Automatizované testy nie sú špeciálnym nástrojom pre vývojárov softvéru vo veľkých projektoch. Najmä v prípade rozšírení sú automatizované testy pomocou na rýchlu identifikáciu problémov. Pomáhajú zabezpečiť, aby rozšírenia fungovali hladko v novších verziách Joomla.
Vývojári Joomla Core chcú, aby vývojári softvéru tretích strán testovali ich rozšírenia, aby našli chyby skôr, ako ich nájde používateľ. Vyžaduje to veľa času a je to nudná práca. Preto sa to často nerobí. Najmä nie, ak sa to musí robiť manuálne ľuďmi pre každé nové vydanie Automatizované testovanie umožňuje zopakovať manuálne kroky pre každé vydanie bez toho, aby ich sám vykonal človek. Týmto spôsobom sú chyby nájdené skôr, ako na ne používateľ narazí pri prístupe do živého systému.
Mimochodom, každý, kto chce vyskúšať Cypress, nájde tento text ako dobré miesto, kde začať. Môžete testovať problémy bez toho, aby ste si museli všetko sami inštalovať a konfigurovať. V úložisku Github projektu Joomla je všetko pripravené.
Úvod
„Aj keď je pravda, že kvalitu nemožno otestovať, je rovnako zrejmé, že bez testovania nie je možné vyvinúť nič kvalitné.“ – [James A. Whittaker]
Predtým, ako som prvýkrát narazil na Cypress, nemohol som si predstaviť, že bariéry, ktoré mi často bránili v testovaní, sa v skutočnosti trochu odsunú. Strávil som veľa času testovaním softvéru – a predtým ešte viac času riešením problémov ktorý vznikol v dôsledku nedostatku testovania! Teraz som presvedčený, že testy, ktoré sú:
- čo najbližšie k programovaniu,
- automaticky,
- často – ideálne po každej zmene programu,
prinášať viac, než koľko stojí A čo viac: testovanie môže byť dokonca zábavné.
Testovacie metódy sa oplatí naučiť sa! Testovacie metódy sú dlhodobé, pretože sa dajú použiť nielen s akýmkoľvek programovacím jazykom, ale dajú sa aplikovať takmer na akúkoľvek ľudskú prácu.Raz za čas by ste si mali otestovať takmer všetko dôležité v živote. Testovacie metódy sú nezávislé na konkrétnych softvérových nástrojoch.Na rozdiel od programovacích techník alebo programovacích jazykov, ktoré sú často v móde a nie sú v móde, je znalosť toho, ako nastaviť dobré testy, nadčasová.
Kto by mal čítať tento text?
Každý, kto si myslí, že testovanie softvéru je strata času, by si mal pozrieť tento článok. Predovšetkým by som chcel pozvať, aby si tento článok prečítali tých vývojárov, ktorí vždy chceli písať testy pre svoj softvér – ale nikdy to nerobili pre rôzne Cypress by mohol byť spôsob, ako odstrániť takéto bariéry.
Nejaká teória
Magický trojuholník
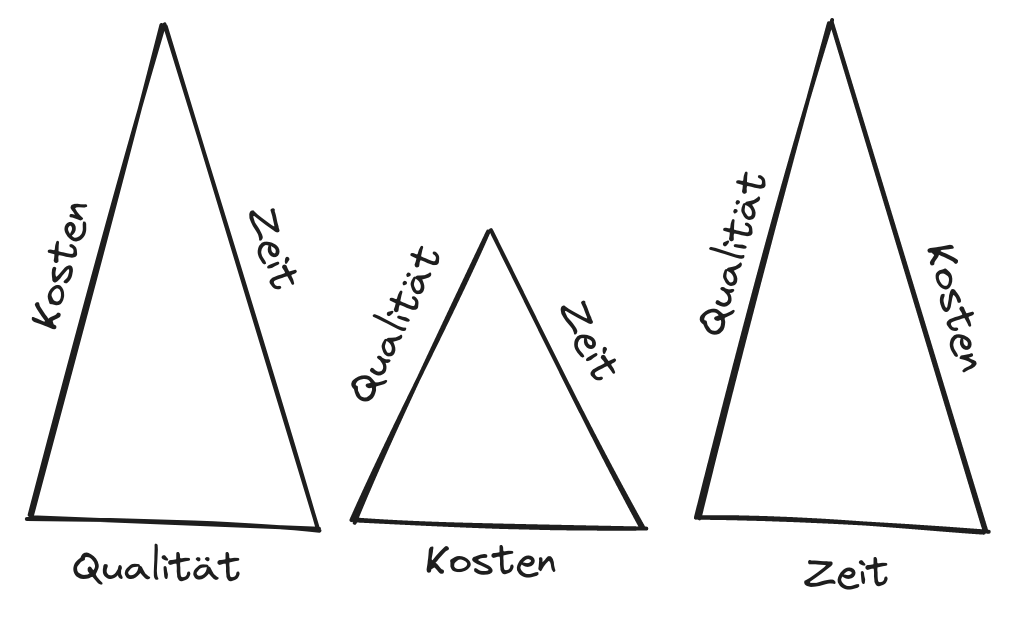
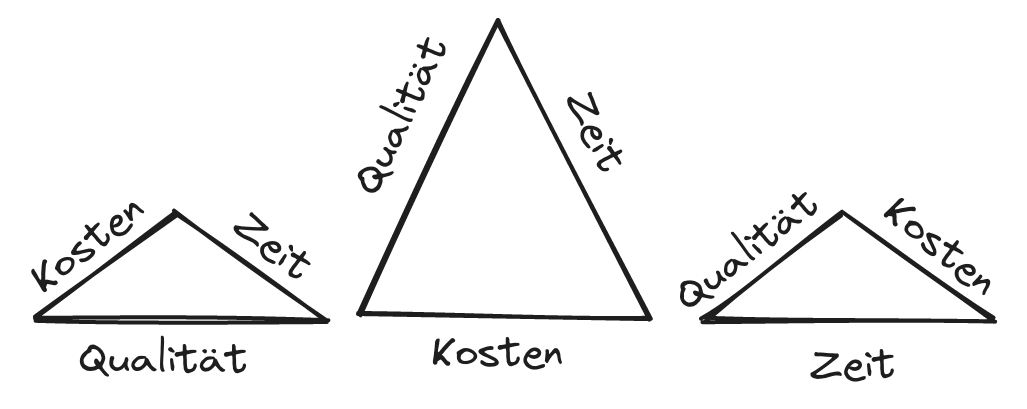
Magický trojuholník popisuje vzťah medzi nákladmi, požadovaným časom a dosiahnuteľnou kvalitou. Pôvodne sa tento vzťah uznával a popisoval v projektovom manažmente. Pravdepodobne ste však o tomto napätí počuli aj v iných oblastiach. Problematika takmer vo všetkých prevádzkových procesy vo firme.
Vo všeobecnosti sa napríklad predpokladá, že vyššie náklady majú pozitívny vplyv na kvalitu a/alebo dátum dokončenia – teda čas.

Naopak, úspora nákladov si vynúti zníženie kvality a/alebo oddialenie dokončenia.

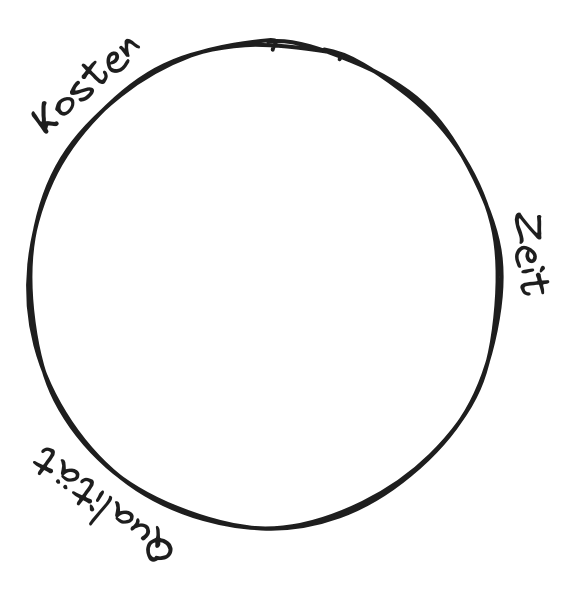
Teraz vstupuje do hry kúzlo: Prekonávame vzťah medzi časom, nákladmi a kvalitou, pretože z dlhodobého hľadiska sa to dá skutočne prekonať.
Spojenie medzi časom, nákladmi a kvalitou sa dá dlhodobo prekonať.
Možno ste aj vy v praxi zažili, že zníženie kvality neprinesie z dlhodobého hľadiska úsporu nákladov.Technický dlh, ktorý tým vzniká, často vedie dokonca k zvýšeniu nákladov a času navyše.

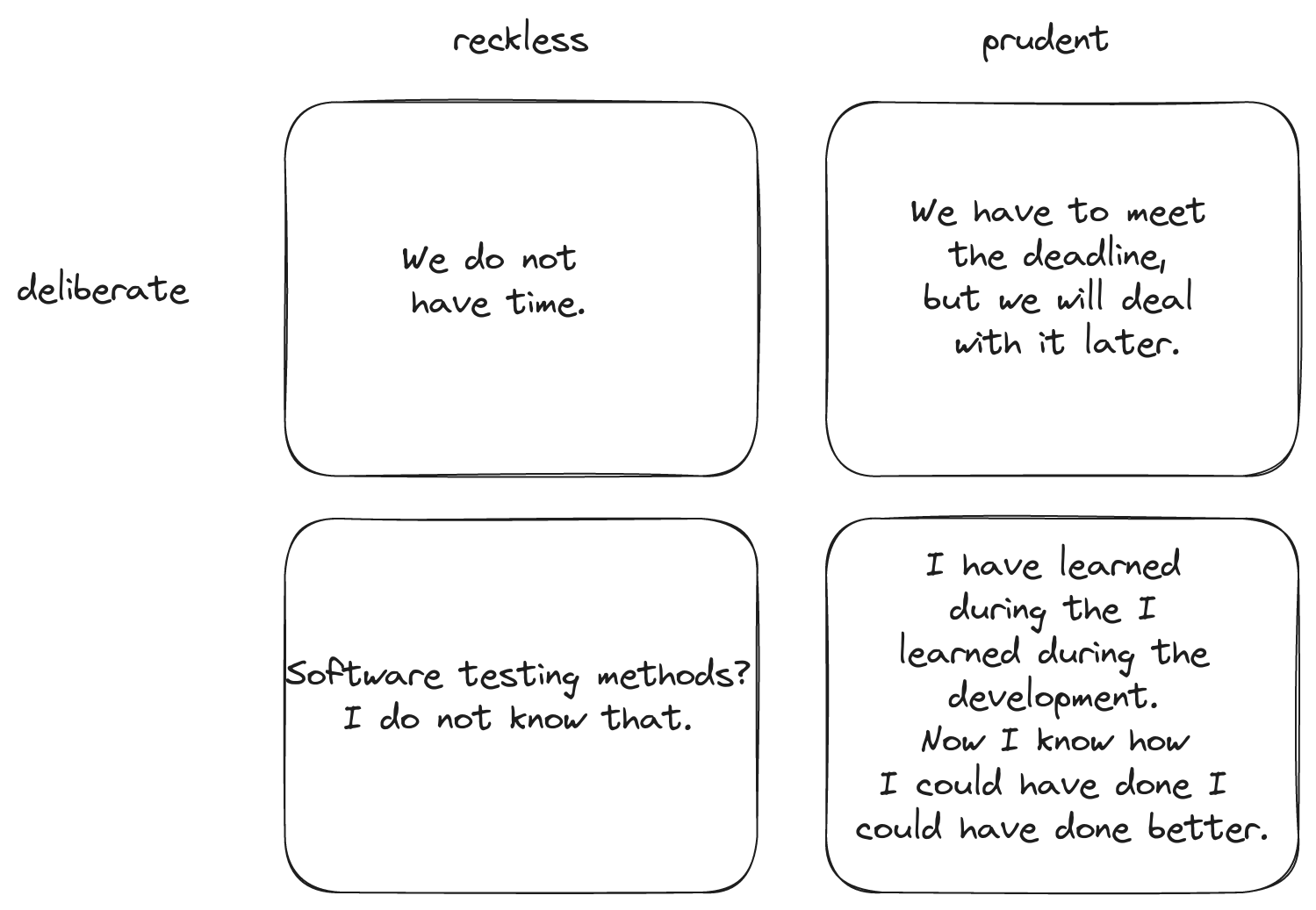
Technický dlh sa vzťahuje na mimoriadne úsilie spojené s vykonávaním zmien a vylepšení nesprávne naprogramovaného softvéru v porovnaní s dobre napísaným softvérom. Martin Fowler rozlišuje nasledujúce typy technického dlhu: Tie, do ktorých človek vstúpil úmyselne, a tie, do ktorých vstúpil neúmyselne Tiež rozlišuje medzi obozretným a bezohľadným technickým dlhmi.

Náklady a prínosy
V literatúre nájdete zdrvujúce štatistiky o šanciach na úspech softvérových projektov. Málo sa zmenilo na negatívnom obraze, ktorý už v 90. rokoch zaznamenala štúdia AW Feyhla. , bola stanovená odchýlka nákladov oproti pôvodnému plánovaniu: 70 % projektov vykazovalo odchýlku nákladov najmenej 50 %! Niečo nie je v poriadku! To nemôžete len tak akceptovať, však?
Jedným z riešení by bolo úplne upustiť od odhadov nákladov a riadiť sa argumentáciou hnutia #NoEstimates . Toto hnutie zastáva názor, že odhady nákladov v softvérovom projekte sú nezmyselné. Softvérový projekt obsahuje podľa názoru #NoEstimates vždy produkciu Nové nie je porovnateľné s už existujúcimi skúsenosťami, a preto nie je predvídateľné.
Čím viac skúseností získavam, tým viac prichádzam k záveru, že extrémne názory nie sú dobré. Riešenie je takmer vždy uprostred. Vyhnite sa extrémom aj v softvérových projektoch a hľadajte stred. Nemusím mať 100% istý plán. Ale tiež by ste nemali naivne zakladať nový projekt Aj keď je manažment softvérových projektov a najmä odhad nákladov dôležitá téma, v tomto texte vás už nebudem viac nudiť. Cieľom tohto článku je ukázať, ako E2E testovanie možno integrovať do praktického pracovného postupu vývoja softvéru.
Integrujte testovanie softvéru do svojho pracovného postupu
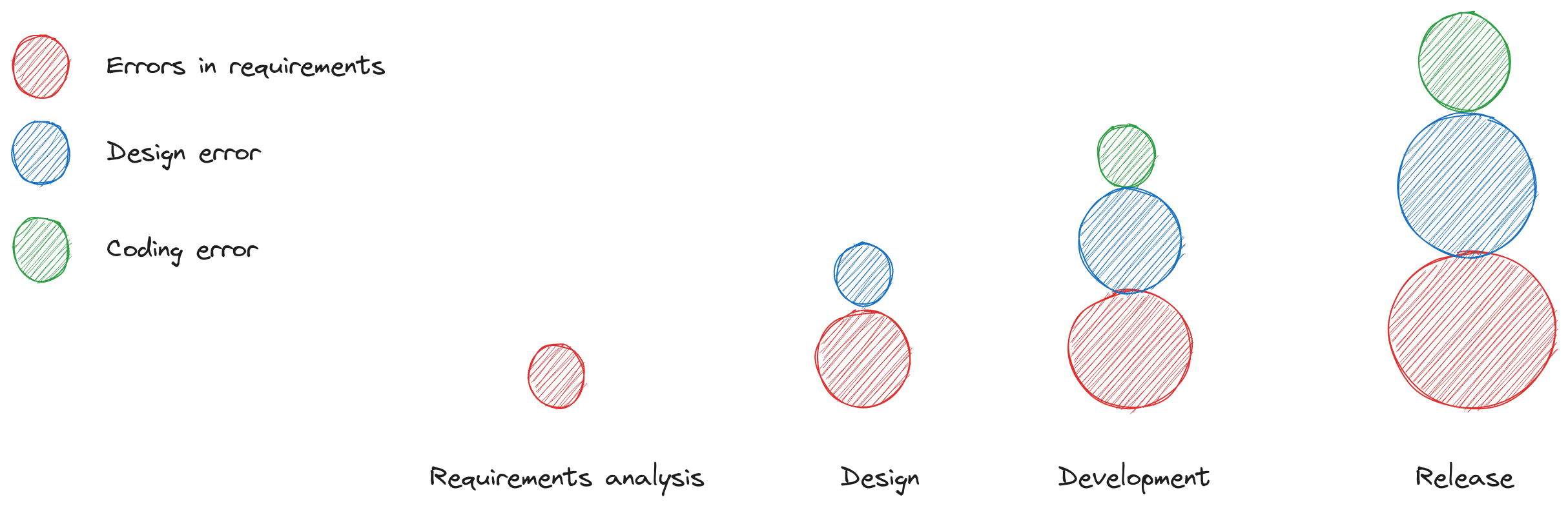
Rozhodli ste sa otestovať svoj softvér. Skvelé! Kedy je na to najlepší čas? Poďme sa pozrieť na náklady na opravu chyby v rôznych fázach projektu. Čím skôr chybu zistíte, tým nižšie sú náklady na jej opravu .

Testovanie a ladenie: Existujú slová, ktoré sa často spomínajú jedným dychom a ktorých význam je preto vyrovnaný. Pri bližšom skúmaní však tieto pojmy znamenajú rôzne interpretácie. K týmto slovám patrí testovanie a ladenie. Tieto dva pojmy majú spoločné že zisťujú poruchy.Ale rozdiely sú aj vo význame.
- Testy zistia pri vývoji neznáme poruchy, nájdenie poruchy je drahé, lokalizácia a odstránenie chyby je lacné.
- Debuggery opravujú poruchy, ktoré sa zistia po dokončení produktu.Nájdenie poruchy je bezplatné, no lokalizácia a oprava chyby je drahá.
Záver: Najrozumnejšie je začať s integráciou testov čo najskôr. Bohužiaľ, je to ťažké implementovať v open source projekte ako je Joomla s väčšinou dobrovoľnými prispievateľmi.
Nepretržitá integrácia (CI)
Priebežná integrácia testov
Predstavte si nasledujúci scenár: Nová verzia obľúbeného systému na správu obsahu sa chystá vydať. Všetko, čím vývojári v tíme prispeli od posledného vydania, sa teraz prvýkrát používa spoločne. Napätie stúpa! funguje? Budú všetky testy úspešné – ak projekt vôbec testy integruje. Alebo sa bude musieť vydanie novej verzie opäť odložiť a čakajú nás nervydrásajúce hodiny odstraňovania chýb? Mimochodom, odkladanie dátumu vydania tiež nie je dobré pre imidž softvérového produktu! Tento scenár nemá rád žiadny vývojár. Je oveľa lepšie kedykoľvek vedieť, v akom stave sa softvérový projekt momentálne nachádza? Kód, ktorý sa nezhoduje s existujúcim, by sa mal integrovať až po boli „vyrobené na mieru“.Najmä v časoch, keď je čoraz bežnejšie, že je potrebné odstrániť medzeru v bezpečnosti, projekt by mal byť vždy schopný vytvoriť vydanie! A tu prichádza do hry nepretržitá integrácia.
Pri kontinuálnej integrácii sú jednotlivé prvky softvéru trvalo integrované. Softvér je vytváraný a testovaný v malých cykloch. Týmto spôsobom sa stretávate s problémami pri integrácii alebo chybnými testami už v ranom štádiu a nie po dňoch či týždňoch. Odstraňovanie problémov je oveľa jednoduchšie, pretože chyby sú objavené blízko času programovania a zvyčajne je ovplyvnená len malá časť programu Joomla integruje nový kód pomocou nepretržitej integrácie Nový kód je integrovaný len vtedy, keď prejdú všetky testy.
S nepretržitou integráciou nového softvéru je riešenie problémov oveľa jednoduchšie, pretože chyby sú objavené blízko času programovania a zvyčajne je ovplyvnená iba malá časť programu.
Aby ste zabezpečili, že budete mať počas nepretržitej integrácie neustále k dispozícii testy pre všetky časti programu, mali by ste vyvinúť testom riadený softvér.
Testom riadený vývoj (TDD)
Testom riadený vývoj je programovacia technika, ktorá využíva vývoj v malých krokoch. Najprv napíšete testovací kód. Až potom vytvoríte programový kód, ktorý sa má testovať. Akákoľvek zmena v programe sa vykoná až po tom, čo testovací kód pre danú zmenu Vaše testy teda zlyhajú hneď po vytvorení. Požadovaná funkcia ešte nie je v programe implementovaná. Až potom vytvoríte skutočný programový kód - teda programový kód, ktorý vyhovuje testu.
Testy TDD vám pomôžu správne napísať program .
Keď prvýkrát počujete o tejto technike, možno vám tento koncept nebude vyhovovať. „Človek“ chce predsa vždy najskôr urobiť niečo produktívne. A písanie testov sa na prvý pohľad nezdá produktívne. Vyskúšajte to. Niekedy s novou technikou sa spriatelíte až po jej zoznámení! V projektoch s vysokým pokrytím testov sa cítim pohodlnejšie, keď pridám nové funkcie.
Ak si prejdete cvičebnú časť na konci textu, môžete si to vyskúšať. Najprv vytvorte test a potom napíšte kód pre Joomla Core. Potom všetko spolu odošlite ako PR na Github . Ak by to urobil každý , Joomla bude mať ideálne pokrytie testom.
Vývoj riadený správaním (BDD)
BDD nie je iná programovacia technika alebo testovacia technika, ale druh osvedčeného postupu pre vývoj softvéru. BDD sa ideálne používa spolu s TDD. Behaviour-Driven-Development v zásade znamená testovanie nie implementácie programového kódu, ale vykonávania - tj správanie sa programu Testom sa preverí, či je splnená špecifikácia, teda požiadavka zákazníka.
Keď vyvíjate softvér spôsobom riadeným správaním, testy vám nielen pomôžu správne napísať program, ale tiež vám pomôžu napísať správny program .
Čo tým myslím: „Napíšte správny program“? Stáva sa, že používatelia vidia veci inak ako vývojári. Príkladom je pracovný postup vymazania článku v Joomle. Znovu a znovu sa stretávam s používateľmi, ktorí kliknú na ikonu stavu v do koša a sú prekvapení. Používateľ zvyčajne intuitívne predpokladá, že položka je teraz natrvalo odstránená, ale prepne sa z koša na aktiváciu. Pre vývojára je kliknutie na ikonu stavu zmenou stavu, prepínačom. vo všetkých ostatných zobrazeniach. Prečo by to malo byť v koši inak? Pre vývojárov je funkcia implementovaná bez chýb. Joomla funguje korektne. Ale v mojich očiach funkcia nie je na danom mieste tá správna, pretože väčšina používateľov by ju opísala/vyžadovala celkom inak .
Vo vývoji riadenom správaním sú požiadavky na softvér opísané prostredníctvom príkladov nazývaných scenáre alebo príbehy používateľov. Charakteristiky vývoja riadeného správaním sú
- silné zapojenie koncového používateľa do procesu vývoja softvéru,
- dokumentáciu všetkých fáz projektu s používateľskými príbehmi/príkladmi prípadov v textovej forme – zvyčajne v popisnom jazyku v popisnom jazyku Gherkin,
- automatické testovanie týchto používateľských príbehov/prípadových štúdií,
- postupná implementácia. Takto je kedykoľvek prístupný popis implementovaného softvéru, pomocou ktorého môžete priebežne zabezpečovať správnosť už implementovaného programového kódu.
Projekt Joomla zaviedol BDD v projekte Google Summer of Code . Dúfalo sa, že používatelia bez znalosti programovania sa budú môcť ľahšie zúčastniť pomocou Gherkin ). Tento prístup sa nesledoval dôsledne. V tom čase Joomla používala Codeception ako Testovací nástroj Cypress umožňuje vývoj BDD vyvíjať aj spôsobom BDD.
Plánovanie
Typy testov
- Unit testy: Unit test je test, ktorý nezávisle testuje najmenšie programové jednotky.
- Integračné testy: Integračný test je test, ktorý testuje interakciu jednotlivých jednotiek.
- E2E testy alebo akceptačné testy: Akceptačný test kontroluje, či program spĺňa úlohu definovanú na začiatku.
Stratégie
Ak chcete v Joomle pridať novú funkciu a zabezpečiť ju testami, môžete postupovať dvoma spôsobmi.
Zhora nadol a zdola nahor sú dva zásadne odlišné prístupy k pochopeniu a prezentovaniu zložitých problémov. Zhora nadol prechádza krok za krokom od abstraktného a všeobecného ku konkrétnemu a špecifickému. Aby sme to ilustrovali na príklade: Systém na správu obsahu ako Joomla vo všeobecnosti prezentuje webové stránky v prehliadači, konkrétne však v tomto procese existuje množstvo malých podúloh, jednou z nich je úloha zobraziť konkrétny text v nadpise.
Zdola nahor opisuje opačný smer: v tomto bode je potrebné ešte raz pripomenúť, že jedným z prvkov vývoja riadeného správaním je vytvorenie textového popisu správania sa softvéru. Tento popis akceptačných kritérií pomáha vytvárať testy – najmä top -úrovňové end-to-end testy alebo akceptačné testy.
Zvyčajný prístup k vytváraniu testov je dnes zdola. Ak uprednostňujete vývoj softvéru riadený správaním, mali by ste použiť opačnú stratégiu. Mali by ste použiť stratégiu zhora nadol. Pri stratégii zhora nadol sa nedorozumenie zistí už na začiatku vo fáze návrhu.

-
Testovanie zhora nadol: Pri uplatňovaní stratégie zhora nadol sa začína akceptačnými testami - teda tou časťou systému, ktorá je najviac prepojená s požiadavkami používateľa. V prípade softvéru napísaného pre ľudských používateľov je to zvyčajne používateľské rozhranie. . Dôraz je kladený na testovanie interakcie používateľa so systémom. Nevýhodou testovania zhora nadol je, že je potrebné venovať veľa času vytváraniu testovacích duplikátov. Komponenty, ktoré ešte nie sú integrované, musia byť nahradené zástupnými symbolmi. Na začiatku nie je skutočný programový kód, preto sa chýbajúce časti musia vytvárať umelo a postupne sa tieto umelé údaje nahrádzajú skutočne vypočítanými údajmi.
-
Testovanie zdola nahor: Ak budete postupovať podľa stratégie zdola nahor, začnete s testami jednotiek. Na začiatku má vývojár na mysli cieľový stav. Tento cieľ však najskôr rozdelí na jednotlivé komponenty. Problém s Prístup zdola nahor spočíva v tom, že je ťažké otestovať, ako bude komponent neskôr použitý v reálnych situáciách. Výhodou testovania zdola nahor je, že časti softvéru máme hotové veľmi rýchlo. Tieto časti však treba používať opatrne. Fungujú správne. To je to, čo zaisťujú testy jednotiek. Nie je však zaručené, či je konečný výsledok skutočne taký, ako si zákazník predstavuje softvér.
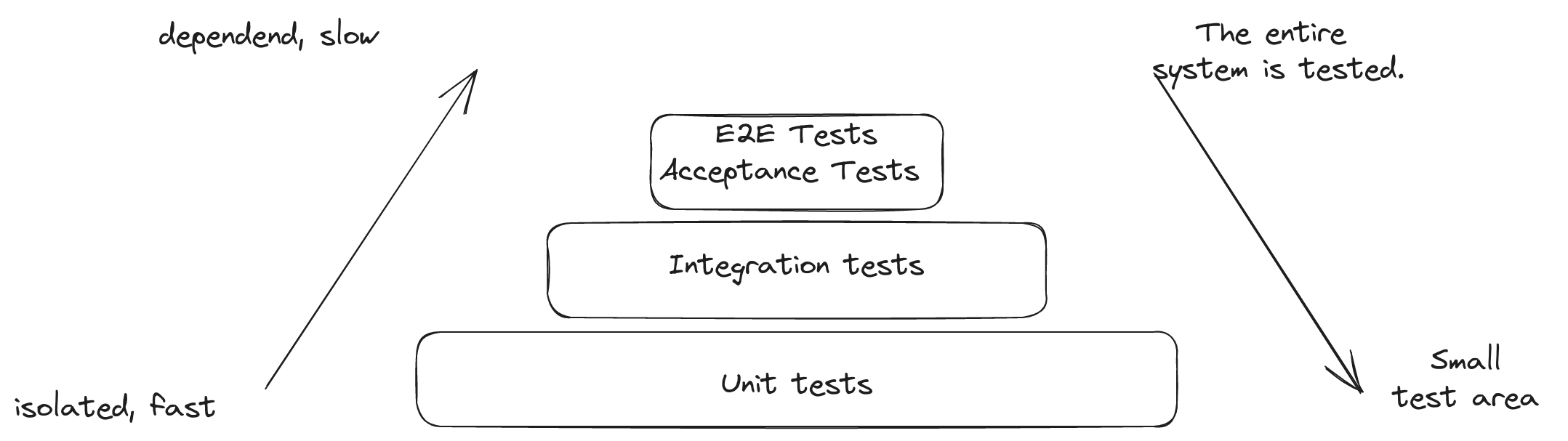
Testovacia pyramída od Mikea Cohna
Koľko testov akého typu testu by sa malo implementovať? Testovacia pyramída Mikea Cohna popisuje koncepciu využitia automatizovaných softvérových testov. Pyramída pozostáva z troch úrovní, štruktúrovaných podľa frekvencie používania a relevantnosti.
V ideálnom prípade je základ pyramídy tvorený množstvom rýchlych a ľahko udržiavateľných jednotkových testov, čím je možné rýchlo odhaliť väčšinu chýb.
Na strednej úrovni sú integračné testy, ktoré poskytujú služby pre cielené testovanie kritických rozhraní, doby vykonávania integračných testov sú dlhšie a ich údržba je tiež zložitejšia ako pri jednotkových testoch.
Vrchol pyramídy tvoria pomalé E2E testy, ktoré si niekedy vyžadujú veľkú údržbu.E2E testy sú veľmi užitočné pre testovanie aplikácie ako kompletného systému.
Požiadavky
Aké vybavenie potrebujete na prácu na nasledujúcej praktickej časti?
Aké požiadavky máte na aktívnu prácu na nasledujúcej praktickej časti Nemusíte spĺňať príliš veľa požiadaviek, aby ste mohli pracovať na obsahu tejto príručky Samozrejme, musíte mať počítač Vývojové prostredie s Git, Mali by byť na ňom nainštalované alebo inštalovateľné NodeJS a Composer a lokálny webový server.
Aké znalosti by ste mali mať vy osobne?
Mali by ste ovládať základné techniky programovania. Ideálne je, ak už máte naprogramovanú malú webovú aplikáciu. V každom prípade by ste mali vedieť, kam na vývojovom počítači ukladať súbory a ako ich načítať do internetového prehliadača.
Vyskúšajte to. Integrujte testy do svojho ďalšieho projektu. Možno vám prvá skúsenosť s testom ušetrí únavné ladenie alebo trápnu chybu v skutočnom systéme. Koniec koncov, s bezpečnostnou sieťou testov môžete vyvíjať softvér s menej stres.
Nastavenie
Nastavenie Cypress s Joomla!
Vo vývojárskej verzii dostupnej na Github je Joomla nakonfigurovaná na Cypress ready. Už existujú testy, ktoré môžete použiť ako vodítko. Nie je teda potrebné všetko nastavovať sami, aby ste získali prvý prehľad. Takto môžete experimentovať s Cypress , dozviete sa o jeho výhodách a nevýhodách a sami sa rozhodnite, či chcete testovací nástroj použiť.
Kroky na nastavenie miestneho prostredia:
Naklonujte úložisko do koreňového adresára vášho lokálneho webového servera:
$ git clone https://github.com/joomla/joomla-cms.git
Prejdite do priečinka joomla-cms:
$ cd joomla-cms
Podľa Joomla Roadmap bude ďalšia hlavná verzia 5.0 vydaná v októbri 2023. Aby som bol aktuálny, používam tu túto vývojovú verziu.
Zmeňte na vetvu 5.0-dev :
$ git checkout 5.0-dev
Nainštalujte všetky potrebné balíky skladateľov:
$ composer install
Nainštalujte všetky potrebné balíčky npm:
$ npm install
Ďalšie informácie a pomoc s nastavením vašej pracovnej stanice nájdete v dokumentačnom článku Joomla „Nastavenie vašej pracovnej stanice pre vývoj Joomla“ . Informácie o Cypresse sú na cypress.io . V tomto bode to však nie je potrebné. Joomla nastaví všetko Stačí nastaviť vaše individuálne údaje prostredníctvom konfiguračného súboru joomla-cms/cypress.config.js.
Nastavte si svoje individuálne údaje. Na to môžete použiť šablónu joomla-cms/cypress.config.dist.jsako orientáciu. V mojom prípade tento súbor vyzerá takto:
const { defineConfig } = require('cypress')
module.exports = defineConfig({
fixturesFolder: 'tests/cypress/fixtures',
videosFolder: 'tests/cypress/output/videos',
screenshotsFolder: 'tests/cypress/output/screenshots',
viewportHeight: 1000,
viewportWidth: 1200,
e2e: {
setupNodeEvents(on, config) {},
baseUrl: 'http://localhost/joomla-cms',
specPattern: [
'tests/cypress/integration/install/*.cy.{js,jsx,ts,tsx}',
'tests/cypress/integration/administrator/**/*.cy.{js,jsx,ts,tsx}',
'tests/cypress/integration/module/**/*.cy.{js,jsx,ts,tsx}',
'tests/cypress/integration/site/**/*.cy.{js,jsx,ts,tsx}'
],
supportFile: 'tests/cypress/support/index.js',
scrollBehavior: 'center',
browser: 'firefox',
screenshotOnRunFailure: true,
video: false
},
env: {
sitename: 'Joomla CMS Test',
name: 'admin',
email: Táto e-mailová adresa je chránená pred spamovacími robotmi. Na jej zobrazenie potrebujete mať nainštalovaný JavaScript. ',
username: 'admin',
password: 'adminadminadmin',
db_type: 'MySQLi',
db_host: 'mysql',
db_name: 'test_joomla',
db_user: 'root',
db_password: 'root',
db_prefix: 'j4_',
},
})Konkrétne som pridal adresár tests/cypress/integration/module/**/*.cy.{js,jsx,ts,tsx}do specPattern Array, pretože tam chcem neskôr uložiť test pre moduly. Potom som zmenil používateľské meno a heslá, pretože chcem inštaláciu otestovať aj manuálne a lepšie si zapamätať tie, ktoré som si sám pridelil. Používam kontajner Docker ako databázu.Preto som zmenil databázový server a prístupové údaje.A nakoniec som musel nastaviť root URL http://localhost/joomla-cmsmojej inštalácie Joomla.
Použite Cypress
Cez webový prehliadač
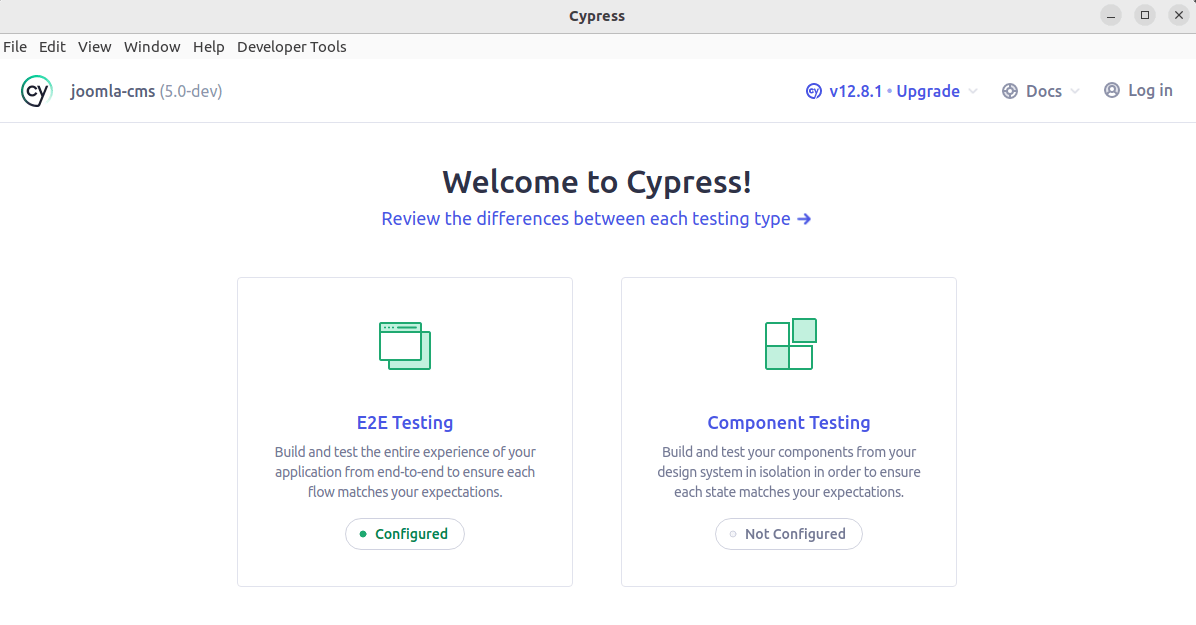
Zavolajte npm run cypress:opencez CLI vo vašom koreňovom adresári Joomla. Krátko nato sa otvorí aplikácia Cypress. Súbor sme už predtým vytvorili. To, joomla-cms/cypress.config.dist.jsže sa to zistilo, je vidieť zo skutočnosti, že testovanie E2E je špecifikované ako nakonfigurované.

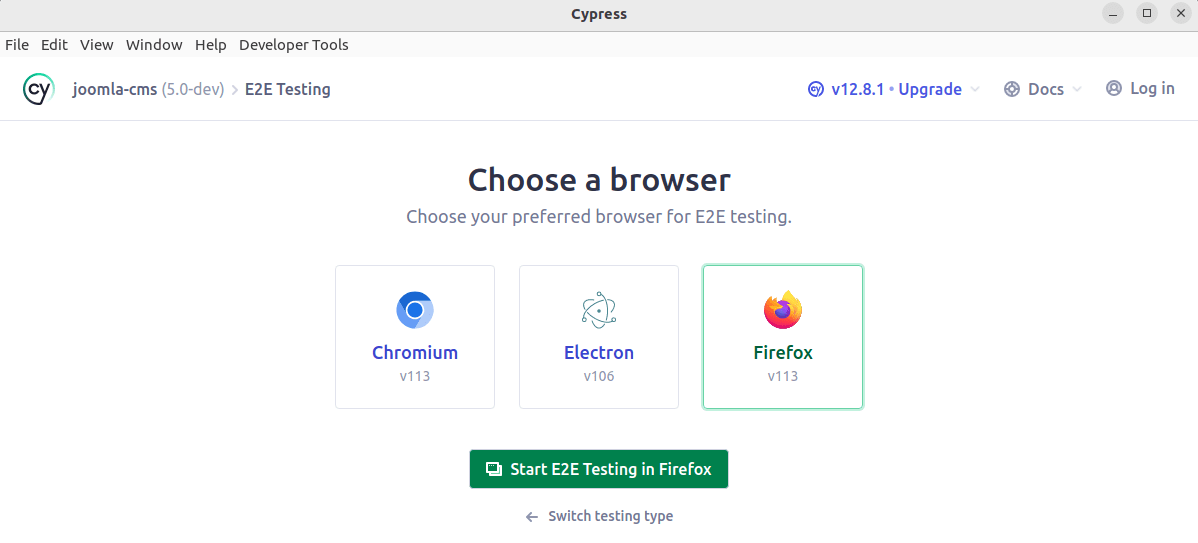
Tu si môžete vybrať, či chcete spustiť testy E2E a aký prehliadač chcete použiť, ako príklad som zvolil možnosť „Spustiť testovanie vo Firefoxe“.

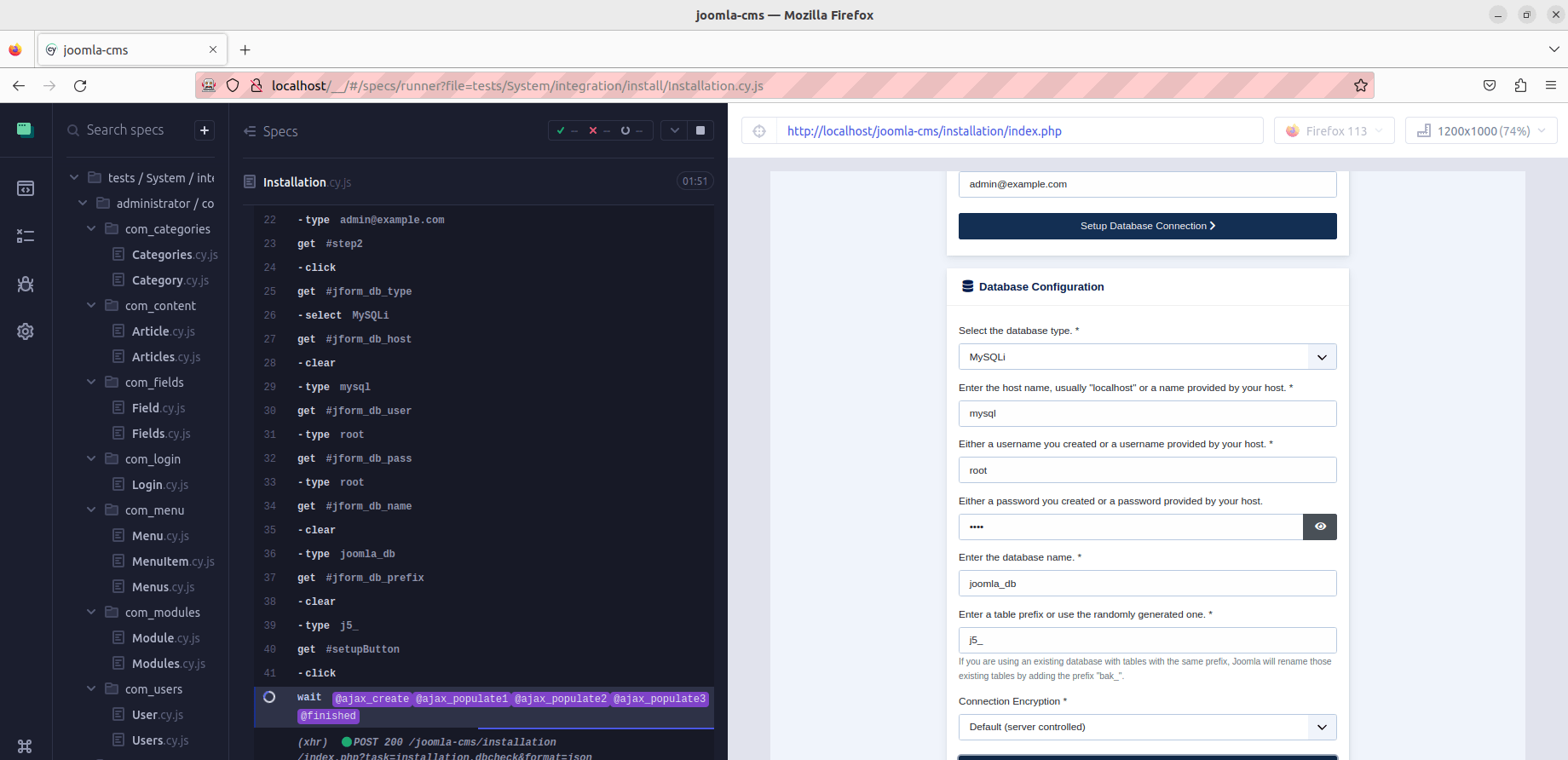
Zobrazia sa všetky dostupné sady testov a môžete kliknúť na tú, ktorú chcete spustiť. Keď vyberiete sadu testov, testy sa spustia a priebeh testov si môžete pozrieť v reálnom čase v prehliadači.
![]()
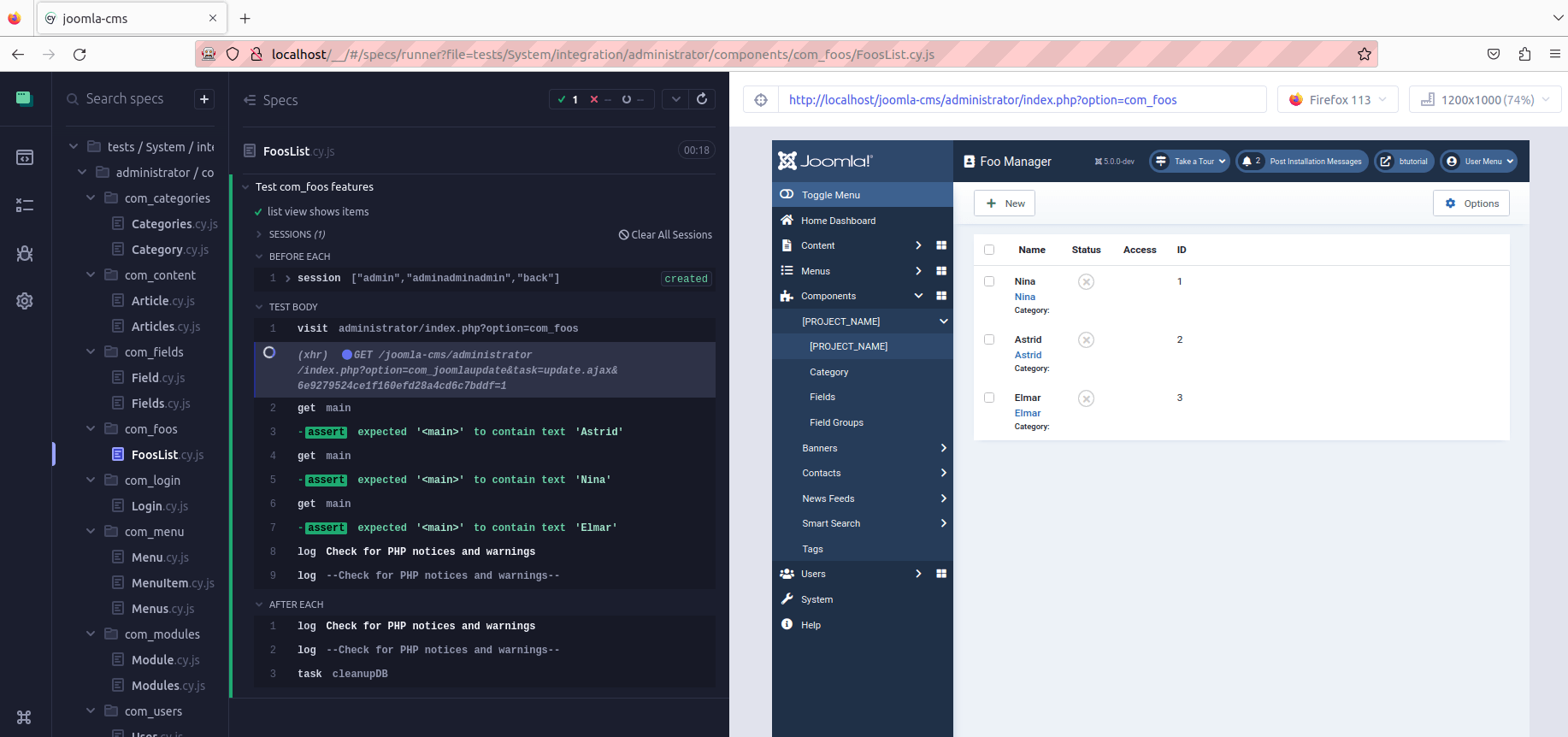
Kým bežia testy, na jednej strane vidíte spustený skript a na pravej strane výsledok v prehliadači. Nie sú to len snímky obrazovky, ale skutočné snímky prehliadača v danom momente, takže môžete vidieť skutočný HTML kód Možné sú aj snímky obrazovky a dokonca aj videá z testov.

Vyskúšajte si to Ak používate ako, db_host: 'localhost',môžete otestovať inštaláciu a teda správne nakonfigurovať Joomlu pre prácu v nasledujúcej časti tohto textu.
Ak, ako ja, používate externý zdroj (nie lcoalhost, ja používam docker kontajner) ako db_host, test pre tento druh inštalácie ešte nie je pripravený. V takom prípade je otázka bezpečnosti v rutine inštalácie, ktorá je v testoch ešte nie je brané do úvahy. V tomto prípade nainštalujte Joomlu manuálne s informáciami zadanými v súbore joomla-cms/cypress.config.js. Nasledujúce testy použijú nastavenia z tohto konfiguračného súboru, napríklad na prihlásenie do oblasti administrácie Joomly. Týmto spôsobom vývojár testu nemusí sa starať o zadávanie prihlasovacích údajov, zhodný používateľ a heslo sa vždy automaticky použije z konfiguračného súboru.
Bezhlavý
Štandardne cypress runspúšťa všetky testy bezhlavo/joomla-cms/tests/cypress/output/screenshots Nasledujúci príkaz vykoná všetky už nakódované testy a v prípade chyby uloží snímky obrazovky do adresára Výstupný adresár bol nastavený v cypress.config.jssúbore.
$ npm run cypress:run
Ďalšie príkazy CLI
Existujú aj ďalšie užitočné príkazy, ktoré nie sú implementované ako skripty v package.jsonprojekte Joomla, ale spúšťam ich cez npx [docs.npmjs.com/commands/npx].
cyprus overiť
Príkaz cypress verifyoverí, či je Cypress správne nainštalovaný a možno ho spustiť.
$ npx cypress verify
✔ Verified Cypress! /.../.cache/Cypress/12.8.1/Cypress
informácie o cyprusoch
Príkaz cypress infovypíše informácie o Cypress a aktuálnom prostredí.
$ npx cypress info
Displaying Cypress info...
Detected 2 browsers installed:
1. Chromium
- Name: chromium
- Channel: stable
- Version: 113.0.5672.126
- Executable: chromium
- Profile: /.../snap/chromium/current
2. Firefox
- Name: firefox
- Channel: stable
- Version: 113.0.1
- Executable: firefox
- Profile: /.../snap/firefox/current/Cypress/firefox-stable
Note: to run these browsers, pass : to the '--browser' field
Examples:
- cypress run --browser chromium
- cypress run --browser firefox
Learn More: https://on.cypress.io/launching-browsers
Proxy Settings: none detected
Environment Variables: none detected
Application Data: /.../.config/cypress/cy/development
Browser Profiles: /.../.config/cypress/cy/development/browsers
Binary Caches: /.../.cache/Cypress
Cypress Version: 12.8.1 (stable)
System Platform: linux (Ubuntu - 22.04)
System Memory: 4.08 GB free 788 MB
cyprusová verzia
Príkaz cypress versionvytlačí nainštalovanú binárnu verziu Cypress, verziu balíka Cypress, verziu Electronu použitú na vytvorenie Cypress a verziu pribaleného uzla.
$ npx cypress version
Cypress package version: 12.8.1
Cypress binary version: 12.8.1
Electron version: 21.0.0
Bundled Node version: 16.16.0
Dokumentácia Cypress poskytuje podrobnejšie informácie.
Písanie prvého vlastného testu
Ak doteraz všetko fungovalo, môžeme začať vytvárať vlastné testy.
Získajte prehľad
Učenie sa z už vyvinutých testov
Vo vývojovej verzii CMS Joomla už sú Cypress testy, ktoré sú v priečinku /tests/System/integration.Tí, ktorí sa radi učia na príklade, tu nájdu vhodný úvod.
Importujte kód pre opakujúce sa úlohy
Vývojári Joomla pracujú na projekte NodeJs joomla-cypress , ktorý poskytuje testovací kód pre bežné testovacie prípady. Tie sa importujú počas inštalácie vývojárskej verzie CMS npm installpomocou
package.jsona cez- podporný súbor
/tests/System/support/index.jsPodporný súbor je definovaný v konfiguráciicypress.config.js.
// package.json
{
"name": "joomla",
"version": "5.0.0",
"description": "Joomla CMS",
"license": "GPL-2.0-or-later",
"repository": {
"type": "git",
"url": "https://github.com/joomla/joomla-cms.git"
},
...
"devDependencies": {
...
"joomla-cypress": "^0.0.16",
...
}
}
Príkladom je kliknutie na tlačidlo na paneli s nástrojmi. Napríklad Cypress.Commands.add('clickToolbarButton', clickToolbarButton)spôsobí, že príkaz clickToolbarButton()bude dostupný vo vlastných testoch a kliknutím cy.clickToolbarButton('new')na tlačidlo Newsa simuluje. Kód potrebný na to je uvedený v kóde nižšie.
// node_modules/joomla-cypress/src/common.js
...
const clickToolbarButton = (button, subselector = null) => {
cy.log('**Click on a toolbar button**')
cy.log('Button: ' + button)
cy.log('Subselector: ' + subselector)
switch (button.toLowerCase())
{
case "new":
cy.get("#toolbar-new").click()
break
case "publish":
cy.get("#status-group-children-publish").click()
break
case "unpublish":
cy.get("#status-group-children-unpublish").click()
break
case "archive":
cy.get("#status-group-children-archive").click();
break
case "check-in":
cy.get("#status-group-children-checkin").click()
break
case "batch":
cy.get("#status-group-children-batch").click()
break
case "rebuild":
cy.get('#toolbar-refresh button').click()
break
case "trash":
cy.get("#status-group-children-trash").click()
break
case "save":
cy.get("#toolbar-apply").click()
break
case "save & close":
cy.get(".button-save").contains('Save & Close').click()
break
case "save & new":
cy.get("#save-group-children-save-new").click()
break
case "cancel":
cy.get("#toolbar-cancel").click()
break
case "options":
cy.get("#toolbar-options").click()
break
case "empty trash":
case "delete":
cy.get("#toolbar-delete").click()
break
case "feature":
cy.get("#status-group-children-featured").click()
break
case "unfeature":
cy.get("#status-group-children-unfeatured").click()
break
case "action":
cy.get("#toolbar-status-group").click()
break
case "transition":
cy.get(".button-transition.transition-" + subselector).click()
break
}
cy.log('--Click on a toolbar button--')
}
Cypress.Commands.add('clickToolbarButton', clickToolbarButton)
...
Nasledujúci kód ukazuje ďalší príklad, prihlásenie do oblasti správy.
// /node_modules/joomla-cypress/src/user.js
...
const doAdministratorLogin = (user, password, useSnapshot = true) => {
cy.log('**Do administrator login**')
cy.log('User: ' + user)
cy.log('Password: ' + password)
cy.visit('administrator/index.php')
cy.get('#mod-login-username').type(user)
cy.get('#mod-login-password').type(password)
cy.get('#btn-login-submit').click()
cy.get('h1.page-title').should('contain', 'Home Dashboard')
cy.log('--Do administrator login--')
}
Cypress.Commands.add('doAdministratorLogin', doAdministratorLogin)
...
Bežné úlohy v individuálnom prostredí
V adresári /tests/System/supportnájdete bežné úlohy v jednotlivých prostrediach, aby sa dali jednoducho znova použiť, importujú sa cez súbor podpory /tests/System/support/index.jsPríkladom často sa opakujúcej úlohy je prihlásenie do administračnej oblasti, ktoré je riešené v súbore /tests/System/support/commands.jspomocou funkcie doAdministratorLogin.
Nasledujúci kód tiež ukazuje, ako sa informácie z cypress.config.jskonfigurácie používajú v testoch. Cypress.env('username')je priradená hodnota vlastnosti usernamev rámci skupiny env.
Tiež tu vidíme, ako prepísať príkazy Cypress.Commands.overwrite('doAdministratorLogin' ...),prepíše kód, ktorý sme práve videli v balíku joomla-cypressVýhodou je, že používateľ a heslo sa automaticky použijú z individuálnej konfigurácie.
// /tests/System/support/commands.js
...
Cypress.Commands.overwrite('doAdministratorLogin', (originalFn, username, password, useSnapshot = true) => {
// Ensure there are valid credentials
const user = username ?? Cypress.env('username');
const pw = password ?? Cypress.env('password');
// Do normal login when no snapshot should be used
if (!useSnapshot) {
// Clear the session data
Cypress.session.clearAllSavedSessions();
// Call the normal function
return originalFn(user, pw);
}
// Do login through the session
return cy.session([user, pw, 'back'], () => originalFn(user, pw), { cacheAcrossSpecs: true });
});
...
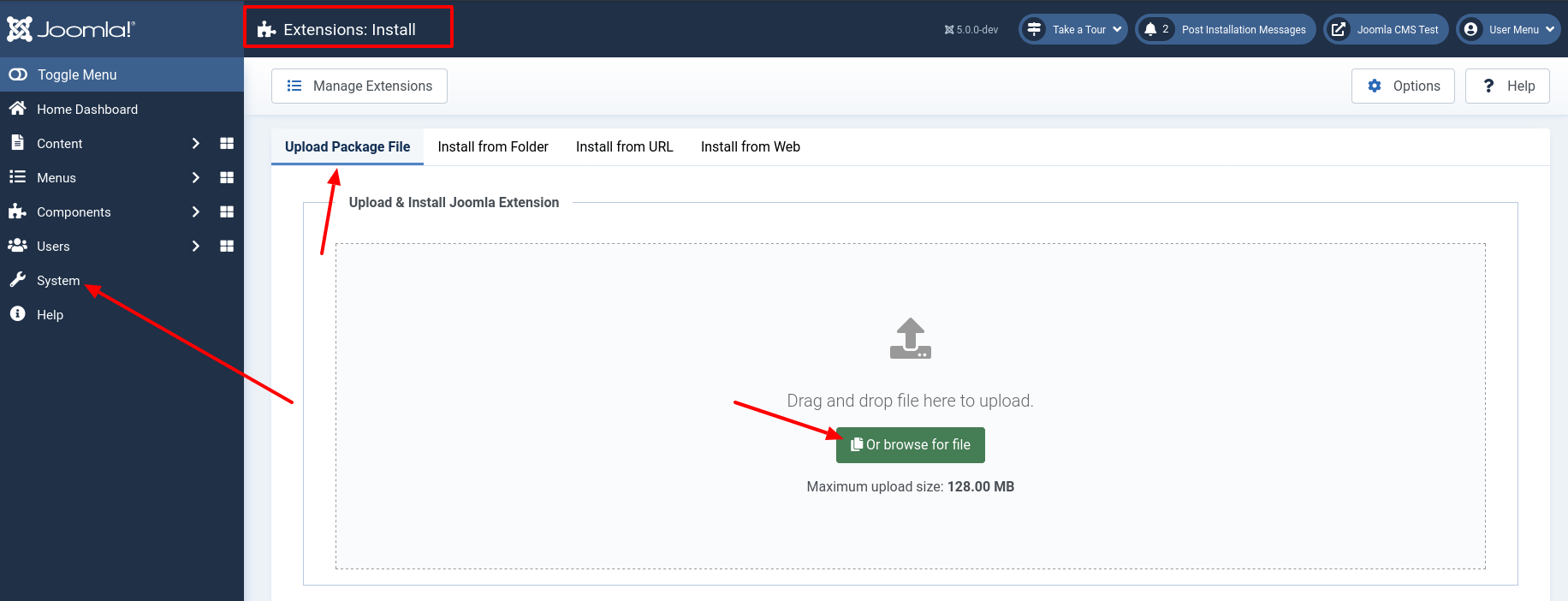
Nainštalujte si vlastné rozšírenie Joomla
Aby ste videli, ako otestovať svoj vlastný kód, nainštalujeme jednoduchý príklad komponentu cez backend Joomla Súbor na inštaláciu si môžete stiahnuť z Codeberg .

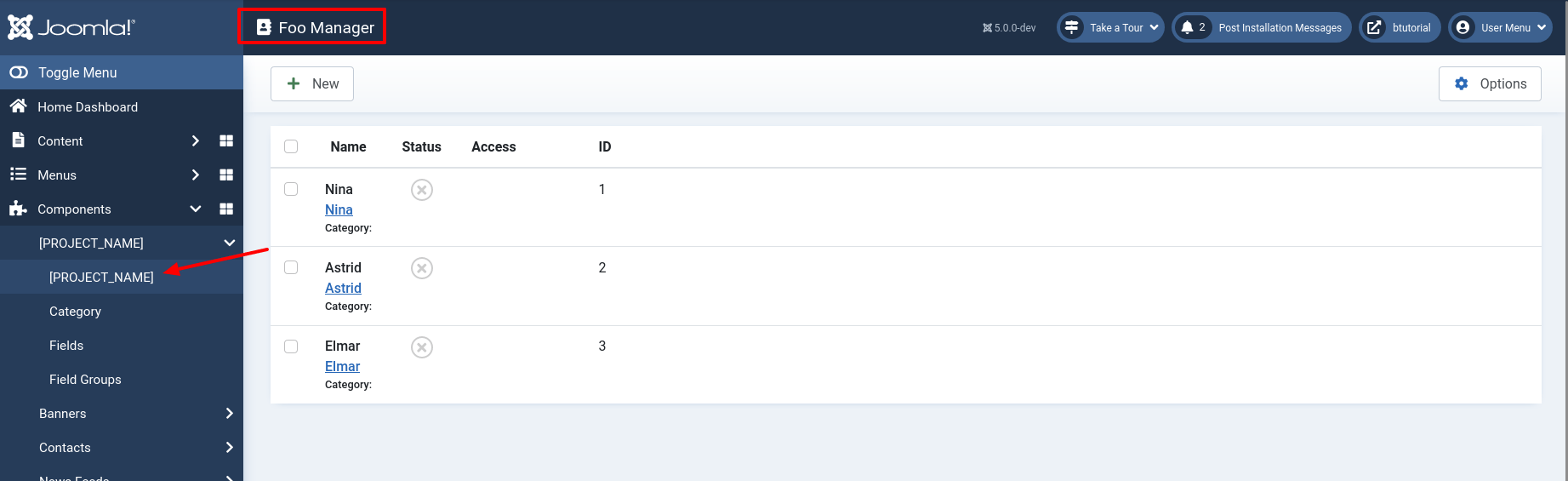
Po inštalácii nájdete odkaz na pohľad na komponent Foo v ľavom bočnom paneli backendu Joomly.

Teraz máme nastavené testovacie prostredie a kód na testovanie.
Prvý vlastný test
Háčiky
Pri testovaní backendu si všimnete, že každý test musíte začať prihlásením. Tomuto nadbytočnému kódu môžeme zabrániť pomocou funkcie. beforeEach()Tento takzvaný hák spustí kód, ktorý zadáme pred spustením každého testu. Odtiaľ názov beforeEach().
Cypress poskytuje niekoľko typov háčikov , vrátane háčikov beforea afterháčikov, ktoré sa spúšťajú pred alebo po testoch v testovacej skupine, a beforeEachháčikov afterEach, ktoré sa spúšťajú pred alebo po každom jednotlivom teste v skupine. Háčiky možno definovať globálne alebo v rámci konkrétneho describedbloku. Ďalší príklad kódu v súbore spôsobí, že sa pred každým testom v rámci bloku tests/System/integration/administrator/components/com_foos/FoosList.cy.jsvykoná prihlásenie v backende .describedtest com_foos features
Teraz začneme s praktickou časťou a vytvoríme súbor tests/System/integration/administrator/components/com_foos/FoosList.cy.jss ďalším kódom odstrihnutým pred napísaním prvého produktívneho testu. Náš prvý príklad by nás mal úspešne prihlásiť do backendu pred akýmkoľvek testom! Otestujeme to po vytvorení prvého testu.
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
})
Poznámka: Háčiky, ktoré sú implementované v súbore /tests/System/support/index.js, sa aplikujú na každý testovací súbor v testovacom obleku.
Úspešný test
Komponent, ktorý sme nainštalovali na testovanie, obsahuje tri prvky Astrid, Ninaa Elmar. Najprv otestujeme, či boli tieto prvky úspešne vytvorené.
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
it('list view shows items', function () {
cy.visit('administrator/index.php?option=com_foos')
cy.get('main').should('contain.text', 'Astrid')
cy.get('main').should('contain.text', 'Nina')
cy.get('main').should('contain.text', 'Elmar')
cy.checkForPhpNoticesOrWarnings()
})
})
Poznámka: Funkcia, checkForPhpNoticesOrWarnings()ktorú nájdete v súbore /node_modules/joomla-cypress/src/support.js.
Element DOM získame maincez Cypress príkaz get
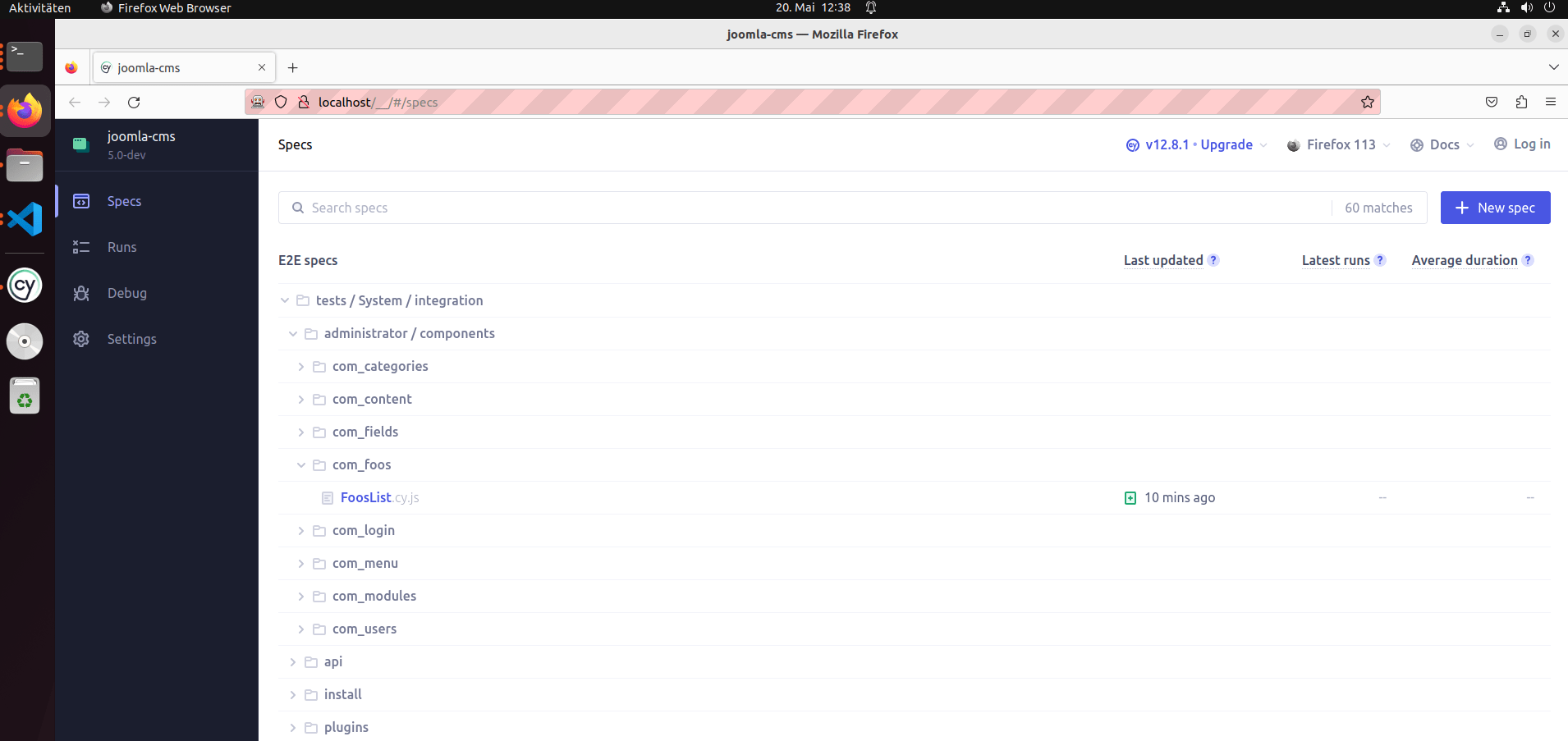
Váš práve vytvorený test by ste mali nájsť FooList.cy.jsv zozname dostupných testov na ľavom bočnom paneli. Ak to tak nie je, zatvorte prehliadač a spustite ho npm run cypress:openznova.

Kliknutím na názov testu ho spustíte, mal by skončiť úspešne a mali by ste vidieť zelené správy.

Neúspešný test
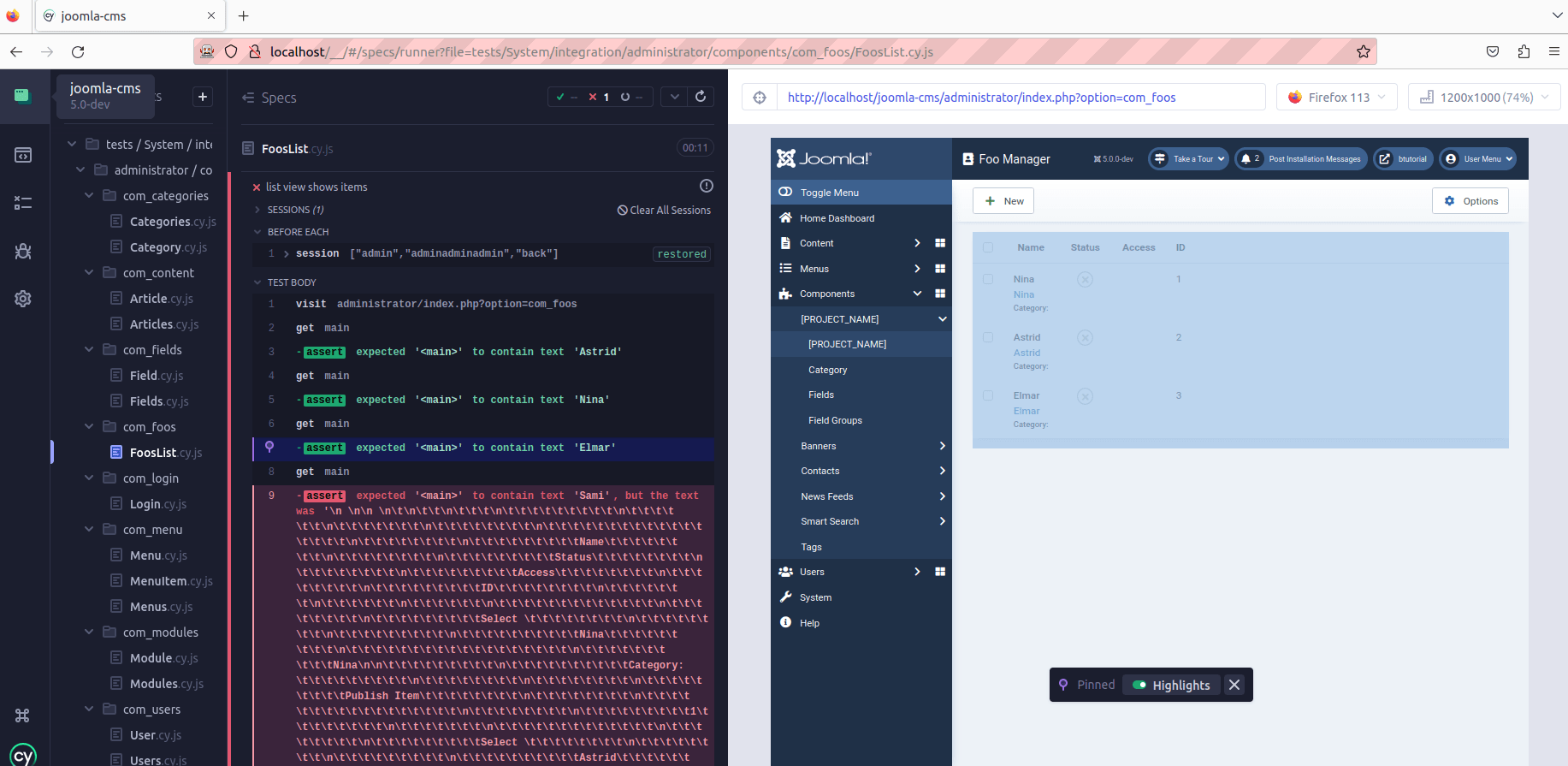
Pridajte riadok cy.get('main').should('contain.text', 'Sami')do testovacieho súboru, aby spustenie zlyhalo Neexistuje žiadny prvok s týmto názvom Po uložení testovacieho súboru Cypress zaznamená zmenu Po každej zmene Cypress automaticky znova spustí všetky testy v testovacom súbore.
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
it('list view shows items', function () {
cy.visit('administrator/index.php?option=com_foos')
cy.get('main').should('contain.text', 'Astrid')
cy.get('main').should('contain.text', 'Nina')
cy.get('main').should('contain.text', 'Elmar')
cy.get('main').should('contain.text', 'Sami')
cy.checkForPhpNoticesOrWarnings()
})
})
Ako sa očakávalo, test zlyhal. Zobrazujú sa červené hlásenia. Kód každého kroku testu vidíte na ľavom bočnom paneli. Je teda možné nájsť dôvod chyby. Pre každý krok je k dispozícii snímka dokumentu HTML, takže značky môžete kedykoľvek skontrolovať. Je to užitočné najmä počas vývoja.

Spustite iba jeden test v súbore
Naše demo rozšírenie obsahuje viac ako jedno rozloženie. Pridajte test na testovanie rozloženia prázdneho stavu. Keďže teraz máme v tomto súbore dva testy, Cypress vždy spustí oba testy pri každom uložení súboru. Môžeme použiť tak, že iba jeden .only()test sa vykonáva:
// tests/System/integration/administrator/components/com_foos/FoosList.cy.js
describe('Test com_foos features', () => {
beforeEach(() => {
cy.doAdministratorLogin()
})
it('list view shows items', function () {
cy.visit('administrator/index.php?option=com_foos')
cy.get('main').should('contain.text', 'Astrid')
cy.get('main').should('contain.text', 'Nina')
cy.get('main').should('contain.text', 'Elmar')
cy.checkForPhpNoticesOrWarnings()
})
it.only('emptystate layout', function () {
cy.visit('administrator/index.php?option=com_foos&view=foos&layout=emptystate')
cy.get('main').should('contain.text', 'No Foo have been created yet.')
})
})
Počas vývoja je to veľmi výhodné.
Špeciálne testovacie vlastnosti
Teraz by sme chceli otestovať frontend pre náš komponent, a to v samostatnom súbore /tests/System/integration/site/components/com_foos/FooItem.cy.js.
Väčšinu času používame triedu CSS na získanie prvkov v testoch Joomla. Aj keď je to dokonale platné a bude fungovať, v skutočnosti sa to neodporúča. Prečo nie? Keď používate triedy CSS alebo ID, svoje testy spájate s vecami, ktoré sa s najväčšou pravdepodobnosťou časom zmenia. Triedy a ID slúžia na dizajn, rozloženie a niekedy aj cez JavaScript na ovládanie, ktoré sa môže ľahko zmeniť. Ak niekto zmení názov triedy alebo ID, vaše testy už nebudú fungovať. Aby boli vaše testy menej krehké a Cypress odporúča vytvoriť špeciálne dátové atribúty pre vaše prvky špeciálne na testovacie účely.
Atribút použijem data-testpre elementy Najprv pridám atribút data-test="foo-main"do výrobného kódu.
// /components/com_foos/tmpl/foo/default.php
\defined('_JEXEC') or die;
?>
<div data-test="foo-main">
Hello Foos
</div>
Potom otestujem produkčný kód vyhľadaním atribútu [data-test="foo-main"].
// tests/System/integration/site/components/com_foos/FooItem.cy.js
describe('Test com_foo frontend', () => {
it('Show frondend via query in url', function () {
cy.visit('index.php?option=com_foos&view=foo')
cy.get('[data-test="foo-main"]').should('contain.text', 'Hello Foos')
cy.checkForPhpNoticesOrWarnings()
})
})
Testovanie položky ponuky a niekoľko myšlienok o udalostiach, čakaní a osvedčených postupoch
Teraz by som rád otestoval vytvorenie položky ponuky pre náš komponent. Robím to v samostatnom súbore /tests/System/integration/administrator/components/com_foos/MenuItem.cy.js. Tento kód je zložitý a obsahuje veľa špeciálnych funkcií.
Najprv som si zadefinoval konštantu, v ktorej nastavím všetky relevantné vlastnosti položky menu, čo má tú výhodu, že v prípade zmien relevantnej vlastnosti musím upravovať iba na jednom mieste:
const testMenuItem = {
'title': 'Test MenuItem',
'menuitemtype_title': 'COM_FOOS',
'menuitemtype_entry': 'COM_FOOS_FOO_VIEW_DEFAULT_TITLE'
}
Ďalej uvidíte celý kód súboru MenuItem.cy.js:
// tests/System/integration/administrator/components/com_foos/MenuItem.cy.js
describe('Test menu item', () => {
beforeEach(() => {
cy.doAdministratorLogin(Cypress.env('username'), Cypress.env('password'))
})
it('creates a new menu item', function () {
const testMenuItem = {
'title': 'Test MenuItem',
'menuitemtype_title': 'COM_FOOS',
'menuitemtype_entry': 'COM_FOOS_FOO_VIEW_DEFAULT_TITLE'
}
cy.visit('administrator/index.php?option=com_menus&view=item&client_id=0&menutype=mainmenu&layout=edit')
cy.checkForPhpNoticesOrWarnings()
cy.get('h1.page-title').should('contain', 'Menus: New Item')
cy.get('#jform_title').clear().type(testMenuItem.title)
cy.contains('Select').click()
cy.get('.iframe').iframe('#collapse1-heading').contains(testMenuItem.menuitemtype_title).click()
cy.get('.iframe').iframe('#collapse1-heading').contains(testMenuItem.menuitemtype_entry).click()
cy.intercept('index.php?option=com_menus&view=items&menutype=mainmenu').as('item_list')
cy.clickToolbarButton('Save & Close')
cy.wait('@item_list')
cy.get('#system-message-container').contains('Menu item saved.').should('exist')
// Frontend
cy.visit('index.php')
cy.get('.sidebar-right').contains(testMenuItem.title).click()
cy.get('[data-test="foo-main"]').should('contain.text', 'Hello Foos')
cy.checkForPhpNoticesOrWarnings()
// Trash
cy.visit('administrator/index.php?option=com_menus&view=items&menutype=mainmenu')
cy.searchForItem(testMenuItem.title)
cy.checkAllResults()
cy.clickToolbarButton('Action')
cy.intercept('index.php?option=com_menus&view=items&menutype=mainmenu').as('item_trash')
cy.clickToolbarButton('trash')
cy.wait('@item_trash')
cy.get('#system-message-container').contains('Menu item trashed.').should('exist')
// Delete
cy.visit('administrator/index.php?option=com_menus&view=items&menutype=mainmenu')
cy.setFilter('published', 'Trashed')
cy.searchForItem(testMenuItem.title)
cy.checkAllResults()
cy.on("window:confirm", (s) => {
return true;
});
cy.intercept('index.php?option=com_menus&view=items&menutype=mainmenu').as('item_delete')
cy.clickToolbarButton('empty trash');
cy.wait('@item_delete')
cy.get('#system-message-container').contains('Menu item deleted.').should('exist')
})
})
- V tomto kóde môžete vidieť príklad testovania niečoho a následného vymazania všetkého - teda obnovenia počiatočného stavu. Týmto spôsobom môžete testy opakovať koľkokrát chcete. Bez obnovenia počiatočného stavu druhé testovanie zlyhá, pretože Joomla nemožno uložiť dva podobné prvky.
Poznámka: Test by mal byť:
- opakovateľné.
- Konkrétne to znamená, že by mal testovať obmedzený problém a kód na to by nemal byť príliš rozsiahly.
- nezávislé od iných testov.
- A môžete vidieť, ako použiť zachytenú trasu definovanú pomocou
cy.intercept()[^docs.cypress.io/api/commands/intercept] ako alias a potom počkať na trasu definovanú ako alias pomocoucy.wait().
Pri písaní testov pre takéto aplikácie sme v pokušení použiť náhodné hodnoty, napríklad
cy.wait(2000);vcy.waitpríkaze. Problémom tohto prístupu je, že hoci to môže fungovať dobre vo vývoji. Nie je však zaručené, že bude fungovať vždy. Prečo? Pretože základný systém závisí od vecí, ktoré je ťažké predvídať, preto je vždy lepšie presne definovať, na čo čakáte.
- Kód tiež ukazuje, ako čakať na upozornenie a potvrdiť ho.
cy.on("window:confirm", (s) => { return true; });
- V neposlednom rade testovací kód obsahuje zabudovanie Cypress a funkcie typické pre Joomlu, ktoré môžu vývojári rozšírení opätovne použiť. Napríklad alebo sú to
cy.setFilter('published', 'Trashed')funkciecy.clickToolbarButton('Save & Close'), v ktorých možno vo všeobecnosti nájsť riešenia pre jednotlivé testy a ktoré najmä vývojári Joomly často potrebujú .Miešanie asynchrónneho a synchronizačného kódu
Príkazy Cypress sú asynchrónne, to znamená, že nevracajú hodnotu, ale
generateju. Keď spustíme Cypress, príkazy nevykoná okamžite, ale sériovo ich načíta a zaradí do fronty Ak v testoch zmiešate asynchrónny a synchrónny kód, môže získať neočakávané výsledky. Ak spustíte nasledujúci kód, dostanete chybu oproti očakávaniam. Určite by ste tiež očakávali, žemainText = $main.text()zmení hodnotu . Na konci jemainTextvšak stále platný. Prečo? Cypress najskôr spustí synchrónny kód namainText === 'Initial'začiatku a na konci.Až potom zavolá asynchrónnu časť vnútri.Tothen()znamená, že premennámainTextsa inicializuje a hneď potom sa skontroluje, či sa zmenila - čo samozrejme nie je tento prípad.let mainText = 'Initial'; cy.visit('administrator/index.php?option=com_foos&view=foos&layout=emptystate') cy.get("main").then( ($main) => (mainText = $main.text()) ); if (mainText === 'Initial') { throw new Error(`Der Text hat sich nicht geändert. Er lautet: ${mainText}`); }Spracovanie frontu sa stáva celkom jasným a vizuálnym, ak pozorujete vykonávanie nasledujúceho kódu v konzole prehliadača. Text „Cypress Test.“ sa objaví dlho predtým, ako sa zobrazí obsah prvku, hoci riadky kódu
mainsú v inom poradí.cy.get('main').then(function(e){ console.log(e.text()) }) console.log('Cypress Test.')Stubs and Spies
A
stubje spôsob, ako simulovať správanie funkcie, od ktorej testy závisia. Namiesto volania skutočnej funkcie stub nahradí túto funkciu a vráti preddefinovaný objekt. Zvyčajne sa používa v testoch jednotiek, ale môže sa použiť aj na ukončenie - testovanie do konca.A
spyje podobné akostub, ale nie úplne rovnaké. Nemení správanie funkcie, ale necháva ju tak, ako je. Zachytáva niektoré informácie o tom, ako sa funkcia volá. Napríklad na kontrolu, či sa funkcia volá so správnymi parametrami, alebo spočítať, ako často sa funkcia volá.Nasledujúci príklad ukazuje a
spya astubv akcii. Cezconst stub = cy.stub()vytvorímestubprvok a v ďalšom kroku určíme, ktorýfalsesa vráti pre prvé volanie a pretruedruhé. Pomocoucy.on('window:confirm', stub)urobíme, žestubsa použije prewindow:confirm'. V ďalšom kroku vytvoríme scy.spy(win, 'confirm').as('winConfirmSpy')prvkomSpy, ktorý sleduje volanie'window:confirm'. Teraz testujeme, že pri prvom volaní je vymazanie kategórie odmietnuté a pri druhom volaní je potvrdené. Tým sa zabezpečí,stubže môžeme s istotou očakávať, aké budú návratové hodnoty dodaná.'window:confirm'je zapuzdrená@winConfirmSpypomáha zaistiť, že funkcia bola skutočne volaná – a ako často bola volaná.// tests/System/integration/administrator/components/com_foos/FoosList.cy.js ... const stub = cy.stub() stub.onFirstCall().returns(false) stub.onSecondCall().returns(true) cy.on('window:confirm', stub) cy.window().then(win => { cy.spy(win, 'confirm').as('winConfirmSpy') }) cy.intercept('index.php?option=com_categories&view=categories&extension=com_foos').as('cat_delete') cy.clickToolbarButton('empty trash'); cy.get('@winConfirmSpy').should('be.calledOnce') cy.get('main').should('contain.text', testFoo.category) cy.clickToolbarButton('empty trash'); cy.wait('@cat_delete') cy.get('@winConfirmSpy').should('be.calledTwice') cy.get('#system-message-container').contains('Category deleted.').should('exist') ...Ak ide len o nastavenie pevnej hodnoty pre
'window:confirm'hovor, úlohu vykoná nasledujúci kód.cy.on("window:confirm", (s) => { return true; });záver
V tomto článku ste videli základnú teóriu a praktické vlastnosti E2E testovania s Cypressom. Použil som inštaláciu Joomla, aby som ukázal, ako napísať rôzne testy, aby sa zabezpečilo, že komponent Joomla na webovej stránke bude fungovať podľa očakávania. Tiež som ukázal, ako prispôsobiť Cypress Test Runner v súbore cypress.json a ako používať prispôsobené príkazy Cypress. To bolo vykonané pomocou ľahko nasledovateľných príkladov.
Dúfam, že sa vám prehliadka Cypressu na príklade Joomly páčila a že ste si mohli odniesť veľa vedomostí a inšpirácie pre seba.
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 





