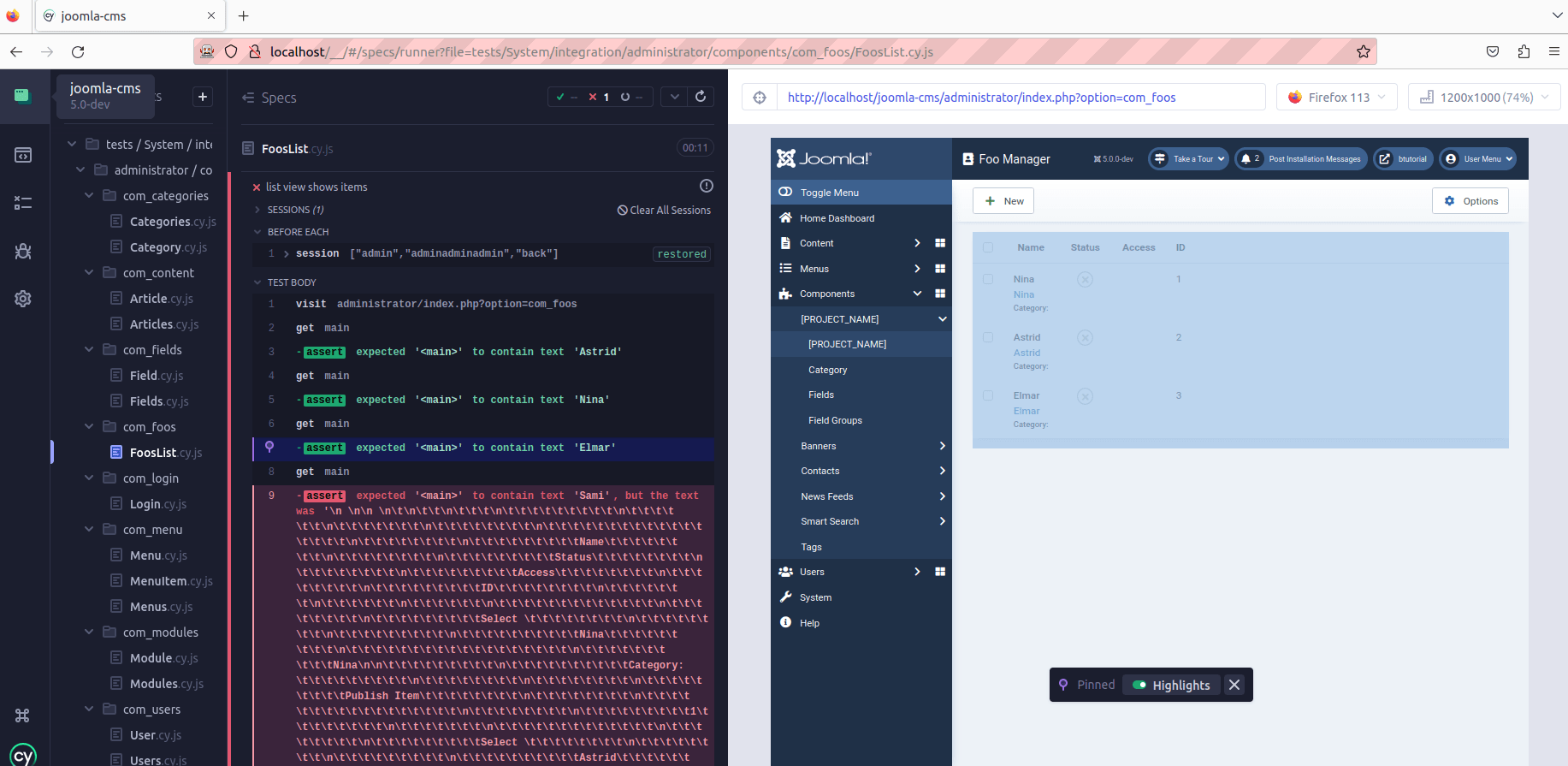
Çalıştırmanın başarısız olması için test dosyasına satırı ekleyin.Bu cy.get('main').should('contain.text', 'Sami')isimde bir öğe yok.Test dosyasını kaydettikten sonra Cypress değişikliği fark eder.Her değişiklikten sonra, Cypress test dosyasındaki tüm testleri otomatik olarak yeniden çalıştırır.
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
it('list view shows items', function () {
cy.visit('administrator/index.php?option=com_foos')
cy.get('main').should('contain.text', 'Astrid')
cy.get('main').should('contain.text', 'Nina')
cy.get('main').should('contain.text', 'Elmar')
cy.get('main').should('contain.text', 'Sami')
cy.checkForPhpNoticesOrWarnings()
})
})
Beklendiği gibi test başarısız oldu.Kırmızı mesajlar var.Sol kenar çubuğunda her test adımının kodunu görebilirsiniz.Böylece hatanın nedenini bulmak mümkün.Her adım için HTML belgesinin bir anlık görüntüsü var, böylece işaretlemeyi istediğiniz zaman kontrol edebilirsiniz.Bu, özellikle geliştirme sırasında faydalıdır.

Bir dosyada yalnızca bir test çalıştırın
.only()Demo uzantımız birden fazla düzen içeriyor.Boş durum düzenini test etmek için bir test ekleyin.Artık bu dosyada iki testimiz olduğundan, dosyayı her kaydettiğimizde Cypress her zaman her iki testi de çalıştıracaktır.Sadece bir test olacak şekilde kullanabiliriz. Idam edildi:
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
it('list view shows items', function () {
cy.visit('administrator/index.php?option=com_foos')
cy.get('main').should('contain.text', 'Astrid')
cy.get('main').should('contain.text', 'Nina')
cy.get('main').should('contain.text', 'Elmar')
cy.checkForPhpNoticesOrWarnings()
})
it.only('emptystate layout', function () {
cy.visit('administrator/index.php?option=com_foos&view=foos&layout=emptystate')
cy.get('main').should('contain.text', 'No Foo have been created yet.')
})
})
Geliştirme sırasında bu çok uygundur.
Özel test özellikleri
Şimdi bileşenimiz için ön ucu test etmek istiyoruz.Bunu ayrı bir dosyada yapıyoruz /tests/System/integration/site/components/com_foos/FooItem.cy.js.
Çoğu zaman Joomla testlerinde bir öğe elde etmek için bir CSS sınıfı kullanırız.Bu tamamen geçerli ve işe yarayacak olsa da aslında önerilmez.Neden olmasın? büyük ihtimalle zamanla değişecektir. Sınıflar ve kimlikler tasarım, düzen ve bazen de kolayca değişebilen kontrol için JavaScript aracılığıyladır. Birisi bir sınıf adını veya kimliğini değiştirirse, testleriniz artık çalışmaz. Testlerinizi daha az hassas ve Geleceğe daha fazla uyum sağlayan Cypress, öğeleriniz için özellikle test amacıyla özel veri öznitelikleri oluşturmanızı önerir.
data-testNiteliği elementler için kullanacağım , önce niteliği data-test="foo-main"üretim koduna ekliyorum.
// /components/com_foos/tmpl/foo/default.php
\defined('_JEXEC') or die;
?>
<div data-test="foo-main">
Hello Foos
</div>
Ardından, özniteliği arayarak üretim kodunu test ederim [data-test="foo-main"].
// tests/System/integration/site/components/com_foos/FooItem.cy.js
describe('Test com_foo frontend', () => {
it('Show frondend via query in url', function () {
cy.visit('index.php?option=com_foos&view=foo')
cy.get('[data-test="foo-main"]').should('contain.text', 'Hello Foos')
cy.checkForPhpNoticesOrWarnings()
})
})
Bir menü öğesini test etme ve olaylar, beklemeler ve en iyi uygulama hakkında bazı düşünceler
Şimdi, bileşenimiz için bir menü öğesinin oluşturulmasını test etmek istiyorum.Bunu ayrı bir dosyada yapıyorum.Bu /tests/System/integration/administrator/components/com_foos/MenuItem.cy.jskod karmaşıktır ve birçok özel özellik gösterir.
İlk olarak, menü öğesinin tüm ilgili özelliklerini ayarladığım bir sabit tanımladım.Bunun avantajı, ilgili bir özelliğin değişmesi durumunda yalnızca tek bir yerde ayarlamam gerekmesidir:
const testMenuItem = {
'title': 'Test MenuItem',
'menuitemtype_title': 'COM_FOOS',
'menuitemtype_entry': 'COM_FOOS_FOO_VIEW_DEFAULT_TITLE'
}
Sonra dosyanın tüm kodunu görürsünüz MenuItem.cy.js:
// tests/System/integration/administrator/components/com_foos/MenuItem.cy.js
describe('Test menu item', () => {
beforeEach(() => {
cy.doAdministratorLogin(Cypress.env('username'), Cypress.env('password'))
})
it('creates a new menu item', function () {
const testMenuItem = {
'title': 'Test MenuItem',
'menuitemtype_title': 'COM_FOOS',
'menuitemtype_entry': 'COM_FOOS_FOO_VIEW_DEFAULT_TITLE'
}
cy.visit('administrator/index.php?option=com_menus&view=item&client_id=0&menutype=mainmenu&layout=edit')
cy.checkForPhpNoticesOrWarnings()
cy.get('h1.page-title').should('contain', 'Menus: New Item')
cy.get('#jform_title').clear().type(testMenuItem.title)
cy.contains('Select').click()
cy.get('.iframe').iframe('#collapse1-heading').contains(testMenuItem.menuitemtype_title).click()
cy.get('.iframe').iframe('#collapse1-heading').contains(testMenuItem.menuitemtype_entry).click()
cy.intercept('index.php?option=com_menus&view=items&menutype=mainmenu').as('item_list')
cy.clickToolbarButton('Save & Close')
cy.wait('@item_list')
cy.get('#system-message-container').contains('Menu item saved.').should('exist')
// Frontend
cy.visit('index.php')
cy.get('.sidebar-right').contains(testMenuItem.title).click()
cy.get('[data-test="foo-main"]').should('contain.text', 'Hello Foos')
cy.checkForPhpNoticesOrWarnings()
// Trash
cy.visit('administrator/index.php?option=com_menus&view=items&menutype=mainmenu')
cy.searchForItem(testMenuItem.title)
cy.checkAllResults()
cy.clickToolbarButton('Action')
cy.intercept('index.php?option=com_menus&view=items&menutype=mainmenu').as('item_trash')
cy.clickToolbarButton('trash')
cy.wait('@item_trash')
cy.get('#system-message-container').contains('Menu item trashed.').should('exist')
// Delete
cy.visit('administrator/index.php?option=com_menus&view=items&menutype=mainmenu')
cy.setFilter('published', 'Trashed')
cy.searchForItem(testMenuItem.title)
cy.checkAllResults()
cy.on("window:confirm", (s) => {
return true;
});
cy.intercept('index.php?option=com_menus&view=items&menutype=mainmenu').as('item_delete')
cy.clickToolbarButton('empty trash');
cy.wait('@item_delete')
cy.get('#system-message-container').contains('Menu item deleted.').should('exist')
})
})
- Bu kodda bir şeyi test etmenin ve ardından her şeyi silmenin bir örneğini görebilirsiniz - böylece başlangıç durumunu geri yüklersiniz. Bu şekilde testleri istediğiniz kadar tekrarlayabilirsiniz. Başlangıç durumunu geri yüklemeden, ikinci test çalıştırması başarısız olur çünkü Joomla iki benzer öğeyi depolayamaz.
Not: Bir test şöyle olmalıdır:
- tekrarlanabilir
- Somut olarak, bu, sınırlı bir sorunu test etmesi gerektiği ve bunun için kodun çok kapsamlı olmaması gerektiği anlamına gelir.
- diğer testlerden bağımsızdır.
- Ve [^docs.cypress.io/api/commands/intercept] ile tanımlanmış bir yolu takma ad olarak nasıl kullanacağınızı görebilir
cy.intercept()ve ardından takma ad olarak tanımlanan yolu bekleyebilirsinizcy.wait().
cy.wait(2000);Bu tür uygulamalar için testler yazarken, komuttaki gibi rastgele değerler kullanma eğilimi vardır.Bucy.waityaklaşımla ilgili sorun şu ki, bu geliştirmede iyi çalışabilirken, ancak her zaman çalışması garanti edilmez.Neden?Çünkü Altta yatan sistem, tahmin edilmesi zor olan şeylere bağlıdır, bu nedenle, tam olarak neyi beklediğinizi tanımlamak her zaman daha iyidir.
- Kod ayrıca bir uyarının nasıl bekleneceğini ve onaylanacağını da gösterir .
cy.on("window:confirm", (s) => { return true; });
- Son olarak, test kodu , uzantı geliştiricileri tarafından yeniden kullanılabilen Cypress yerleşik ve Joomla'ya özgü işlevleri içerir
cy.setFilter('published', 'Trashed').cy.clickToolbarButton('Save & Close').Eşzamansız ve Eşitleme Kodunu Karıştırma
Cypress komutları asenkrondur yani bir değer döndürmezler ama
generateo.Cypress'i başlattığımızda komutları hemen çalıştırmaz seri olarak okur ve kuyruğa alır.Testlerde asenkron ve senkron kodu karıştırırsanız beklenmeyen sonuçlar alabilir.Aşağıdaki kodu çalıştırırsanız beklentinin aksine bir hata alırsınız.ElbettemainText = $main.text()değeri değiştirmesini de beklerdiniz.Ama sonunda hala geçerli.Neden böyle?Cypress önce senkron kodu çalıştırırmainText.mainText === 'Initial'başlangıçta ve sonda.Ancak o zaman içerideki asenkron kısmı çağırır.Yanithen(), değişkenmainTextbaşlatılır ve hemen ardından değiştiyse kontrol edilir - ki tabii ki durum böyle değildir.let mainText = 'Initial'; cy.visit('administrator/index.php?option=com_foos&view=foos&layout=emptystate') cy.get("main").then( ($main) => (mainText = $main.text()) ); if (mainText === 'Initial') { throw new Error(`Der Text hat sich nicht geändert. Er lautet: ${mainText}`); }Tarayıcının konsolunda aşağıdaki kodun yürütüldüğünü gözlemlerseniz, kuyruğun işlenmesi oldukça net ve görsel hale gelir: 'Cypress Test.' metni, öğenin içeriği gösterilmeden çok önce görünür, ancak kod satırları farklıdır
main. farklı bir sırayla.cy.get('main').then(function(e){ console.log(e.text()) }) console.log('Cypress Test.')Taslaklar ve Casuslar
A,
stubtestlerin bağlı olduğu işlevin davranışını simüle etmenin bir yoludur. Gerçek işlevi çağırmak yerine, saplama bu işlevin yerini alır ve önceden tanımlanmış bir nesne döndürür. Genellikle birim testlerinde kullanılır, ancak bitiş için de kullanılabilir. - uçtan uca test.A'ya
spybenzerstubama tam olarak aynı değildir.Bir fonksiyonun davranışını değiştirmez ama olduğu gibi bırakır.Fonksiyonun nasıl çağrıldığına dair bazı bilgileri yakalar.Örneğin, fonksiyonun çağrılıp çağrılmadığını kontrol etmek için. doğru parametrelerle veya işlevin ne sıklıkta çağrıldığını saymak için.Aşağıdaki örnek a
spyve astubeylemini göstermektedir.Vaatiyle elemanıconst stub = cy.stub()oluşturuyoruzstubve bir sonraki adımda ilkfalseve ikinci çağrı içintruedöndürülenleri belirliyoruzcy.on('window:confirm', stub). Şimdi ilk aramada kategori silme işleminin reddedildiğini ve ikinci aramada onaylandığını test ediyoruz.Bunu yaparken dönüş değerlerinin ne olacağını kesin olarak bekleyebilmemizi sağlar. teslim edildi. kapsüllendi. işlevin gerçekten çağrıldığından ve ne sıklıkta çağrıldığından emin olmaya yardımcı olur.stubwindow:confirm'cy.spy(win, 'confirm').as('winConfirmSpy')Spy'window:confirm'stub'window:confirm'@winConfirmSpy// tests/System/integration/administrator/components/com_foos/FoosList.cy.js ... const stub = cy.stub() stub.onFirstCall().returns(false) stub.onSecondCall().returns(true) cy.on('window:confirm', stub) cy.window().then(win => { cy.spy(win, 'confirm').as('winConfirmSpy') }) cy.intercept('index.php?option=com_categories&view=categories&extension=com_foos').as('cat_delete') cy.clickToolbarButton('empty trash'); cy.get('@winConfirmSpy').should('be.calledOnce') cy.get('main').should('contain.text', testFoo.category) cy.clickToolbarButton('empty trash'); cy.wait('@cat_delete') cy.get('@winConfirmSpy').should('be.calledTwice') cy.get('#system-message-container').contains('Category deleted.').should('exist') ...Sadece arama için sabit bir değer ayarlamak söz konusuysa
'window:confirm', aşağıdaki kod işi görecektir.cy.on("window:confirm", (s) => { return true; });çözüm
Bu makalede, Cypress ile E2E testinin temel teorisini ve pratik özelliklerini gördünüz.Bir web sitesindeki Joomla bileşeninin beklendiği gibi çalışmasını sağlamak için farklı testlerin nasıl yazılacağını göstermek için Joomla kurulumunu kullandım.Ayrıca Cypress'in nasıl özelleştirileceğini de gösterdim. cypress.json dosyasında Runner'ı ve özelleştirilmiş Cypress komutlarının nasıl kullanılacağını test edin. Bu, takip etmesi kolay örnekler kullanılarak yapıldı.
Umarım Joomla'yı örnek alarak Cypress üzerinden yaptığınız turdan keyif almışsınızdır ve kendiniz için pek çok bilgi ve ilham almışsınızdır.
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 





